【徹底解説】カスタムフィールドの新定番!Custom Field Suiteの使い方

WordPressでテーマ制作する際に、管理画面でクライアントが編集しやすいように専用の入力フォームを設けたい時などに便利なのがカスタムフィールドです。
カスタムフィールド自体はWordPressの標準の機能ですが、すべてを自分でカスタムフィールドを実装しようと思うと難易度が高くプラグインの導入は必須です。
今回はそんなカスタムフィールド系のプラグインとして人気の「Custom Field Suite」の使い方をご紹介します。
プラグインのインストールから設定、画面への出力方法なども紹介しているので、ぜひ最後まで読んでもらえる嬉しいです。
目次
カスタムフィールドとは?
そもそもカスタムフィールドを使うと何が便利なのでしょうか?
入力や更新が簡単になる
WordPressの基本機能は「固定ページ」と「投稿」です。ここに入力できるのは「タイトル」「本文」で、これだけだと不便です。
例えば、よくある質問ページで「質問」「回答」を管理画面で追加・編集・削除したい場合は本文欄にすべてコードを入力してもいいのですが、Webの知識がないクライアントには難易度が高いです。
上記のような場合に質問用の入力、回答用の入力をカスタムフィールドで設けることで、クライアント側でも編集がしやすくなります。
データ管理・活用がしやすい
カスタムフィールドの値はそのサイトのDBに登録されます。DBに登録されるので他のページにもカスタムフィールドの値を表示できたり、使いまわしができたりもするので便利です。
表示崩れが起きづらい
直接コードを記述すると、誤ったコードを入力してしまったり、制作者も想定していなかった想定外の入力をしてしまったりして表示崩れが起きることがあります。
カスタムフィールドの場合は決められてたフォーマットで入力して、コードも直接記述する必要がないため、表示崩れが起きづらいです。
Custom Field Suiteの特徴
WordPressのカスタムフィールド系のプラグインというと、有名なものだと下記のようなものがあります。
- Custom Field Suite(CFS)
- Advanced Custom Fields (ACF)
- Smart Custom Fields(SCF)
カスタムフィールド系のプラグインとして一番有名なのは「Advanced Custom Fields (ACF)」だと思いますが、ACFであればカスタムフィールド実装に必要な機能はすべて整っていると思います。
繰り返しフィールドの違い
