【コピペOK】WordPressでプラグインを使わずに人気記事を表示する方法

ブログサイトなどで「人気記事一覧」や「よく読まれている記事」など見かけませんか?
人気記事を表示することでブログの訪問者によく読まれている有益な記事を紹介できるとともに、サイトのPVアップや回遊率アップにもつながります。
今回はWordPressでこの人気記事をプラグインなしで表示する方法をご紹介します。
この記事では投稿の表示件数を管理画面に表示する方法や表示件数をリセットする方法も
目次
人気記事表示ができるプラグイン
まずは、WordPressのプラグインで実装する場合にはどのようなプラグインがあるのでしょうか?
人気のプラグインには次のようなプラグインがあり、どちらも「WordPress 人気記事表示」などで調べると検索結果に出てくるプラグインです。
プラグインを使うメリットとデメリット
プラグインを使えば、コードを書かなくても、サイドバーなどに簡単に人気記事表示ができます。また、設定も管理画面でできるので、人気記事の投稿表示数やソート順、アイキャッチ画像の表示・非表示など簡単です。
しかし、プラグインを入れると、サイトの動作が重くなり、サイト表示時間が長くなってユーザーが離脱してしまったり、SEO的にデメリットがあります。
さらに他のプラグインと競合したり、バグが含まれている可能性もあります。
また、デザインを再現しようと思うとプラグインで出力されたものだとカスタマイズが難しかったりする(CSSで調整できなくはないが、コードが汚くなる)ので、特にオリジナルテーマ開発の場合は、この後紹介するプラグインなしでの実装がオススメです。
プラグインを使わずに人気記事の表示する流れ
それでは人気記事の表示するための流れをまず、解説します。
- 記事の閲覧数をカウントできるように関数を作る(functions.php)
- 管理画面に閲覧数を表示する(functions.php)
- 記事ページで閲覧数をカウントする(single.php)
- 人気記事一覧を表示する(sidebar.php)
- 閲覧数をリセットする(functions.php)
大まかな流れとしては人気記事=ユーザーに多く閲覧されているものとして、閲覧数をカウントできるように関数を作り、記事ページに設置します。
そして、人気記事をカウントした閲覧数の数が多い順に表示するという流れになります。
これからの作業はfunctions.phpなどを編集するため、作業前に必ずバックアップを取って作業をお願いします。※作業は自己責任でお願いいたします。
①記事の閲覧数をカウントできるように関数を作る
まずは、人気記事を判定するために閲覧数をカウントする関数をfunctions.phpに作成します。
// 閲覧数セット
function setPostViews($postID) {
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count==""){
$count = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
} else {
$count++;
update_post_meta($postID, $count_key, $count);
}
}
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0);functions.phpでsetPostViews()という記事の閲覧数をカウントする関数を作成します。
具体的には「post_views_count」という名前のメタ情報に閲覧数を格納しています。後ほど、この閲覧数をもとに人気記事を表示していきます。
クローラーをカウントしない方法
