【実録】Web制作完全ロードマップ~未経験から独学で月収30万円になるまで

初めまして!現在、web制作のフリーランスとして約2年ほど活動しているはっしーです。
私はもともとテレビ局に勤務しており、完全独学でWeb制作の学習をはじめ、兼業で月30万円稼げるようになりました。その後、会社を辞めて独立し、現在はフリーランスとして働いており、今では月収50万円を安定的に稼いでいます。
この記事を見ている方は、今からWeb制作で副業を始めたい、Web業界に転職したい、Web制作でフリーランスになりたい、そんな方が多いのではないでしょうか?
未経験だけど今からWeb制作始めて大丈夫かな?
ぼくも未経験からのスタートだったから大丈夫!
未経験からでもきちんと学習すれば大丈夫です。しかし、Web制作で実際に稼げるまでになるまで何をしたらいいのか?どういう道をいけばいいのか分からない、そんな人がSNSなども見るとたくさんいます。そんな迷っている人の道しるべがあればいいなと思い、今回ロードマップを作成しました。
私自身、兼業でWeb制作をしていたのもあり、Webだけでご飯が食べることができるようになるまで沢山の回り道をしました。なので私の実体験をもとに今イチから始めるならこうする!という最短のロードマップをご紹介します。
目次
- 1 Web制作とは?
- 2 Web制作は覚悟が必要
- 3 Web制作のコーダーに必要なスキルとは?
- 4 【完全独学】Web制作ロードマップ
- 5 用意するもの
- 6 ロードマップ完走までかかる金額
- 7 HTML、CSSを学習
- 8 デザインカンプからコーディング
- 9 サーバーにサイトをアップロード
- 10 JavascriptとjQueryを学習
- 11 Sassを学習
- 12 デザインカンプから動きのあるサイトをコーディングする
- 13 ProgateでPHPの基礎を学習
- 14 WordPressの学習
- 15 デザインカンプからWordPressサイトを構築
- 16 案件獲得のために営業
- 17 初案件獲得後についてアドバイス
- 18 月収30万円達成するまで
- 19 まとめ
Web制作とは?
Web制作ってそもそも何?
Web制作を一言でいうと「Webサイトをつくる」ということです。しかし、Webサイトをつくるといっても、完成までには過程があります。
- ドメイン・サーバーの準備
- サイト設計
- デザイン
- コーディング
- テスト
- リリース
非常に簡単に書いていますが、各項目の中にも様々な過程があり、それぞれ異なったスキルが必要です。もちろんすべて一人でできればいいのですが、すべてに手を出すと、スキル習得までには相当な時間がかかり、挫折したり、スキルが中途半端になってしまいます。
ですので、このロードマップではコーディングのみに集中してスキルを磨き、コーディングだけで月30万稼げるようになることを目標としています。
コーディングだけで月30万円ってほんと?
ほかの副業に比べ、Web制作のコーディングは単価が高く、一度習得してしまえば、月30万円は稼げるようになります。また、web制作は再現性が高く、未経験からでも稼ぐことのできる分野だと思っています。
Web制作は覚悟が必要
前述で月30万円は稼げるようになるといいました。しかし、勘違いしてはいけないのはコーディングで稼げるようになるためにはそれなりの努力と継続が必要だということです。
Web上にはよく「簡単に稼げる」「すぐ稼げる」というように言っている方がたまにいますが、そんなに簡単ではありません。
学習のために時間をかけ、努力する覚悟がある人はぜひ一緒にこのロードマップで月30万円を目指しましょう!
継続するための方法
独学で一人だと挫折しそう
独学は孤独だからね。継続できずに挫折する人を何人も見たよ。
私も本業の傍ら、完全独学でWeb制作を勉強し、本業と寝る時間以外はすべてコーディングの学習に費やしました。実施に稼げるまでになるまでに何度も挫折しかけました。
一つのロードマップをやり切る
挫折する人の多くは、ネット上のWeb制作のロードマップをいろいろ見て、ここを真似しようと一部だけマネする人が多いです。ロードマップはイチから最後まで通してやらないと意味がありません。
なので、この人のロードマップに決めたらそのロードマップをやり切りましょう!ここは飛ばしてもいいやなど自己流をいれるとうまくいきません。
とにかくこの記事のロードマップでもなくていいので稼いでいる人のロードマップを真似て完全再現してみましょう!
Twitterで宣言する
Twitterで目標を宣言して、日々の勉強をツイートしてみましょう!
Twitterは無料で始めることができますし、続けていると仕事につながったりもします。私もTwitterで案件を受注したことが何度もあります。
独学は孤独な環境なのでSNSでつながりを持つことでモチベーションを維持できますし、周りに宣言することで「やらなきゃ!」となります。