カスタムフィールドを使う際にループ処理させたい場面がしばしば発生します。そんな時、繰り返し処理ができる繰り返しフィールドがあると便利です。
| プラグイン名 | 繰り返しフィールド | 繰り返しフィールドの入れ子 |
| Custom Field Suite | ◯ | ◯ |
| Advanced Custom Fields | ◯(有料のみ) | ◯ |
| Smart Custom Fields | ◯ | ✗ |
一番有名なAdvanced Custom Fields (ACF)ではもちろん繰り返しフィールドを使うことができます。しかし、繰り返しフィールドを使うためには有料版(サブスク)のAdvanced Custom Fields Proの購入が必要です。
一方、Cusutom Field Suiteであれば無料で繰り返しフィールドを使用することができ、繰り返しフィールドを入れ子にすることも可能です。もちろん繰り返しフィールド以外の入力フィールドで必要なものは一通りすべて揃っています。
また、ほかにもSmart Custom Fieldsでも繰り返しフィールドを無料で使用できますが、繰り返し処理を入れ子構造にすることができません。(ちなみにSmart Custom Fieldsは更新が2年以上ストップしており、作者ご本人も他のプラグインへの乗り換えを推奨しています。)
Custom Field Suiteのインストール
では、ここからはCustom Field Suiteを使うための解説していきます。
まずはCustom Field Suiteをインストールしましょう。

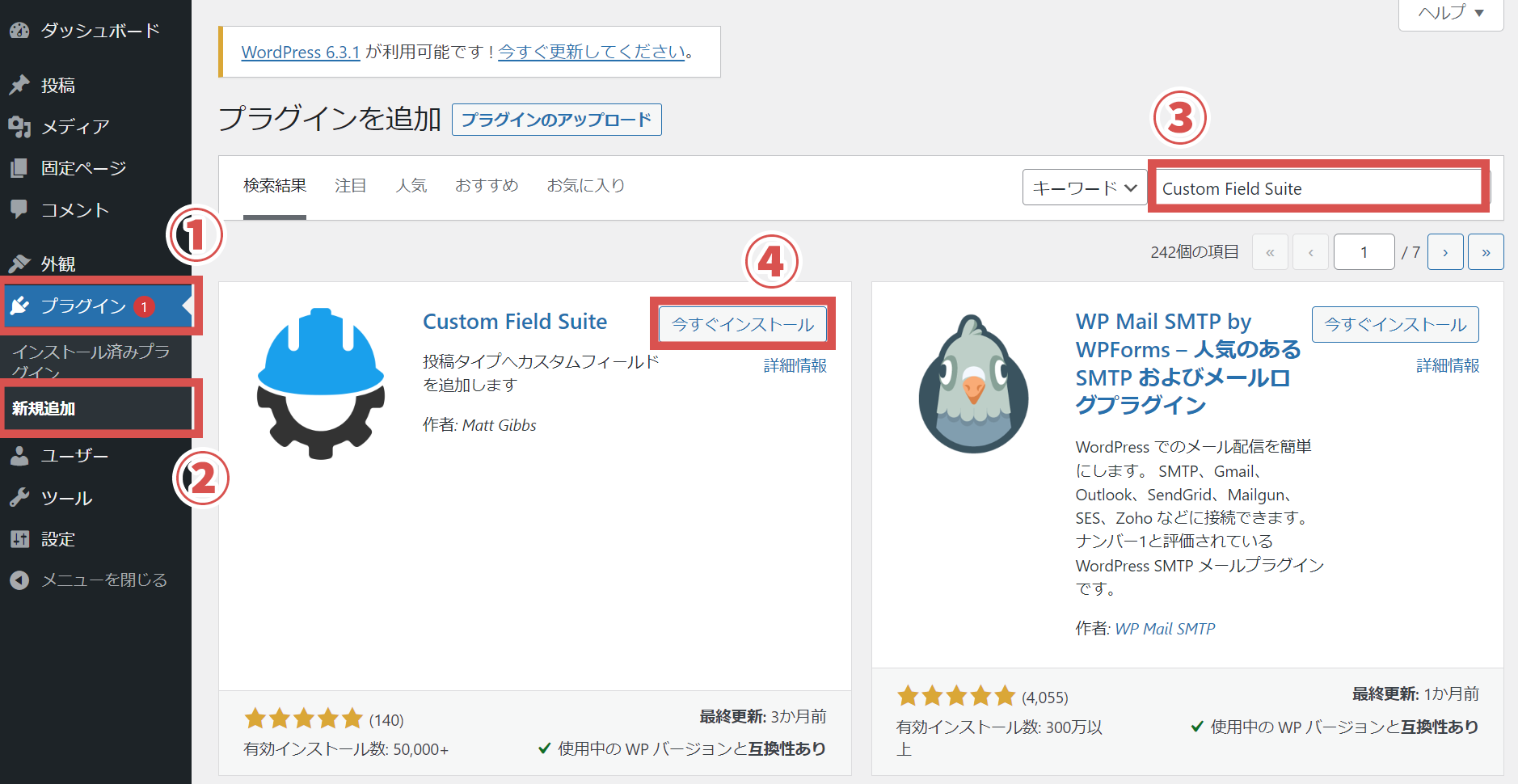
管理画面の①「プラグイン」→②「新規追加」の検索欄に③「Custom Field Suite」と入力して、表示された「Custom Field Suite」を④「今すぐインストール」をクリックしてインストールしましょう。
そのあと、「有効化」ボタンが表示されるので、クリックしてプラグインを有効化します。
Custom Field Suiteの設定方法
プラグインのインストールができたので、実際にカスタムフィールドを設定していきましょう。

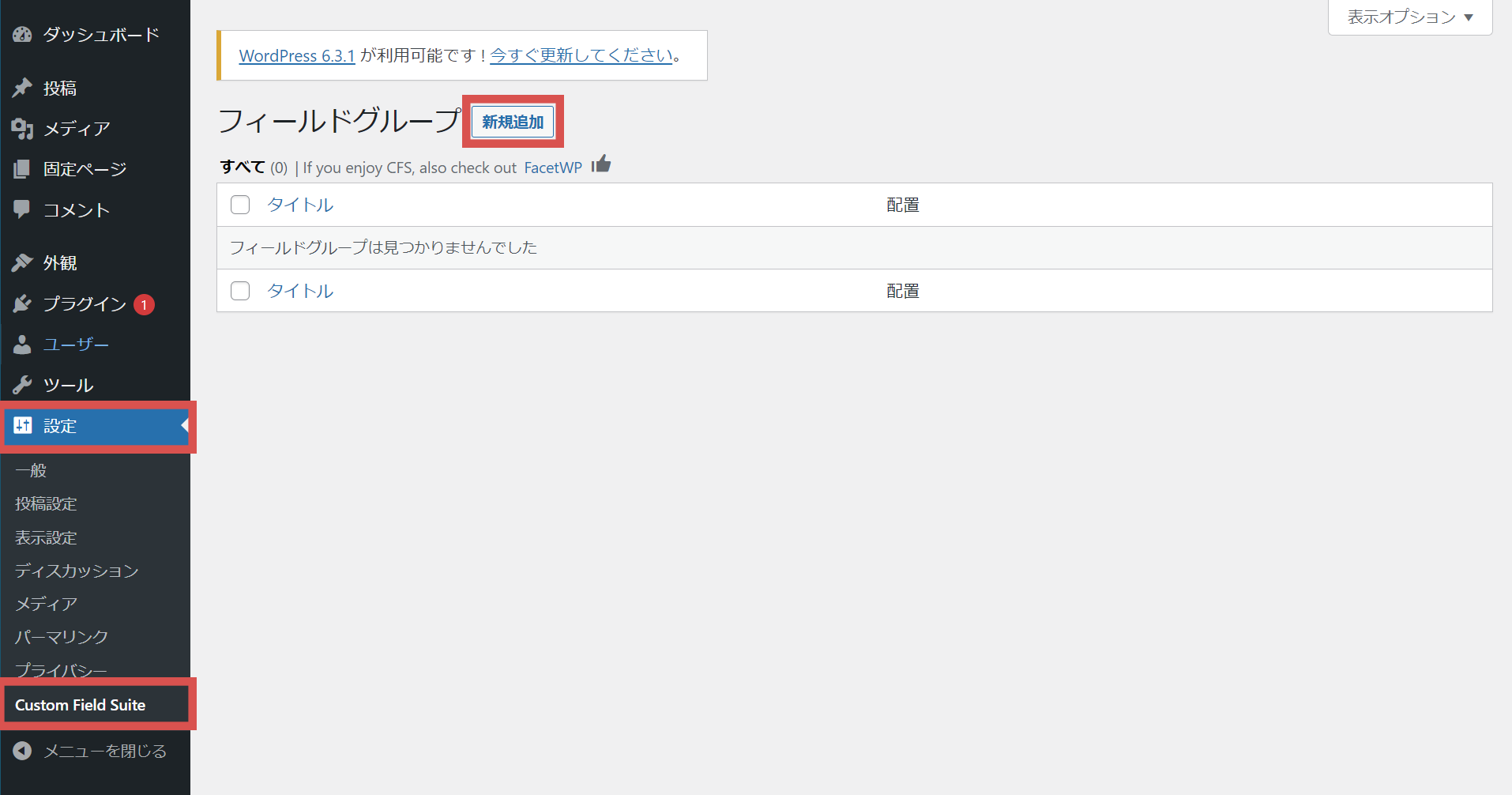
管理画面の「設定」にCustom Field Suiteの管理画面があるので、表示します。
この画面では作成したフィールドグループ一覧が表示されます。
新規にカスタムフィールドを作成する場合は、「新規追加」ボタンをクリックし、カスタムフィールド作成画面に移動します。