サイトにはクローラーというサイトの情報を集めて収集するロボットが訪問してくる場合があります。
このクローラーは閲覧数には含みたくはないので、カウントしないようにクローラー判定用のis_bot()という関数を作成しておきます。これは後ほど、single.phpで使用します。
// クローラーカウントしない場合は追加
function is_bot() {
$ua = $_SERVER['HTTP_USER_AGENT'];
$bot = array(
'Googlebot',
'Yahoo! Slurp',
'Mediapartners-Google',
'msnbot',
'bingbot',
'MJ12bot',
'Ezooms',
'pirst; MSIE 8.0;',
'Google Web Preview',
'ia_archiver',
'Sogou web spider',
'Googlebot-Mobile',
'AhrefsBot',
'YandexBot',
'Purebot',
'Baiduspider',
'UnwindFetchor',
'TweetmemeBot',
'MetaURI',
'PaperLiBot',
'Showyoubot',
'JS-Kit',
'PostRank',
'Crowsnest',
'PycURL',
'bitlybot',
'Hatena',
'facebookexternalhit',
'NINJA bot',
'YahooCacheSystem',
'NHN Corp.',
'Steeler',
'DoCoMo',
);
foreach( $bot as $bot ) {
if (stripos( $ua, $bot ) !== false){
return true;
}
}
return false;
}②管理画面に閲覧数を表示する

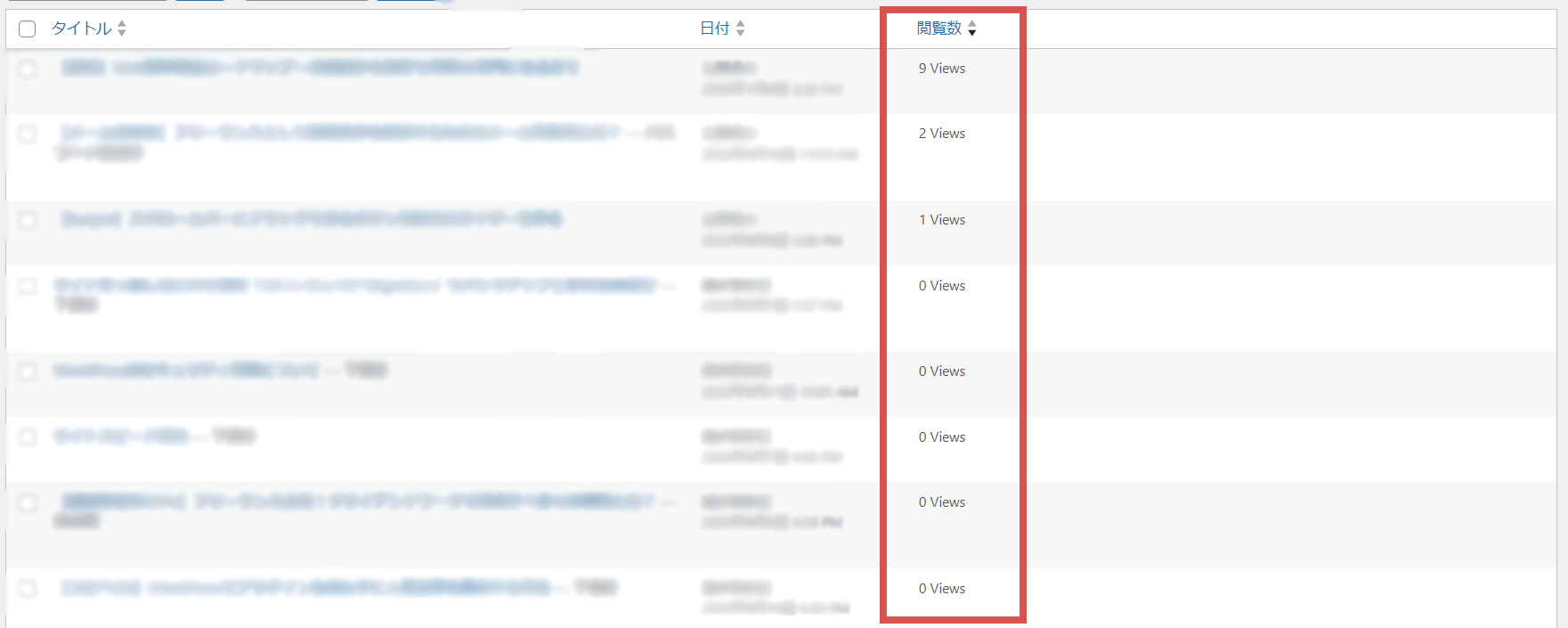
今のままでは閲覧数をカウントできても管理画面上などで閲覧数を確認することができません。そのために閲覧数を管理画面上でも見れるように工夫していきます。
// 閲覧数取得
function getPostViews($postID){
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count==""){ //カウントがなければ0をセット
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
return "0 View";
}
return $count.' Views';
}まずは、閲覧数を管理画面に表示するためにカウントされた閲覧数を取得するためのgetPostViews()関数を追加していきます。
閲覧数はpost_views_countに格納されているので、その値を取得して0だった場合は「0 view」それ以外の場合は「〇 views」と閲覧数を返すようになっています。
// 管理画面に閲覧数項目を追加する
function count_add_column( $columns ) {
$columns['views'] = '閲覧数';
return $columns;
}
add_filter( 'manage_posts_columns', 'count_add_column' ); // 投稿ページに追加
// 管理画面にページビュー数を表示する
function count_add_column_data( $column, $post_id ) {
switch ( $column ) {
case 'views' :
echo getPostViews($post_id); // 閲覧数を取得する
break;
}
}