Web制作のコーダーに必要なスキルとは?
どこまで学習したらいいんだろう?
独学で学習していると、どのようなスキルをどこまで学べばいいのか分からない。そんな質問がよくあります。
Web制作のコーダーとして月30万円稼ぐまでに必要なスキルを細分化して簡単にまとめてみました。
この章ではこんな感じのスキルが必要なんだと流し見する程度で大丈夫です。
HTML
- HTMLのタグ(header、footer、div、p、span、imgなど)の理解
- 正しいHTML構造の理解
- class、idのつけ方
まずはWebサイトに必要不可欠なHTMLです。
このHTMLではブラウザが理解できるように、HTMLのタグを使ってその中に文章や画像を記述(マークアップ)していく必要があります。タグそれぞれには意味があるので、正しくタグを使わないとブラウザに表示できてもgoogleなどの検索エンジンから正しく評価されない可能性もあるので、タグの意味を正確に理解し、使っていく必要があります。
CSS
- 基本的なプロパティの理解
- displayプロパティの理解
- pxやem、remなどの単位の使い方
- flexboxの使い方
- メディアクエリの設定
- CSS設計
- Sass
次は装飾を行うためのCSSを学んでいきます。
前述のHTMLのみではブラウザで表示してもただの文字や画像が並べられているだけで、装飾が全くない状態です。そこでCSSを使い、文字や背景に色を付けたり、余白をつけたりしてレイアウトを調整します。なかでも要素を横並びにできるFlexboxはよく使うので学習しておきましょう。
また、PCとスマホで異なるレイアウトにするためのレスポンシブ対応に必要なメディアクエリの知識も必要です。さらに、クラス名などを規則的につけることで効率的にマークアップやスタイル調整できるCSS設計も学んでおくことをおすすめします。
最後にCSSをさらに便利かつ効率的に記述できるSassも導入して使えるようになると後々、効率化が図れるので必須です。
Javascript
- 変数・定数の宣言
- 条件分岐(if文)とループ(for文、foreach文)の使い方
- 文字の連結
- 関数について
- デバック方法(console.log()など)
Javascriptは通常はブラウザ上で動作して、Webサイトにアニメーションなどの動きをつけることができるようになるプログラミング言語です。Javascriptを使えばユーザーがボタンをクリックしたなどをきっかけにしてさまざまなアニメーションやアクションを操作することができます。
jQuery
- jQueryの導入方法
- 要素の取得方法
- メソッドの使い方
- イベント(クリックやスクロール)の理解
- アニメーションの使い方
- ハンバーガーメニュー
- アコーディオン
jQueryはjavascriptのライブラリと言われるもので、簡単にいうとJavascriptを拡張し、使いやすくかつ簡単にコーディングできるようにしたものです。
Javascriptのみでは何十行と記述する複雑なアニメーションも、jQueryを使用すれば数行で終わってしまうこともあります。
jQueryはオワコンだって書いてあったぞ
jQueryは2006年から公開され使われている古くからあるJavaScriptライブラリです。たしかに最近ではjQueryより最近に開発されたVueやReactといったライブラリもありますが、ハンバーガーメニューなどのWebサイトで頻出のアニメーションであればjQueryで十分です。
ロードマップの後半で学習するWordPressにはデフォルトでjQueryが入っているほど現在でもメジャーなJavaScriptライブラリなので問題ありません。
PHP
- 変数の定義
- echoの使い方
- 条件分岐(if文)とループ(for文、foreach文)の使い方
- デバック方法(var_dump()など)
PHPとはいままで静的だったHTML、CSSに対して、サーバーの情報などをもとに動的にサイトの表示を変えることができるサーバーサイドのスクリプト言語です。
なんどPHPなんか学ぶ必要があるの?
最終目標のWordPressにはPHPを少し知っておくことが必要なんだ
月30万円稼ぐロードマップにはWordPressが必要不可欠です。このWordPressをもとに作られているので、当然、WordPressを構築するうえでPHPの知識が必要です。
ですが、PHPを深く学習する必要はなく、ほんとに基礎的な部分のみで大丈夫です。
WordPress
- 開発環境の準備
- テンプレートファイルの理解
- WordPressの独自関数
- メインクエリ、サブクエリ
- カスタムポスト・カスタムフィールド、カスタムタクソノミー
WordPressはCMS(コンテンツマネジメントシステム)の一種で、ブログなどのWebサイトを作ることができます。このサイトももちろん、WordPressで作っています。
WordPressで構築するとHTMLやCSSの知識がない人でも簡単にブログやお知らせなどを更新することができるので、数多くの企業やブログに使用されています。
このWordPressをイチから構築できるようになれば学習期間はゴールです。開発環境の準備からオリジナルテーマの開発までできるようになりましょう!
その他
- VS Code(コードエディタ)の使い方
- FTPソフトの扱い方
- 検証ツールの使い方
- XDやPhotoShop、illustrator、Figmaなどのデザインツールの使い方
そのほかにもコーディングするためのエディタの導入方法や実務では必ず必要なFTP(ファイル転送)ソフトなども学んでおくといいです。
こんなにたくさんのことを勉強しないといけないんだ
ロードマップを追っていけば自然と身につくから大丈夫!
必要なスキルが分かったところで実際にどのように身につけていいかロードマップを見てみましょう!
【完全独学】Web制作ロードマップ
未経験から独学で学習し、案件が獲得できるまでの流れは下記の通りです。
- ProgateでHTML、CSSを学習(学習期間:3~5日)
- 書籍でHTML、CSSの基礎を固める(学習期間:7日~14日)
- デザインカンプからコーディング(学習期間:20日~30日)
- ProgateでJavascriptとjQueryを学習(学習期間:3~7日)
- ProgateでSassを学習(学習期間:1~2日)
- デザインカンプから動きのあるサイトを制作し公開(学習期間:4~6日)
- サーバーにサイトをアップロード(学習期間:1日)
- ProgateでPHPの基礎を学習(学習期間:1~2日)
- YouTubeでWordPressの基礎を学習(学習期間:7日)
- WordPress教材本で応用を学習(学習期間:20~30日)
- デザインカンプからオリジナルテーマのWordPressを制作(学習期間:~10日)
- クラウドソーシングや制作会社に営業
うわ、たくさん項目がある…
たしかに項目にするとステップが多いく感じますが、このあと詳しく説明するロードマップに沿って行けば少しずつステップアップできるので大丈夫です。
学習期間は最短でも3か月、通常4か月くらい
今回のロードマップは完全初心者が独学で、さらに月30万円まで稼げることを想定しているロードマップです。最短でも3か月かかる想定です。通常であれば平日3~4時間、土日休みで8~10時間くらいで4か月くらい。ゆっくり学習する人や副業・兼業や時間がとれない人は半年~1年かかることもあると思います。
大事なのは速さではなく、継続すること!
このロードマップに限らずとにかく、学習は継続することが一番難しいです。適当にやって進んでも結局、スキルが身につかずその先、挫折してしまいます。ゆっくりでもいいので、継続すること。これが一番大切です。
用意するもの
学習を始めたいけど、必要なものはあるの?
まず、学習を始める前に必要なものを準備しましょう!必要なものはこちらです。
- インターネット環境
- PC1台
今時、自宅にインターネット環境がない人はいないと思います。もし、ない人がいれば今後、Web制作をしていく上でインターネット環境は必ず必要なので契約してください。最初のうちはカフェなどのWi-Fiを利用してもいいと思います。
実質、必要なものはPC1台のみ!これさえあればWeb制作を始めることができます。
ノートパソコンでもデスクトップでも構いません。WindowsでもMacでもどちらでも大丈夫です!
ほかの副業とかだと商品を仕入れたり、いろいろな器具や設備を揃えたりと準備が大変ですが、Web制作の場合はPCのみなので、シンプルです。
PC1台は持っている人が多いと思いますので、すぐに始めることができますね。
ロードマップ完走までかかる金額
学習にどれくらいかかるのか知りたい!
このロードマップを完走するまでにかかる金額はずばり、27,442円です。
プログラミングスクールなどには通わず、完全に独学で学習する場合の金額です。
※PC代に関してはすでにお持ちの方が多いので、含めていません。
・Progate有料会員:1,078円×2か月=2,156円
・1冊ですべて身につくHTML & CSSとWebデザイン入門講座 書籍代:2,486円
・しょーごさんの「XDからのコーディング練習【中級上級JSセット】」:8,920円
・ビジネスサイトを作って学ぶ WordPressの教科書 Ver.5.x対応版:3,080円
・ドメイン・サーバー契約費:900円/月×12か月=10,800円
早い人であれば、Progateは1か月で終わる人もいるので、これよりもっと安くなります。
約3万円かー
初期投資の費用は一度稼げるようになったらすぐに回収できるよ!
HTML、CSSを学習
ProgateでHTML、CSSを学習
まずはサイトをつくるために必要なHTML、CSSを身に付けましょう!HTML、CSSの学習は様々な方法があります。
- オンラインサービス(Progate、ドットインストールなど)
- 書籍
- 動画(YouTube、Udemy)
- プログラミングスクール、コミュニティ
選択肢がたくさんあって迷う
学習方法には様々な方法があります。私はProgateとドットインストールの両方に有料登録して同時に学習をすすめましたが、一つだけやれば十分です。一つを集中的にこなした方がいいですし、お金がもったいないです。
お金に余裕がある人はプログラミングスクールに登録するのもありだと思いますが、高額な場合がおおいので、オンラインサービスがおすすめです。
そのなかでも私はProgateでの学習をおすすめします。
Progateのメリット
私がProgateをおすすめする理由はこちらです。
- 無料で始めることができる
- 開発環境の準備が必要ない
- HTML、CSSなどの必要なスキルを体系的に学べる
- ゲーム感覚で学べる
Progateはアカウントの登録すれば、無料で学習を始めることができ、まずはどんなサービスなのか、自分にあっているのか知ることができます。また、ゲーム感覚でHTML&CSSについて学習を進めることができ、コースが終わることにはHTML、CSSの基本が身についています。
さらに通常、こういったプログラミングなどはPC上に開発環境を構築する必要があるのですが、Progateであればブラウザ上で開発環境の準備することなく学習をスタートすることができます。
Progateのデメリット
- すべて学ぶには有料版に登録しないといけない
- Web制作に必要なスキル以外のコースもある
- どこまで進めばいいか分からない
Progateは一番初めの「HTML&CSS初級編」はすべて無料で始めることが可能ですが、それ以降のコースは一部のみは無料ですが、すべての内容を見るためには月額1,078円(税込)の有料会員になる必要があります。
有料会員…お金がかかるのか
たしかに私も初めて学習を始めるときに「有料会員か、お金を払うのは嫌だなー」とかなり迷いました。しかし、書籍やオンラインスクールなどに比べるとかなり安く、きちんとやれば、Progateでの学習も1か月ほどで終わるので、割安です。
Web制作をやっていくうえで自己投資はかなり大切なので、惜しみなくここは有料会員に登録しましょう!お金を払うことで絶対やらなきゃと自分のモチベーションにもなります。
日で割れば一日33円ちょっとだよ
まずはProgateに登録する
では早速、Progateの公式ページからアカウントの登録をしましょう!
右上の無料会員登録からアカウント登録ができます。
HTML&CSSコースを1周やる
アカウントの登録が終われば、早速、コース一覧からHTML&CSSを選択して「初級編」をやっていきましょう!