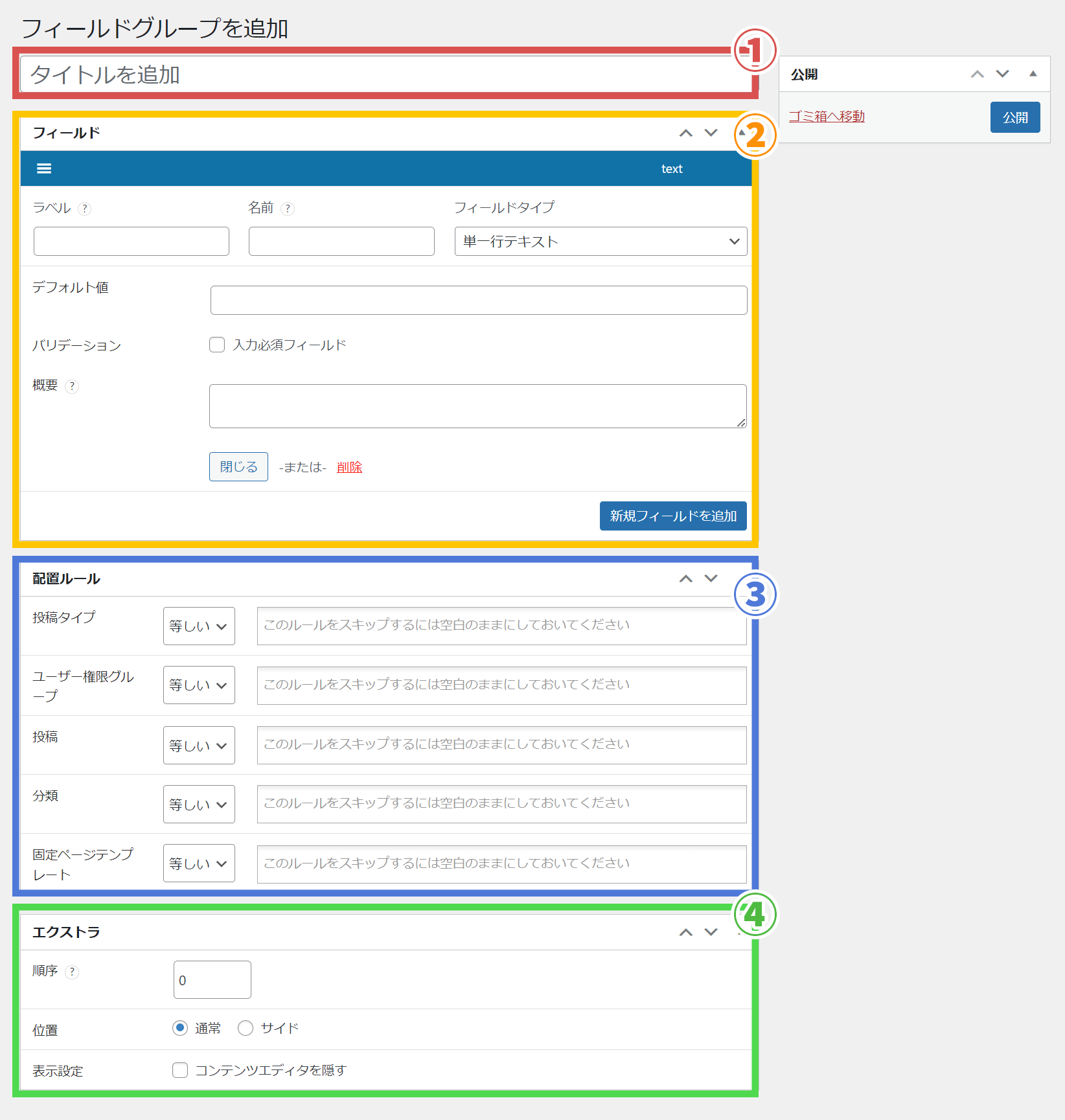
フィールド作成画面

フィールド作成画面は主に4つのエリアがあります。
- タイトル
- フィールド
- 配置ルール
- エクストラ
各エリアの使い方を解説していきます。
①タイトル
タイトルではフィールドグループ名を入力します。
このタイトルはフィールドグループ一覧で表示されるものなので、任意の管理しやすく、分かりやすい名前を付けましょう。(日本語もOK)
例)イベント
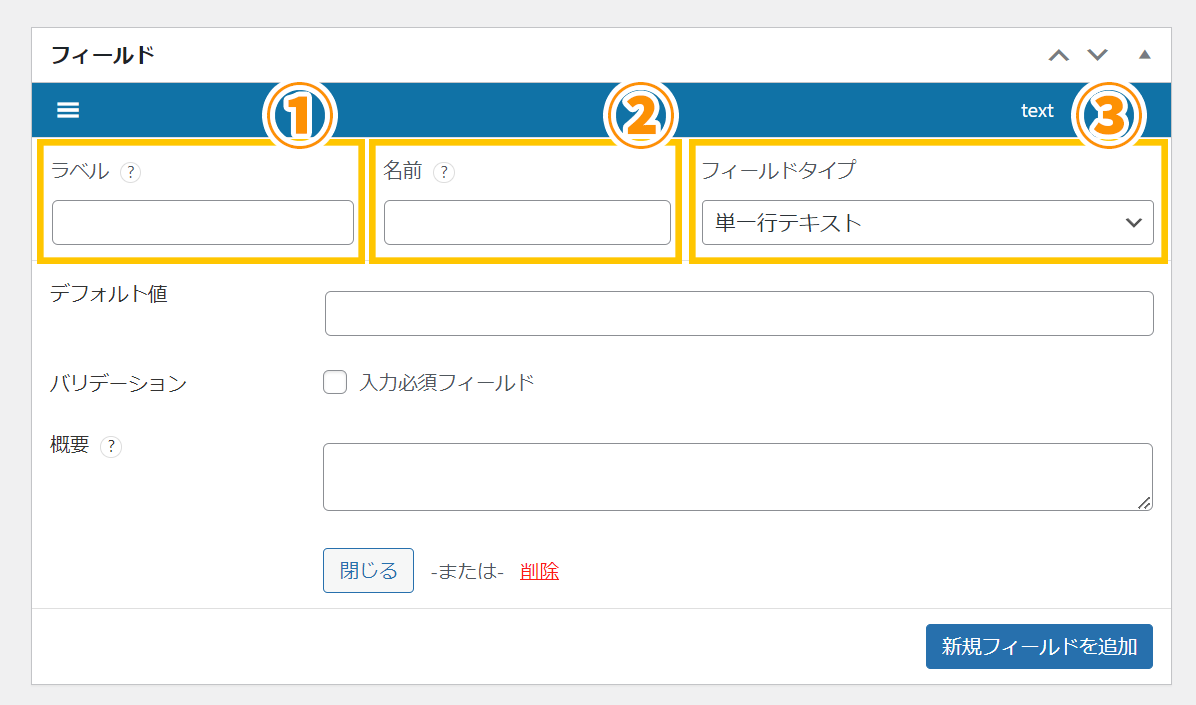
②フィールド
フィールドではカスタムフィールドを定義していきます。

ラベル
ラベルにはCustom Field Suiteの管理画面上で使用する名前なので、分かりやすい名前を付けましょう。
例)イベントタイトル
名前
名前にはカスタムフィールドで出力する際に使用する名前を入力します。
後述しますが、ここに入力した値を出力する際の引数として使用するため、入力できるのは半角英数字とアンダースコアのみです。
例)event_ttl
フィールドタイプ
フィールドタイプはカスタムフィールドを設定する際に使用する入力形式をプルダウンメニューから選択します。
使用できるフィールドタイプは以下の通りです。
- 単一行テキスト
- テキストエリア