add_action( 'manage_posts_custom_column' , 'count_add_column_data', 10, 2 ); // 投稿ページに追加
// 閲覧数項目を並び替えれる要素にする
function my_add_sort($columns){
$columns['views'] = 'views_sort';
return $columns;
}
add_action( 'pre_get_posts', 'my_add_sort_by_meta', 1 );
// 閲覧数クリックで並び替えを実行
function my_add_sort_by_meta( $query ) {
if ( $query->is_main_query() && ( $orderby = $query->get( 'orderby' ) ) ) {
switch( $orderby ) {
case 'views_sort':
$query->set( 'meta_key', 'post_views_count' );
$query->set( 'orderby', 'meta_value_num' );
break;
}
}
}
add_filter( 'manage_edit-post_sortable_columns', 'column_views_sortable' ); // 投稿ページに追加次に管理画面に閲覧数という列を作って、閲覧を表示するようにします。ここで先ほど作成したgetPostViews()関数を使って閲覧数を表示しています。
さらに管理画面で閲覧数で並び替えができるようにmy_add_sort()とmy_add_sort_by_metaを追加しています。これを追加すると閲覧数が多い順に並び替えができるので便利です。
また、どの管理画面に閲覧数を表示するかは使用するフックによって決めています。
抜粋すると下記の部分です。postsだと投稿、pagesだと固定ページに表示することができます。特定のカスタム投稿タイプを指定して表示することもできます。
// 管理画面に閲覧数項目を追加する
add_filter( 'manage_posts_columns', 'count_add_column' ); // 投稿ページに追加
add_filter( 'manage_pages_columns', 'count_add_column' ); // 固定ページに追加
add_filter( 'manage_[カスタム投稿タイプ]_posts_columns', 'count_add_column' ); // 特定のカスタム投稿タイプに追加
// 管理画面にページビュー数を表示する
add_action( 'manage_posts_custom_column' , 'count_add_column_data', 10, 2 ); // 投稿ページに追加
add_action( 'manage_pages_custom_column' , 'count_add_column_data', 10, 2 ); // 固定ページに追加
add_action( 'manage_[カスタム投稿タイプ]_posts_custom_column' , 'count_add_column_data', 10, 2 ); // 特定のカスタム投稿タイプに追加
// 閲覧数クリックで並び替えを実行
add_filter( 'manage_edit-post_sortable_columns', 'column_views_sortable' ); // 投稿ページに追加
add_filter( 'manage_edit-page_sortable_columns', 'column_views_sortable' ); // 固定ページに追加