ProgateのHTML&CSSコースには「初級編」「中級編」「上級編」、そして「Flexbox編」があります。これらはすべてHTML、CSSの基礎を学ぶには必要なので、最初から最後までやりきりましょう。
道場レッスンっていうのはやったほうがいいの?
道場レッスンはそれぞれの章のおさらいを兼ねたものなので、楽勝で物足りないやという人やゆっくり学習していきたいという人はやってもOKです!
・何回も同じコースを繰り返しやるのはやめましょう!
・ここでHTML&CSSコース以外をしない!
・コードを暗記しようとしない!
コーディングは学生の試験とは違い、調べ放題なので暗記する必要はありません。分からなくても次に進んでやっているうちに自然と身についていくので大丈夫です!
また、Progateはゲーム感覚でできるので、ついつい、Web制作に必要なスキルとは関係ないコースもやってしましがちです。最短で稼げるようになりたい人は、このロードマップで紹介しているコース以外はやらないようしましょう。
私もつい楽しくてpythonやNode.jsなんかをやってしまっていました。
コードエディタをインストールする
Progateではブラウザ上にコードエディタがあり、そこでコードを記述していました。しかし実際のコーディングはコードエディタとよばれるテキストエディタでコードを書いていくことになります。
基本的にVS CodeかAtomを使っていれば問題ないと思います。
おすすめはVS Codeです。VS Codeはマイクロソフトが主導となり開発されている、オープンソフトのエディタで、拡張機能が豊富で、現在Web制作で使われているなかでは最も主流のコードエディタではないでしょうか?
VS Codeのインストール
VS Codeは公式サイトからダウンロードできます。
ダウンロードができたら、そのままインストールしてしまいましょう!
VS Codehには前述したとおり、豊富なプラグインがあり、導入すると便利なものが多いので、こちらを参考にインストールすることをおすすめします。

書籍でHTML、CSSの基礎を固める
Progateが終わったら、実際のデザインをもとにコーディングしてみましょう!といいたいところですが、もう少し基礎を固めてきましょう。この段階でデザインカンプからコーディングをしようとしても基礎が定着していないため、ぜんぜん進まず、挫折してしまう原因となります。
ですので、Progateで学習した復習だと思って書籍で学習していきましょう!
おすすめポイント①:出版年度が新しく、モダンなコードを学べる
出版は2019年と新しく、flexboxや最近よく使われているCSS Gridなどにも対応しています。基礎を固めるには充分な内容となっています。
おすすめポイント②:解説が丁寧で内容がちょうどいい
初心者の挫折ポイントとして、いきなり難しい書籍などに手を出してしまうという点があります。この本は初心者でも非常に分かりやすく、丁寧に解説があるので、おすすめです。
デザインカンプからコーディング
ここまででHTMLとCSSの基礎が身に付いたら次は実際にデザインデータからコーディングをしてみましょう!
私がおすすめするコーディング教材はこちらです
- ひらともやさんの無料note
- しょーごさんの「XDからのコーディング練習【入門編】
- コードステップのデザインカンプの入門編
この中から2つ選んで実際にコーディングしてみましょう!
どれも丁寧に作られていて、参考のコード例もあるので初心者の段階ではかなり助かります。
特にしょーごさんのXDからのコーディング教材はおすすめです。コードエディタであるVS Codeの使い方やデザインツールであるXDの使い方なども解説されているので、非常に勉強になります。
また、JavascriptやjQueryが必要な箇所がありますが、そこは飛ばしてしまって大丈夫です。とにかく見た目が再現できるように頑張りましょう!
おそらく序盤では一番挫折ポイントです。
Progateではサクサク進めていた人もいざ、デザインカンプからコーディングをしようとすると全然手が動きません。コード例があるものに関しては全然見てしまっていいです。
キレイなコードじゃなくてもいいし、ググりながらでもいいので、とにかく完走してみましょう。コーディングはとにかく数をこなす!これを意識していきましょう!
ピクセルパーフェクトを目指す
ピクセルパーフェクト?
デザインからコーディングをする際にピクセルパーフェクトを目指してください。
ピクセルパーフェクトとはデザインカンプと1pxもずれずにコーディングすることです。実務だとピクセルパーフェクトを求められることがありますし、そうでなくてもデザインを完璧にコードで再現できる力を身に着けておいたほうがいいです。
コーディングを依頼したら余白などが全然違って修正などがよくあります
Perfect Pixelを導入する
ピクセルパーフェクトかチェックするにはGoogle chromeの拡張機能の「Perfect Pixel」を導入してみましょう!
導入方法などはこちらの記事が分かりやすくおすすめです。