- リッチエディタ
- ハイパーリンク
- 日付フォーマット
- カラーピッカー
- 真/偽(簡易チェックボックス)
- セレクト(ドロップダウンリスト)
- 関連ポスト選択
- Term
- ユーザー
- ファイルのアップロード
- ループ(複製フィールド)
- タブ
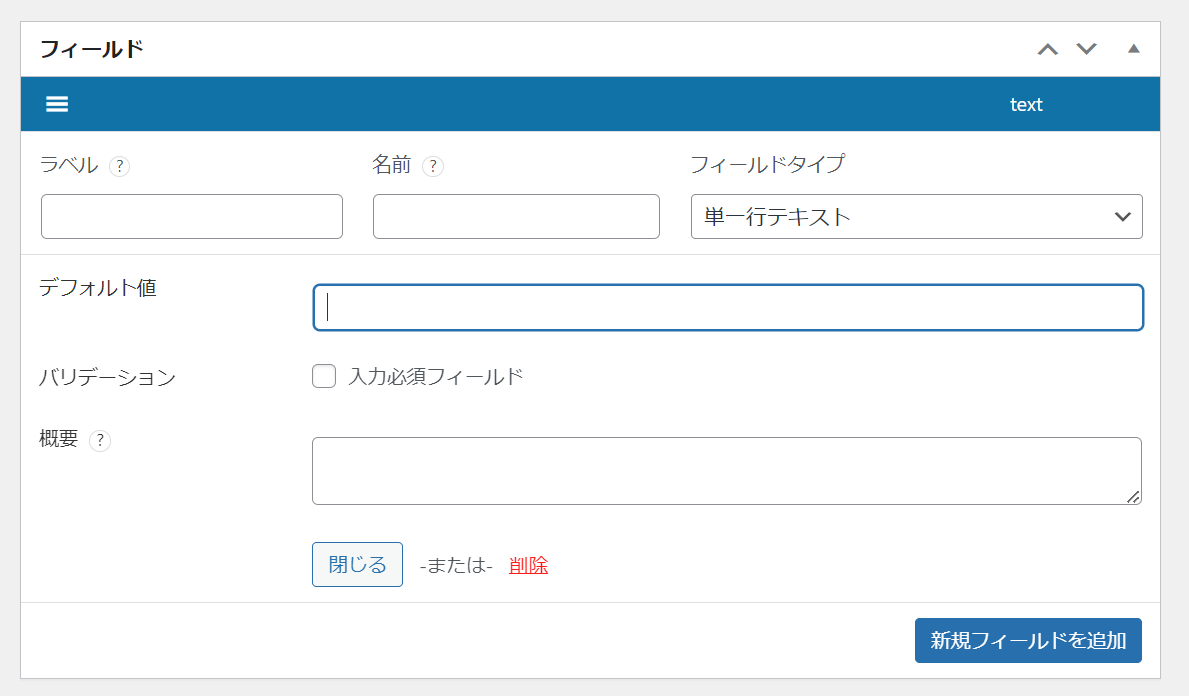
単一行テキスト

「単一行テキスト」は一行の入力フィールドを追加できます。
改行などを想定しない入力欄を作成する場合はこちらを選択しましょう。
| デフォルト値 | 初期値を設定する場合は入力します。 |
| バリデーション | 必須項目にしたい場合はチェックを入れます。 |
| 概要 | カスタムフィールドについての概要を入力します。備考のような使い方がいいと思います。(値を入力する際に管理画面にのみ表示されます。) |
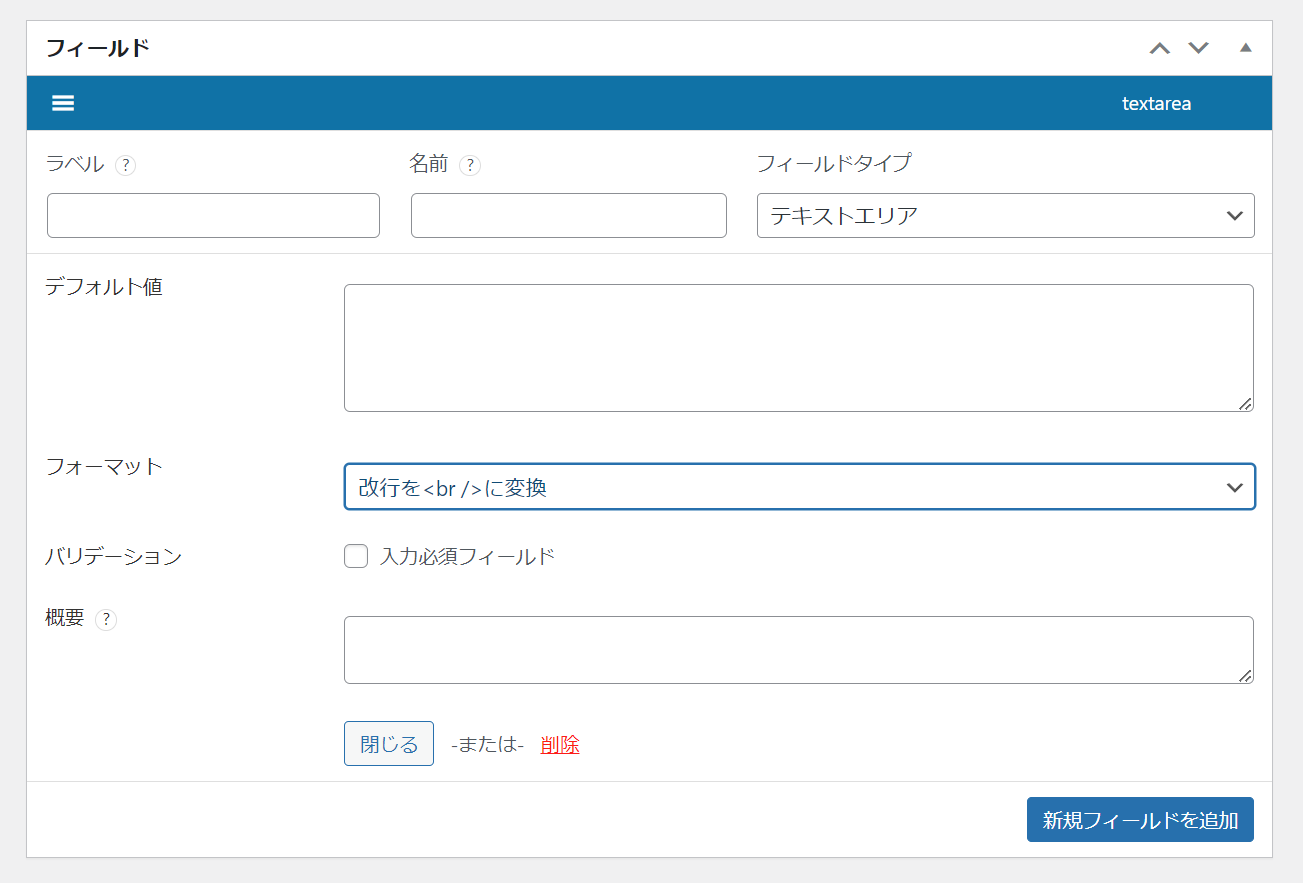
テキストエリア

「テキストエリア」は複数行の入力フィールドを追加できます。
テキストエリアは複数行の入力を想定される場合に選択します。フォーマット設定で改行を<br />タグに変換するかどうか設定ができます。
これを「変換しない」にすると<br />タグが挿入されず、入力欄で改行しても出力時は改行されません。