add_filter( 'manage_edit-[カスタム投稿タイプ]_sortable_columns', 'my_add_sort'); // 特定のカスタム投稿に追加③記事ページで閲覧数をカウントする
ここからは実際に記事にアクセスがあった場合に閲覧数をカウントしていく仕組みを作っていきます。
閲覧数をカウントしたいテンプレートにコードを追加していくのですが、投稿ページであればsingle.php、カスタム投稿タイプの投稿ページであればsingle-[カスタム投稿タイプ].phpなどになると思います。
また、固定ページでもカウントしたい場合はpage.phpやpage-[slug].php、サイト全てでカウントしたい場合はheader.phpなどに追加してもいいかもしれません。
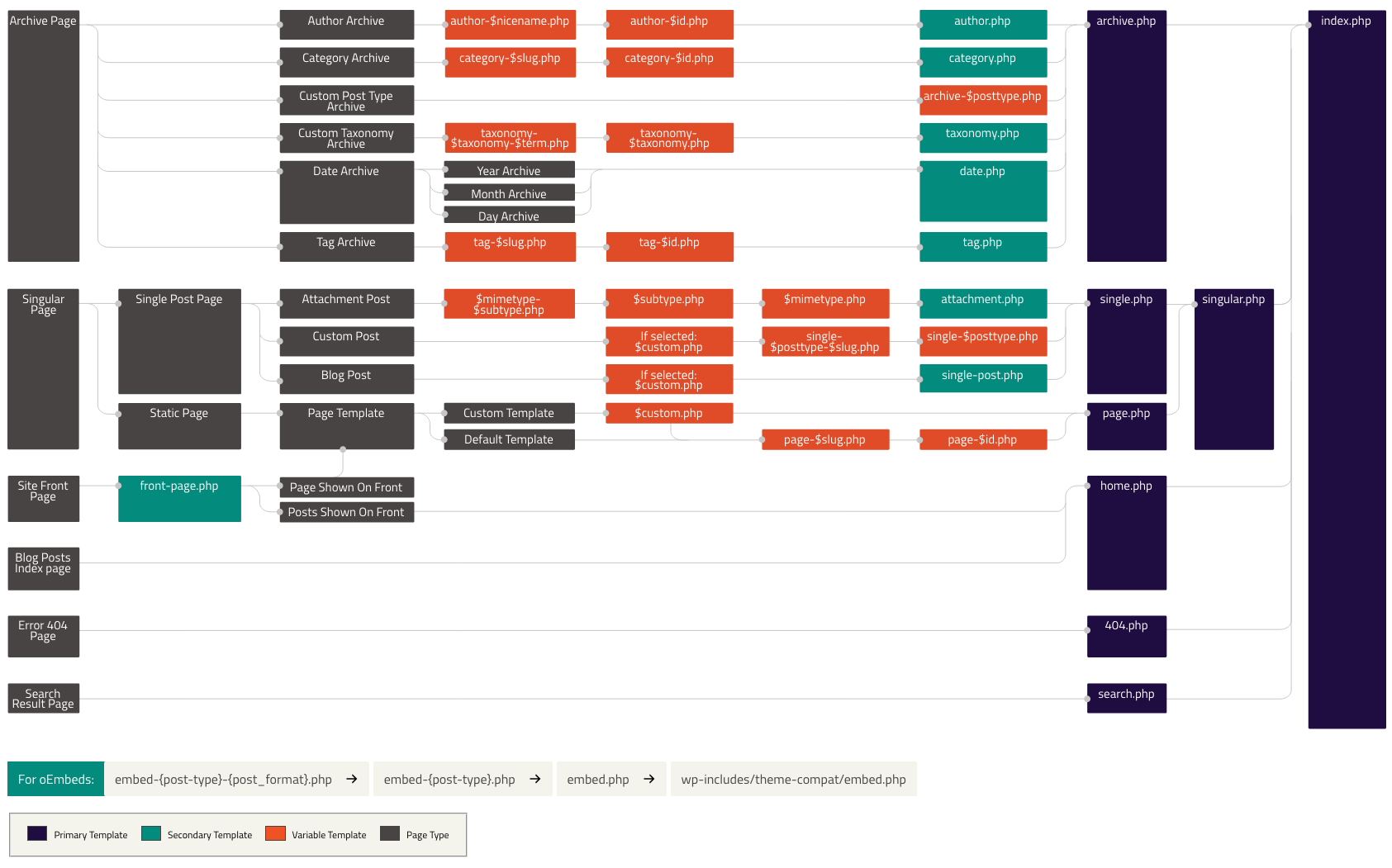
詳しいテンプレート階層について下記をご覧ください。

今回は投稿ページのテンプレートであるsinlge.phpに追加してみます。
テンプレートの任意の場所に下記のコードを追加します。
<?php if( !is_user_logged_in() && !is_bot() ) { setPostViews( get_the_ID() ); } ?>ページが表示されるとfunctions.phpで作成したsetPostViews()関数が実行され、表示している投稿に閲覧数がセットされます。その際にログイン中のユーザーとクローラーの場合はカウントされないようにif文で条件分岐させています。
ここで一旦、WordPressをログアウトして任意の投稿ページを閲覧してみてください。再びログイン後に管理画面を見ると閲覧数がカウントされていると思います。
④人気記事一覧を表示する
閲覧数をカウントできるようになったので、いよいよ人気記事を表示してみます。
人気記事を表示するためには各投稿でカウントされている、閲覧数をもとに記事を呼び出します。
これも③で閲覧数をカウントした時と同様に、人気記事を表示したいテンプレートを探してそこで人気記事をサブループで呼び出します。
今回はブログのサイドバーで表示したいので、sidebar.phpに追加します。
<?php
$popular_args = array(
'post_type' => 'post', // 投稿タイプを指定
'meta_key' => 'post_views_count', // 閲覧数を指定
'orderby' => 'meta_value_num', // ソートの基準を閲覧数に
'order' => 'DESC', // 降順(閲覧数が多い順)でソート
'post_status' => 'publish', // 投稿ステータスは公開済み
'posts_per_page' => 5, // 投稿表示件数は5件
);
$popular_query = new WP_Query( $popular_args );
if( $popular_query->have_posts() ):
?>
<ul class="popular__list">
<?php while( $popular_query->have_posts() ): $popular_query->the_post(); ?>
<li class="popular__item">
<a href="<?php the_permalink(); ?>" class="popular__link">
<!-- サムネイル表示 -->
<div class="popular__thumbnail">
<?php if (has_post_thumbnail()) : ?>