サーバーにサイトをアップロード
ここで先ほどデザインカンプから制作したサイトをサーバーにアップロードしてみましょう。
サーバーにアップロード?
Web上で公開されているサイトはすべてサーバー上にファイルがあり、それを私たちはブラウザなどを通して閲覧しています。
実務では実際にサーバーにアップロードして公開まで行ったり、修正案件ではファイルをダウンロードしたりと必ずサーバーとのやり取りをします。
ドメイン・サーバーを契約する
今後ポートフォリオを公開したり、実務でテスト環境が必要だったりするので、これを機に契約しておくことをオススメします。
・ConoHa WING(コノハ ウィング):ベーシックプラン900円/月
・Xserver (エックスサーバー):スタンダードプラン:1,100円/月

どちらもドメイン・サーバーをどちらも取得可能で、個人的におすすめなのはXserver です。
Xserver はもっとも主流なサーバーで私もクライアントにも特に理由がない場合はXserver をおすすめしています。また、ネット上にも情報が豊富で困ったら調べれば分かると理由もあります。
Xserver をおすすめしていますが、このサイトはConoHa WINGで契約しています(笑)
どちらを契約しても特に問題ないので好きな方で契約しましょう!
FTPソフトをインストール
ドメイン・サーバーを契約できたら実際にファイルをアップロードしてみましょう!
ConoHa WINGやXserverの管理画面のファイルマネージャーからもファイルの操作ができますが、フォルダなどを一気に転送できるので、FTPソフトを使った方法がおすすめです。
FTP(File Transfer Protocol)とはPC(ローカル)側とサーバー側をつなぎ、ファイルのやり取りができる仕組みです。
FTPをするにはFTPするためのFTPソフトが必要です。
おすすめのFTPソフトはFileZillaです。私もこれを使っています。
それぞれのリンク先からソフトをダウンロードし、インストールしましょう!
FTPアカウントを作成する
FTPでサーバーに接続するにはFTPアカウントを作成する

FTPアカウントが作成できたら、下記のFTP情報を書き留めておきましょう。
- FTPホスト名(FTPサーバー名)
- FTPユーザー名(FTPアカウント名)
- FTPパスワード
FTPでサーバーに接続する
では先ほどのFTP情報をもとにサーバーに接続してみましょう!