しかし、改行は出力する際にnl2br関数という関数を使うことでも改行ができます。(詳しくは後述します。)
| デフォルト値 | 初期値を設定する場合は入力します。 |
| フォーマット | 改行があった場合、出力する際に改行箇所に<br />タグを挿入するかどうか |
| バリデーション | 必須項目にしたい場合はチェックを入れます。 |
| 概要 | カスタムフィールドについての概要を入力します。備考のような使い方がいいと思います。(値を入力する際に管理画面にのみ表示されます。) |
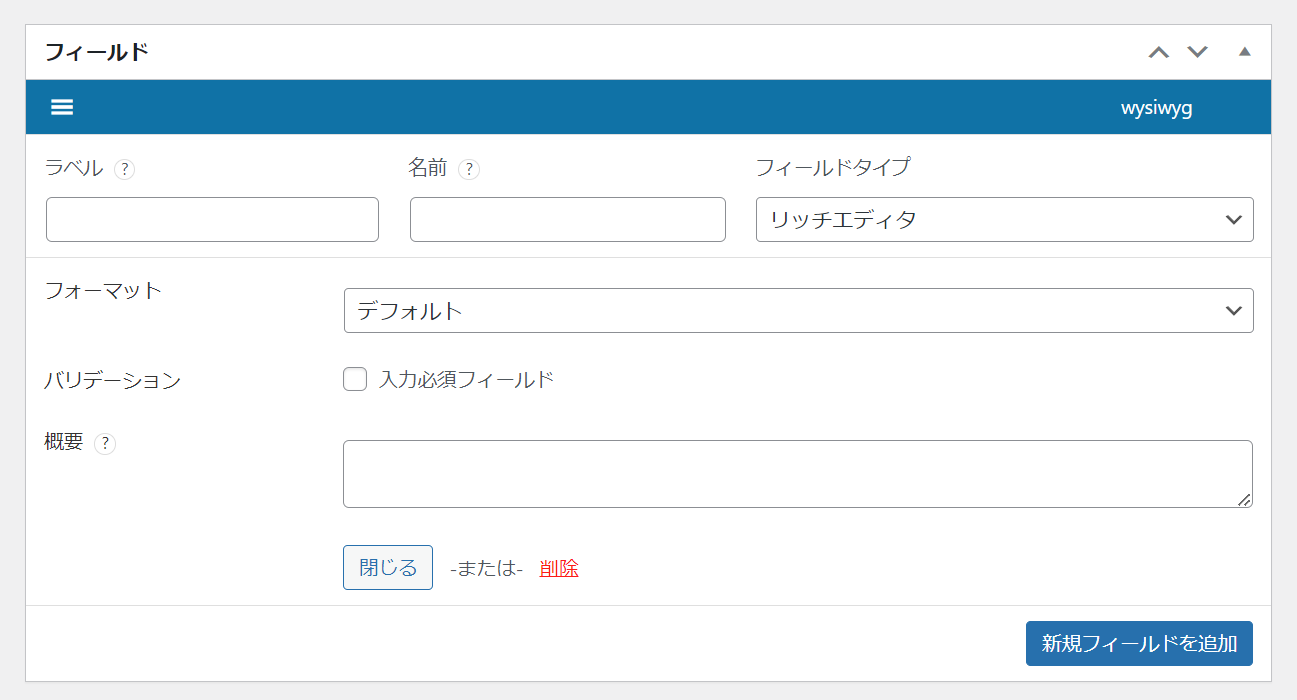
リッチエディタ

「リッチエディタ」はWordPressのクラシックエディタのようなビジュアルエディタを追加できます。
| デフォルト値 | 初期値を設定する場合は入力します。 |
| バリデーション | 必須項目にしたい場合はチェックを入れます。 |
| 概要 | カスタムフィールドについての概要を入力します。備考のような使い方がいいと思います。(値を入力する際に管理画面にのみ表示されます。) |
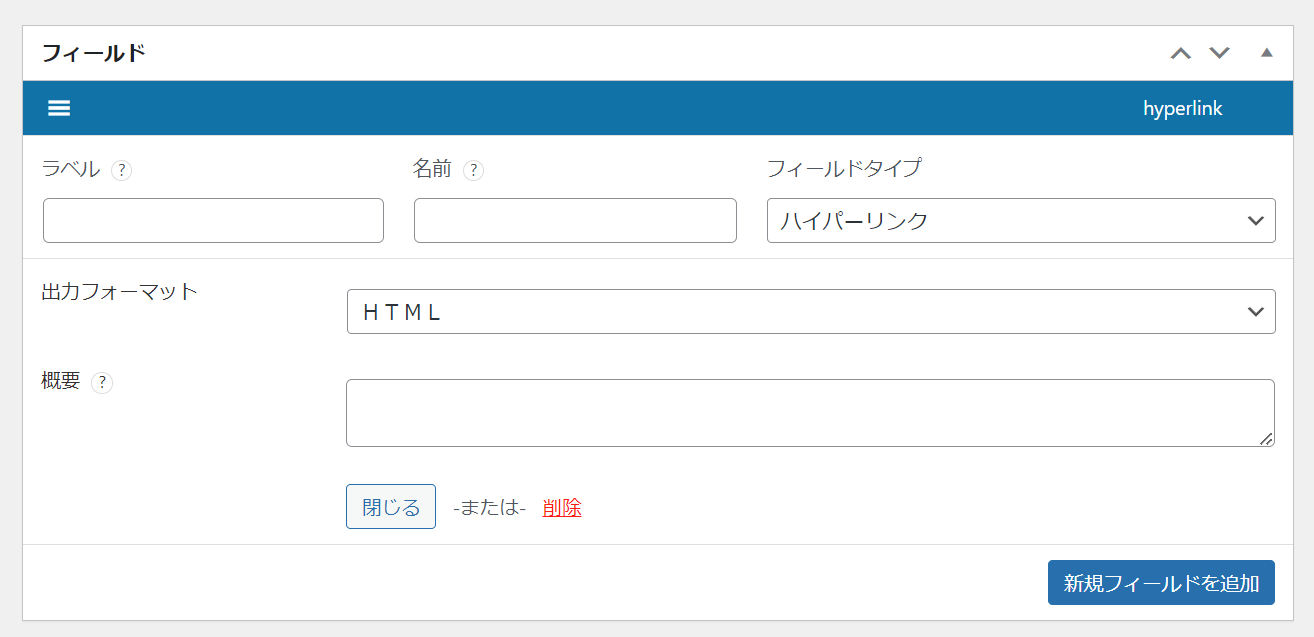
ハイパーリンク