<img class="popular__thumbnail-img" src="<?php echo esc_url(get_the_post_thumbnail_url($post, 'post-thumbnail')); ?>" alt="">
<?php endif; ?>
</div>
<div class="popular__txt">
<!-- タイトル表示 -->
<div class="popular__ttl"><?php the_title(); ?></div>
<!-- 投稿日時表示 -->
<time class="popular__time"><?php the_time("Y/m/d"); ?></time>
<!-- 閲覧数表示 -->
<p class="popular__views"><?php echo getPostViews($post->ID); ?></p>
</div>
</a>
</li>
<?php endwhile; wp_reset_postdata(); ?>
</ul>
<?php else: ?>
<p class="popular__nodata">現在、人気記事はありません</p>
<?php endif; ?>ポイントは’meta_key’で閲覧数を指定している点です。閲覧数は’post_views_count’に保存されているのでこれを指定します。
また並び替え(ソート)も’meta_value_numを指定することで先ほど指定した’meta_key’つまり、閲覧数を基準にするようにしています。
あとは通常のサブループ同様にサムネイルやタイトル、日時を表示できます。
ちなみに管理画面に閲覧数を表示するために使用していたgetPostViews()関数はここでも使えるので、人気記事一覧で閲覧数を表示したい場合にも使ってみましょう。
マークアップやCSSについては適宜カスタマイズしてみてください。
⑤閲覧数をリセットする
ここで終わりでもいいのですが、テストで記事を表示させて閲覧数をカウントしてしまったので、これをすべて0にリセットしたいですよね。
functions.phpに次のコードを追加してみます。
※閲覧数リセット後は下記のコードは必要ないので削除してください。
//オブジェクトを生成
new Paka3CustomFieldDeleteKey;
//クラス定義
class Paka3CustomFieldDeleteKey{
//コンストラクタ
function __construct() {
//###################
global $wpdb;
$this->paka3_sql="SELECT meta_key FROM {$wpdb->postmeta}
GROUP BY meta_key
HAVING meta_key NOT LIKE %s";
//###################
add_action('admin_menu', array($this, 'adminAddMenu'));
}
//管理メニューの設定
function adminAddMenu() {
add_submenu_page("options-general.php", 'カスタムフィールド削除', 'カスタムフィールドの変数を削除する', 'add_users', 'customField_delete', array($this,'paka3_sql_page'));
}
//表示する内容と処理
function paka3_sql_page() {
if(isset($_POST['meta_key']) && $_POST['meta_key'] && check_admin_referer('paka3sql')){
$meta_keys = $_POST['meta_key'];