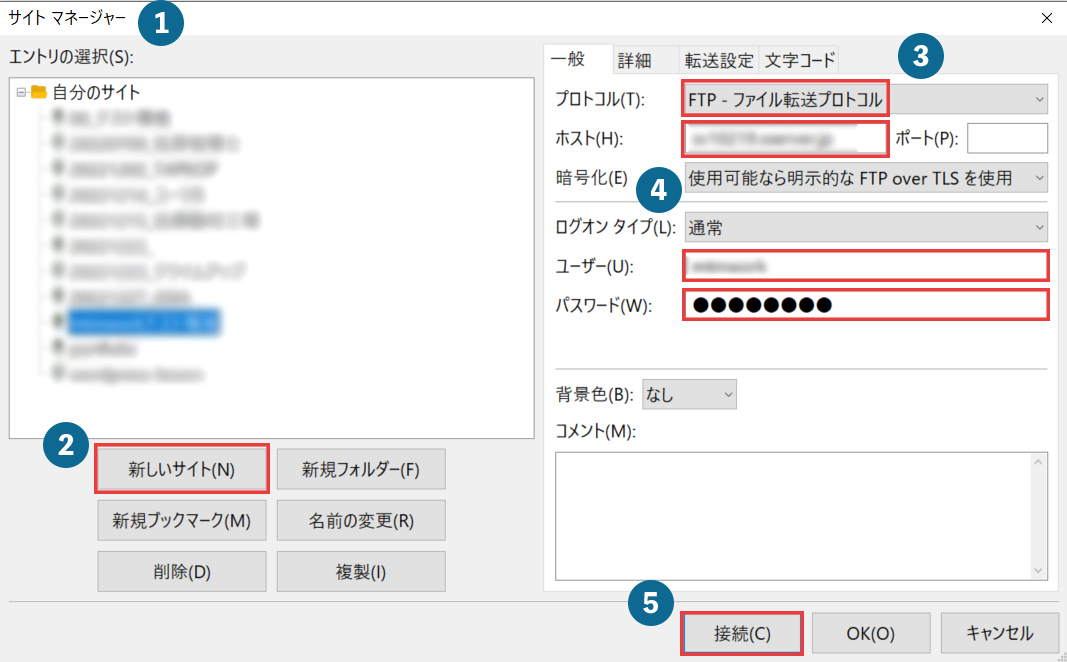
- FileZillaを開き、画面上部の「ファイル」→「サイトマネージャー」を開く
- 「新しいサイト」をクリック(この時分かりやすいサイト名にしておく)
- プロトコルはFTPを選択
- ホスト、ユーザー、パスワードに先ほど取得したFTP情報をそれぞれ入力
(ポートは空欄でOK) - 接続をクリック
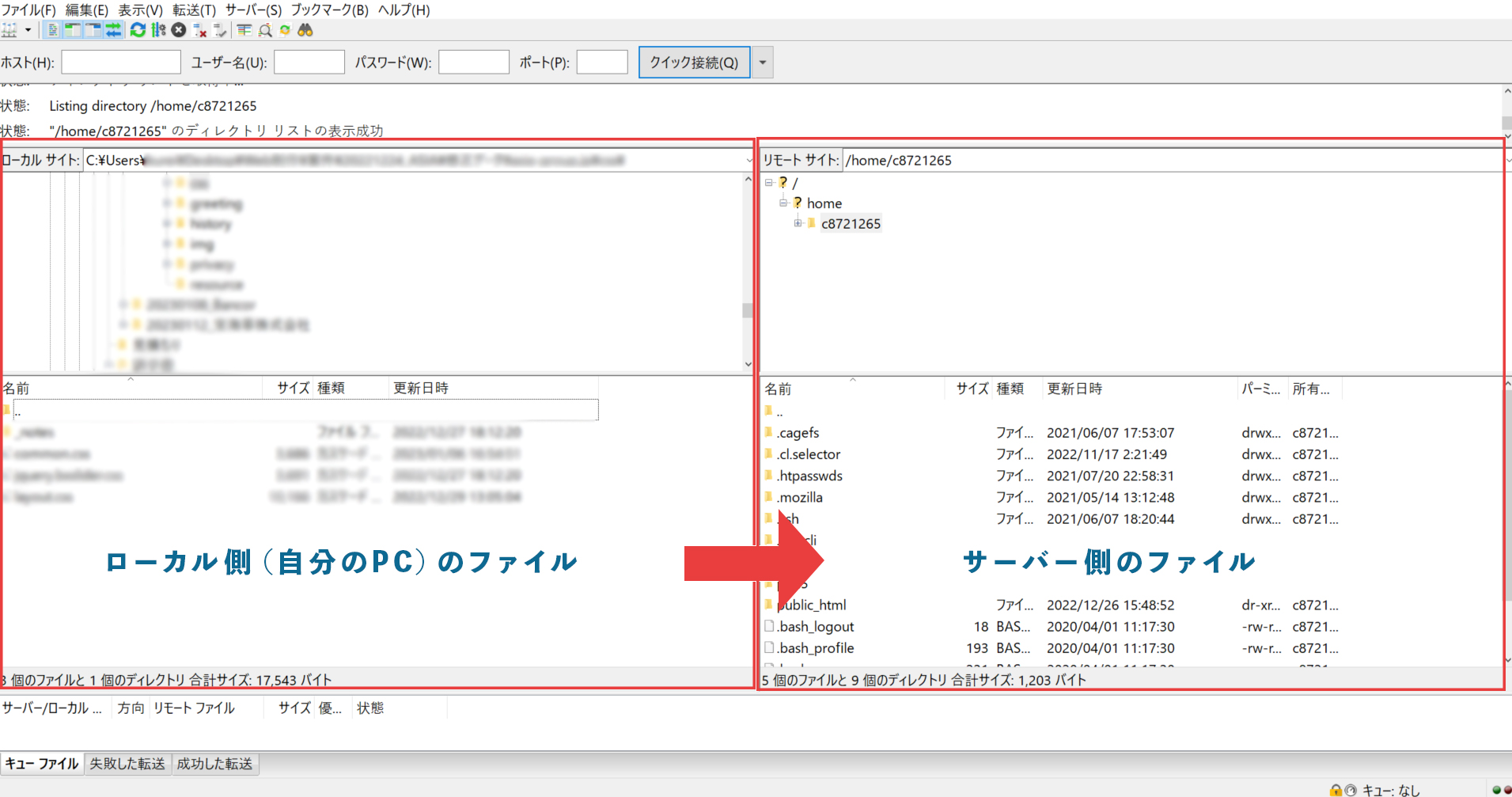
これで画面右側にサーバー内のファイルが表示されたはずです。ちなみに左側は自分のPC内(ローカル)のファイルです。※ファイルをドラック&ドロップでファイルの移動ができます。
ファイルをアップロードする

- サーバー側(画面右)のpublic_htmlフォルダ(※conoha wingやXserverの場合)をダブルクリック
※サーバーによってアップロード場所が異なる場合もありますので、「サーバー名 ルートディレクトリ」や「サーバー名 初期フォルダ」などで検索してみてください。 - ドメイン名(例:hassy.com)のフォルダがあるのでダブルクリック
- ローカル側(画面左)でアップロードしたいファイルを表示する
- ローカル側からサーバー側へindex.htmlなどのファイル、または、フォルダをドラック&ドロップ
これでブラウザでサイト(例:https://hassy.com/)にアクセスするとアップロードしたサイトが表示されるはずです。
これでサーバーへのアップロードは完了です!
あれ文字は表示されたけど画像が表示されないし、CSSが効いていない?
画像が表示されず、CSSが効かない原因はファイルがアップロードされていないか、パスが間違っている可能性が大きいです。
ファイルがアップロードされていない場合はすぐにアップロードしましょう。
絶対パスと相対パス
パス(src=○○の部分)が間違っている場合は画像やCSSが絶対パスで書かれている可能性が高いので相対パスに書き換えましょう!

BASIC認証をかけよう!
サイトの公開は完了しましたが、このままでは全世界にサイトが公開されてしまい。架空のサイトがGoogleなどの検索結果に表示されてしまう可能性があります。
勝手にサイトが閲覧できないように鍵をかけることがBASIC認証です。

設定したユーザーIDとパスワードは忘れないように控えておこう!
JavascriptとjQueryを学習
ここまで来たら次はJavascriptとjQueryを学習しましょう。JavascriptやjQueryが使えるようになるとサイトに動きを持たすことができます。
例えばスマホのハンバーガーメニューやタブ切り替え、よくある質問で開閉するアコーディオンなどもJavascriptでできるようになります。
jQueryはjavascriptのライブラリと言われるもので、Javascriptだけでは複雑になってしまうコードを簡潔かつ簡単に記述できるようになるためのものです。
ProgateでJavascriptとjQueryのコースを1週する
Progateに戻り、「Javascript I~Ⅲ」と「jQuery 初級~上級」のコースを1週しましょう。HTML&CSSと同じく、1週すればOKです。基本の概念を知り、これを使えばこんなことができるんだーと思えることが大事なので深く理解して覚える必要はないです。
Sassを学習
続いて、ProgateのSassのコースをやっていきましょう!
SassとはCSSをより便利に効率的にするための言語です。CSSを入れ子にしたり、変数を使ったりすることができるので、コーディングのスピードが倍以上になります。
初めからSassを学習したらダメなの?
あくまでSassはCSSを便利にかつ効率的に書くためのものなので、基本のCSSを理解していないと書くことができません。
SassはSASSとSCSSの2種類の記法があります。 SASS記法で書かれたSassファイルの拡張子は「.sass」になります。
SCSSはcssと互換性があり、cssをそのまま書いてもOKなのでとっつきやすく、 SCSSの方が一般的に広まっています。ProgateもSCSSの記法となっています。
ProgateでSassのコースを1週する
Sassのコースを一周しましょう!
コースの内容には関数、importなどがありますが、jQueryなどと同じく機能の存在を知っておくことだけでよく、初めは使いこなせる必要はありません。
入れ子構造にできることや「&記号」の使い方が理解できればいいです。これが使えるだけでCSSの記述がかなり楽になります。
あとはメディアクエリを効率的につかうためにmixinを理解しておくとGood!
VS CodeにSassのコンパイラをインストールする
実はSassはそのままでは使うことができず、SassをCSSに変換(コンパイル)する必要があります。
Sassをコンパイルする方法
・Node.jsとnpmでNodeSassまたはDartSassをインストール
・VSCodeの拡張機能を使う
Sassをコンパイル方法にはいくつか方法はありますが、Node.jsとnpmをインストールするのは難しく感じるので、VS Codeの拡張機能を選択しましょう!
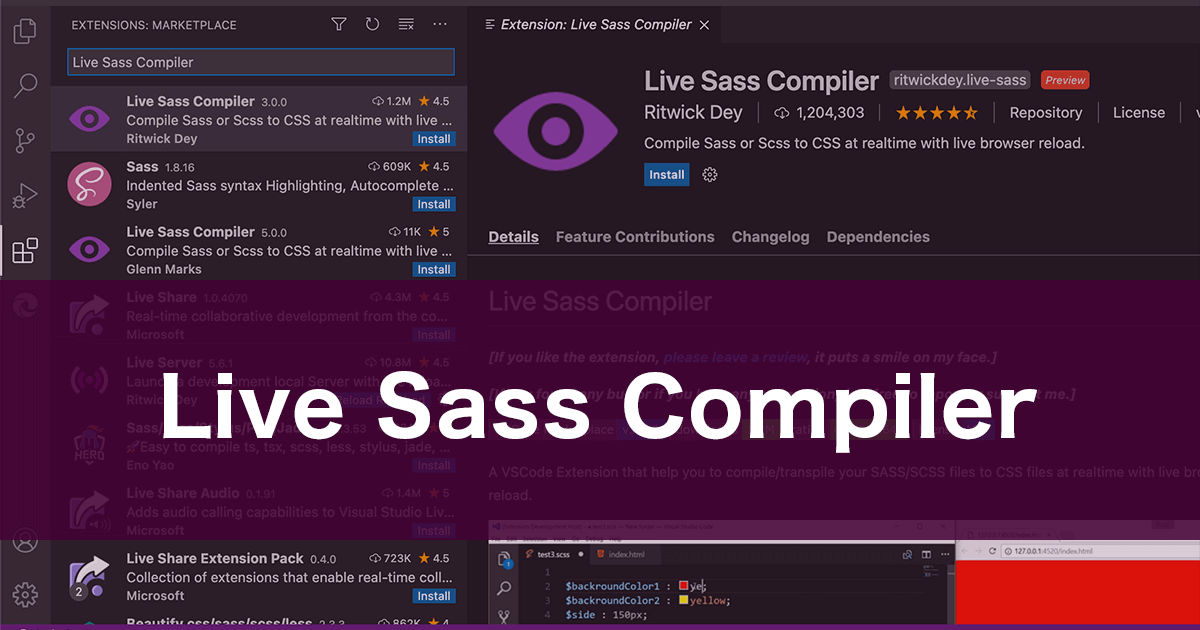
Live Sass Compilerをインストール
導入方法はVS Codeの拡張機能から「Live Sass Compiler」と検索してインストールするだけ、詳しい使い方はこちらの記事がおすすめです。

・Ruby Sass:一番最初に開発されてRubyベースのSassの実行環境。2019年3月に公式サポートが終了しています。
・Lib Sass:C/C++ベースの実行環境。まだ多くの現場で使われていますが、2020年10月に公式から非推奨となりました。
・Dart Sass:Dart言語の最新の実行環境。公式の推奨環境。
いまから学習して導入するなら絶対にDart Sassの実行環境のものを選びましょう!Live Sass Compilerの実行環境もDart Sassなので大丈夫です。
CSS設計を学ぶ(余力があるなら)
SassでCSSに触れたついでにCSS設計を学んでみましょう。
余力がなく、とにかく次へ進みたい。いままでの内容で頭がいっぱいという人は読み飛ばしてもらっても大丈夫です。
CSS設計って何?
CSS設計はCSSを規則的に記述する方法のことなんだ
一般的に良いCSSというのは「予測がしやすい」「拡張性がある」「保守性がある」の3つの条件にあたはまるものと言われています。
この3つの条件を満たすために、CSSのクラス名のつけ方やコード管理の方法などを規則的に行いましょうというのがCSS設計です。
CSS設計として独自でルールを作って、CSSを書いていくこともできるのですが、それでは自分は分かりやすくても、他人がそのコードを見たときに、CSSの設計方法が分からず、保守性や可読性がなくなってしまいます。
そのため、一般的にこういうルールでCSS設計をするとみんな分かりやすいですよと先人たちがCSS設計手法として、ルールを作ってくれています。
・OOCSS
・BEM
・SMACSS
・MCSS
・FLOCSS
BEM
BEMは、webサイトの大まかなパーツをBlockとして考え、さらにそのBlockに含まれる要素をElement、BlockやElementの装飾や動作をになうものをModifierというルールで設定していきます。
BEMを学習する場合は下記のサイトが参考になりました。