foreach($_POST['meta_key'] as $key){
//カスタムフィールド変数:paka3cssをすべて削除
//echo $key;
$a = delete_post_meta_by_key($key);
}
//更新メッセージ
if($a){
echo '<div class="updated fade"><p><strong>';
_e('Custom field deleted.');
echo "</strong></p></div>";
}else{
//失敗or値がない
}
}
global $wpdb;
$paka3_sql=$this->paka3_sql;
//**管理画面SQL文を実行する(select文のみ)の処理
$r = $wpdb->get_col(
$wpdb->prepare($paka3_sql,'\_%')
);
$paka3_sql_result =$r;
$wp_n = wp_nonce_field('paka3sql');
//表示する内容(HTML)
echo <<<EOS
<style type="text/css"><!--
.paka3form b,
--></style>
<div class="wrap">
<h2>カスタムフィールドのキー(変数)を削除する</h2>
<form method="post" action="" class="paka3form">
{$wp_n}
削除するカスタムフィールドの変数にチェックを入れてください。<br />
<b>注意:その変数と値が削除されます、一度削除するともとに戻すことはできません</b>
EOS;
foreach($paka3_sql_result as $key){
echo <<<EOS
<ul>
<li><label>
<input type="checkbox" name="meta_key[]" value="{$key}" {$checked}/>
{$key}
</label></li>
</ul>
EOS;
}
echo <<<EOS
<p class="submit"><input type="submit" name="Submit" class="button-primary" value="削除を実行する" /></p>
</form>
EOS;
}
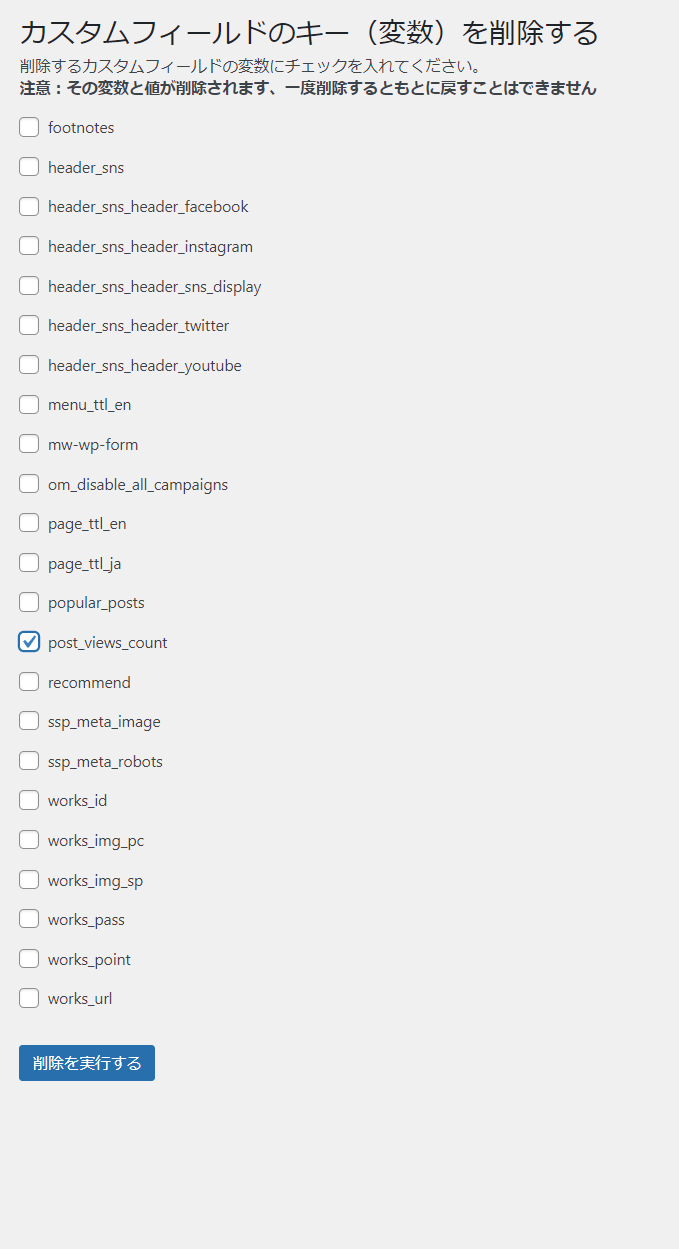
}すると管理画面の「設定」→「カスタムフィールドのキー(変数)を削除する」という画面が追加されていると思います。
カスタムフィールドのキー一覧が表示されるので、閲覧数カウント用の’post_views_count’にチェックを入れて「削除を実行する」を押してください。
※誤って他のカスタムフィールドは削除しないように注意してください。削除すると不具合の原因になる可能性があります。
その後、管理画面で閲覧数を見るとすべて0 viewにリセットされていると思います。
これで人気記事表示についての解説は以上です!お疲れさまでした!
まとめ:プラグインを使わずに人気記事を表示する方法
ここまでプラグインを使わずに人気記事一覧を表示する方法を解説しました。
意外とブログ機能があるサイトでは実装することが多い機能なので、プラグインを使わずに実装できるとSEO的にもメリットが大きいです。
うまく動作しなかったり質問などがあれば気軽にX(旧Twitter)などでDMなどいただければ回答します!
この記事がお役に立てれば幸いです。それではまた!
Contact - お問い合わせ
お問い合わせはこちら
お仕事のご依頼、サイト制作に関するご相談、
こんなこと一緒にやってみない?というお誘いなど
まずはお気軽にお問い合わせください。