おすすめのCSS設計本

SMACSS、BEM、PRECSSなどさまざまなCSS設計手法の考え方が載っています。
デザインカンプから動きのあるサイトをコーディングする
JavascriptやjQueryを学習したことで動きのサイトが作れるようになっているはずなので、実際にこれまで勉強したことを使いながらデザインカンプからコーディングをしてみましょう。
・PENGINさんのクリスタチャレンジ初級~上級(無料)
・しょーごさんの「XDからのコーディング練習【中級編、中級Ex編】」(有料)
どちらかの課題をやれば十分ですが、難易度的にはクリスタチャレンジの方が簡単かなと思いますので、自信がないひとはクリスタチャレンジをやってみましょう!
もちろん、両方やってみてもいいと思います。しょーごさんの課題まですると相当力が付きますし、コードレビュー付きなので、自分が作ったのものに対して評価がもらえます。
さらにWordPress学習の最後には同じくしょーごさんの【上級】XDデザインからのコーディング実践演習【WordPress実案件レベル】をおすすめしていて、中級、上級セットで買うと安いので、このタイミングで両方購入しておくのもいいです。※JavaScript,jQuery特訓編もついてくるのでかなりお得かと
独学だと書いたコードが正しいのか分からないので、大変ありがたいです。
ここまで来たらLPのコーディングなど静的サイトのコーディング案件であれば受注できるレベルになっています。
しかし、ここでクラウドソーシングなどの営業には入らず、WordPressの学習まで一気にやってしまうことをオススメしています。
受注できるレベルなら早く案件に応募してみたい!
焦らないで!静的サイトのみだと単価が低いから、高単価のWordPressまでやってしまおう!
ProgateでPHPの基礎を学習
ProgateでPHPの基礎を学習
いよいよ学習も後半戦です。次にWordPressの基礎となるPHPを学習していきましょう!
ProgateでPHPコースの「PHP I」を一周する
またProgate?
Progateはこれで最後だから頑張って!
PHPのコースには「PHP Ⅰ~Ⅳ」までありますが、必要なのは「PHP Ⅰ」のみです。4時間あれば終わる内容なので早い人だと半日~1日あれば終わってしまいます。
・HTMLのマークアップ内で<?php ○○○○○○○○ ?>と記述するとPHPが扱える
・echoでPHPを出力できる
・$○○で変数が宣言できる
・for文、if文、else文、foreach文の使い方
このあたりのことがなんとなく理解できればOKです。このなんとなくが重要で覚える必要はありません。実際私も変数宣言のやり方を忘れて何度もググりなおすということをやっていました。
WordPressの学習
ここからはついに最終の目標としていたWordPressの学習に入っていきます。
WordPressを扱えるようになるとコーディングの単価が一気に上がり、仕事の幅が広がるので頑張りましょう!
WordPressはCMS(コンテンツマネジメントシステム)の一種で、HTMLの知識がないひとでも文章をいれるだけでブログやお知らせを更新できたりすることができるシステムを指します。
HTML、CSSのみのサイトはいつだれが見ても同じサイトが表示されるため静的サイトと呼ばれます。それに対し、管理者がブログを更新すれば更新された内容がサイトに表示される、アクセスするユーザーによって表示を変えるなど動的なサイトをつくることができます。
YouTubeでWordPressの基礎を学ぶ
WordPressはHTML、CSSなどに比べて難易度が一気にあがるので、まずは視覚的に動画を見ながら学習すると分かりやすいです。
なかでもたにぐちまことさんのYouTube動画が分かりやすくて大変参考になります。

開発環境の準備から解説してもらえますし、WordPressの基礎である、テンプレートの理解、ループ、functions.phpについて、カスタムフィールドカスタムポストなんかにも触れているのでWordpressの基本を知るにはかなりオススメです。
#1~#11まで実際に手を動かしながら、すべて視聴しましょう。
WordPress教材本をやる
WordPressがなんとなく分かったところで次はWordPressの教材本をやりましょう!
WordPressの基本から応用まで学ぶことができます。また、PHPの知識も使うので、ここでPHPの復習もできます。
この本で実際に制作するのがショッピングモールのコーポレートサイトなのでかなり実務に近いものを作ることができます。
すごい難しそう…
私も実際にこの本を購入し、やってみましたが、最初はかなり難しいです。ここはゆっくりでいいので時間をかけて理解するようにしましょう。

本のなかでまず開発環境としてVagrant&kusanagiという開発環境を準備するようになっていますが、ここはたにぐちまことさんのYouTubeで導入した、MAMPの開発環境(ローカル開発)でいいです。
ほんとに難しかったけど、なんとか完走!
いよいよ最終仕上げといきましょう!
デザインカンプからWordPressサイトを構築
いよいよ最終試験がやってきます。
ここまで学んだ知識をすべてかき集めて、デザインカンプからWordPressサイトを構築してみましょう!
WordPressの課題はしょーごさんのコーディング課題一択です。
ご本人も記載しているようにWordPressの実案件レベルでポートフォリオとしても掲載できます。
複数ページの構築に加え、実務では頻出の関連記事やおすすめ記事なども課題の中に含まれているので、最終チェックとしてはかなりいいです。
中級課題と同じく、コーディング後のレビューも受けることができるので、この後の営業前に制作物に問題ないか確認してもらえるので、必ずレビューまで受けましょう!
しょーごさんの合格を受けることができれば晴れて、学習のゴールです!
やっと終わったー!
お疲れ様!だけどこれからが本番だ!
案件獲得のために営業
WordPress学習まで終わったあなたはもう実際に案件がとれるレベルです!
実際に仕事をもらうための営業を始めてみましょう!
仕事を探す方法はさまざまありあますが、初めの実績がない時期はクラウドソーシングでの営業方法がおすすめです。
・Web制作会社に営業
・知人などのつながりを探す
・クラウドソーシング(クラウドワークス、ランサーズ、ココナラ)で営業
Web制作会社に営業
まず一つの方法としてはWeb制作会社に営業をかけることです。制作会社のホームページなどを見ると、業務委託での募集やパートナー募集といったようにコーダーを募集している会社もあります。
そういう会社の募集フォームやコンタクトフォームなどから営業を行い、仕事ももらうという方法です。
知人などのつながりを探す
2つ目の方法としては知人やその友人などからサイトを制作をお願いしてもらうという方法です。
もし友人にお店の開業を考えている人や、個人事業を抱えている知人がいればサイト制作を提案すると受注につながるかもしれません。
クラウドソーシングで営業
個人的に一番おすすめの営業方法です。私も初案件はクラウドワークスという、クラウドソーシングで案件を獲得しました。
この3つにアカウント登録をしておきましょう!クラウドソーシングサイトは他にもたくさんありますが、いっぱい登録しても管理がはんざつになるので、3つだけで大丈夫です。
自分から案件に応募する
ランサーズやココナラは自分のスキルを出品することができますが、まずはサイト制作の依頼を探し、応募してみましょう。
はじめは営業メッセージの送り方も分からないので、こちらを参考にしましょう!

初めは実績もないため、ほんとに何件送っても、返事がこなかったり、返事が来てもお祈りメールだったりとなかなか受注までいきません。
私も営業メールを月100件以上送りました
営業メールは月に100件以上を目標に送りましょう!毎日、3件以上送れば月に100件の営業が可能なので、返事が来ることを信じて、送り続けましょう!根気との勝負です!
よく営業メールを送りすぎて沢山依頼がきて抱えきれなかったらどうしようと悩む人がいます。しかし、初めは100件送っても3件返信、1件受注できればいい方なので心配はいらないです。
もし、たくさん受注できてもその時に考えても遅くはないです。
一度受注できればアカウントのランクが上がり受注確率があがりますし、そのまま継続案件となる可能性もあります!
とにかく頑張ってください!ここで諦めたら試合終了ですよ!
なんとか初案件受注できました!
おめでとう!ここからは初案件に全力投球しよう!
初案件獲得後についてアドバイス
何とか初案件が取れれば、その案件に全力で取り組みましょう。
意外とロードマップは「あとは営業を頑張りましょう」で終わっているものが多く、初案件の獲得後について書いているものがなかったので、アドバイスとして書いてみます。
初案件はいままでの学習とは違った実装だったり予想外の要望が出てきたりします。ですので、初案件に取り組むポイント・姿勢をまとめてみました。
・報告・連絡・相談をしっかりする
・できるだけ早く納品する
・自分の作業範囲を明確にしておく
・納期を明確にしておく
・既存のサイトである場合は必ずバックアップを取っておく
・メンターをお願いする
報告・連絡・相談をしっかりする
これは初案件に限らずですが、とにかくメッセージが来たら、即レスしましょう!
これはコーディングスキルがなくてもできることの一つなので、意識するといいです。返事の早さが信頼につながり、空いても不安にさせません。
とにかく不明点はすべて聞く!
また、初案件は分からないことが多いです。それは自分のスキルが未熟な場合もありますし、相手の共有ミス、デザイナーのミスなどさまざまです。とにかく不明点を聞かずにそのままなんとなく進めることが一番よくないので、気になったことはすぐ聞きましょう!
気づいてたけど聞かなかったことが後々、大きな問題になる可能性もありますし、ミスに気付くことで感謝されて信頼につながる場合もあります。とにかくホウレンソウはしっかりしましょう!
納期を明確にしておく
これは契約前にもしっかりと確認しておく必要がありますが、いつまでに納品しなければならないか確認しておきましょう!
初案件は単価が安いものが多く、かつ短納期のものが多い傾向があります。受注後に思ったより、難しかったという可能性もありますし、たまにボリュームに対して、極端に納期が短いものがあるので、気を付けましょう。
厳しいと思ったら、クライアントに早めに納期延長などを申し出ましょう。
できるだけ早く納品する
コーディングを早くできる人は重宝されますし、継続的な依頼につながります。
もちろん、早ければいいというわけではなく、きちんとしたものを早く納品しましょう!納品前チェックをすることで一定のクオリティを保つことができます。
納品前チェックについて
- 誤字脱字がないか
- 余白はデザイン通りか
- HTML構造は正しいか
- titleタグやmetaタグは書いてあるか
- フォントやフォントサイズはデザイン通りか
- 各ブラウザで表示崩れがないか
- 色はデザイン通りか
- 横スクロールが発生していないか
- リンクは正しく設定されているか
- アニメーションの挙動が正しいか
- 画像の最適化(圧縮、Webp化)はされているか
- サイトの読み込みスピードが遅くないか
- コンソールにエラーがでていないか
納品前チェックについては今後、個別で記事を書きますので少々お待ちください。
自分の作業範囲を明確にしておく
契約前にもしっかりと確認が必要ですが、契約後も自分がどこまでの作業をするのかは明確にしておきましょう。
例えば追加ページのコーディングのみの依頼だと思ったら、サイト内のほかの修正もお願いされるなど、違う作業を頼まれることがあります。
私もコーディング案件なのにバナー制作をお願いされたことがあります。
必ずバックアップを取っておく
コーディング中はこまめにバックアップをとっておきましょう。何かの不具合でファイルが壊れたりしたら、イチから作業し直しです。初案件で起きるとかなり困ります。
また、これが本当に怖いのですが、サイトの修正案件などでファイルをアップロードしたら、違うファイルを更新してしまい取り返しがつかないなんてこともあります。最悪サイトが見れなくなることもあるのでアップロードする際はサーバー側のファイルを一度バックアップしておきましょう!
WPの場合は「all in one wp migration」でサイト丸ごとバックアップを取っておくことをオススメします。
月収30万円達成するまで
初案件獲得後はその実績をもとに引き続き、クラウドソーシングで営業してもいいですが、3,4件ほど実績を積んだら、制作会社への営業に切り替えることををオススメします。
クラウドソーシングだと単価の低いものが多く、クライアントも毎回変わり、消耗する可能性が高いです。
制作会社との業務委託などの契約を結ぶことができれば、継続的かつ安定的に案件を受注でき、制作会社とのやり取りのなかでスキルアップも望めます。
ある程度、やり取りが進めば単価アップの交渉も可能になり、1サイト15万円以上で受注できれば月に2サイトコーディングで月収30万円です。
まとめ

ここまでWeb制作ロードマップを完走した方、お疲れ様でした!
初案件まで受注できた時はこれまでの学習が報われた気がして私もうれしかったです。一度初案件が取れた人はこの調子でどんどん先に進んでいきましょう!
最後にもう一度、Web制作ロードマップを確認してみます。
- ProgateでHTML、CSSを学習(学習期間:3~5日)
- 書籍でHTML、CSSの基礎を固める(学習期間:7日~14日)
- デザインカンプからコーディング(学習期間:20日~30日)
- ProgateでJavascriptとjQueryを学習(学習期間:3~7日)
- ProgateでSassを学習(学習期間:1~2日)
- デザインカンプから動きのあるサイトを制作し公開(学習期間:4~6日)
- サーバーにサイトをアップロード(学習期間:1日)
- ProgateでPHPの基礎を学習(学習期間:1~2日)
- YouTubeでWordPressの基礎を学習(学習期間:7日)
- WordPress教材本で応用を学習(学習期間:20~30日)
- デザインカンプからオリジナルテーマのWordPressを制作(学習期間:~10日)
- クラウドソーシングや制作会社に営業
ここまで来れた方はかならずこの先も大丈夫です!継続を意識して今後も頑張りましょう!
この記事が良かったらぜひ、この下のシェアボタンからシェアをお願いします!
それでは!
Contact - お問い合わせ
お問い合わせはこちら
お仕事のご依頼、サイト制作に関するご相談、
こんなこと一緒にやってみない?というお誘いなど
まずはお気軽にお問い合わせください。