「ハイパーリンク」はURLなどのリンクを追加したい場合に使用します。
ハイパーリンクを選択した場合、入力欄では「URL」「リンクテキスト」「リンク先」を設定できるようになります。
| 出力フォーマット | 出力する際のフォーマットを選択。HTML形式またはPHPの配列形式を選べます。 |
| 概要 | カスタムフィールドについての概要を入力します。備考のような使い方がいいと思います。(値を入力する際に管理画面にのみ表示されます。) |
日付フォーマット

「日付フォーマット」は日付入力を追加できます。
日付フォーマットを選択すると入力欄に日付専用の入力欄が表示されます。入力は日付を数字で入力できるほか、Dateピッカーでカレンダーから選ぶこともできます。
| バリデーション | 必須項目にしたい場合はチェックを入れます。 |
| 概要 | カスタムフィールドについての概要を入力します。備考のような使い方がいいと思います。(値を入力する際に管理画面にのみ表示されます。) |
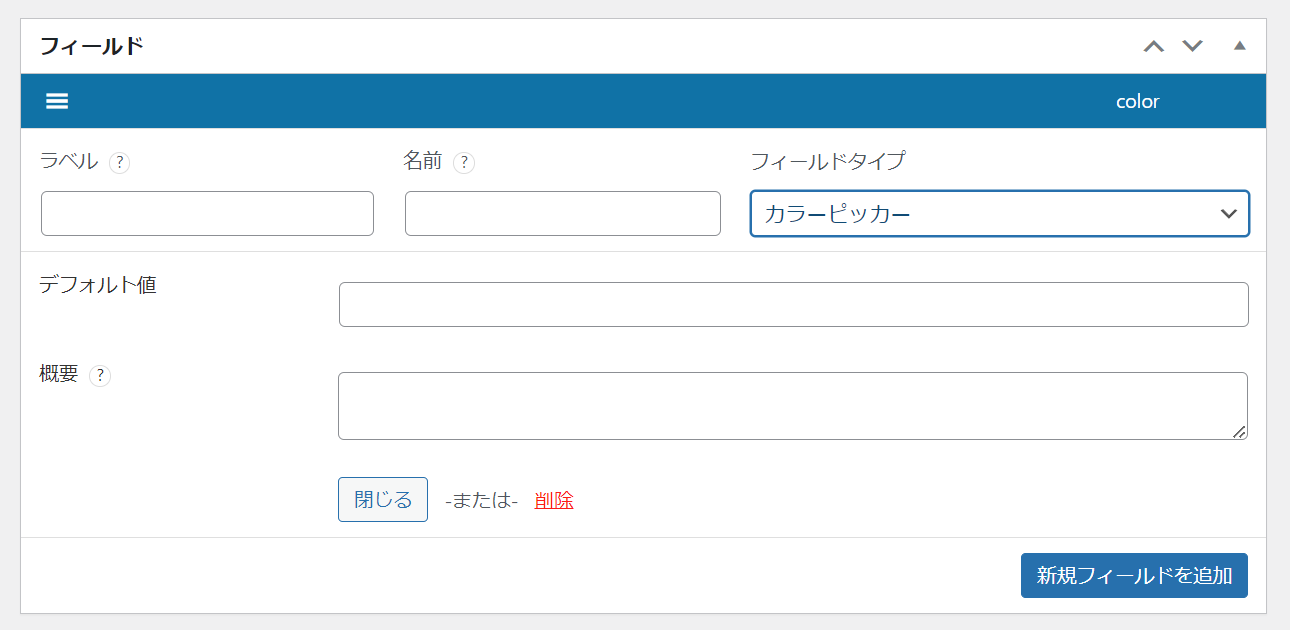
カラーピッカー

「カラーピッカー」はカラー専用の入力欄を追加できます。
入力欄ではカラーピッカーでカラーコード(16進数)を選択できます。もちろん直接カラーコードを入力することも可能です。
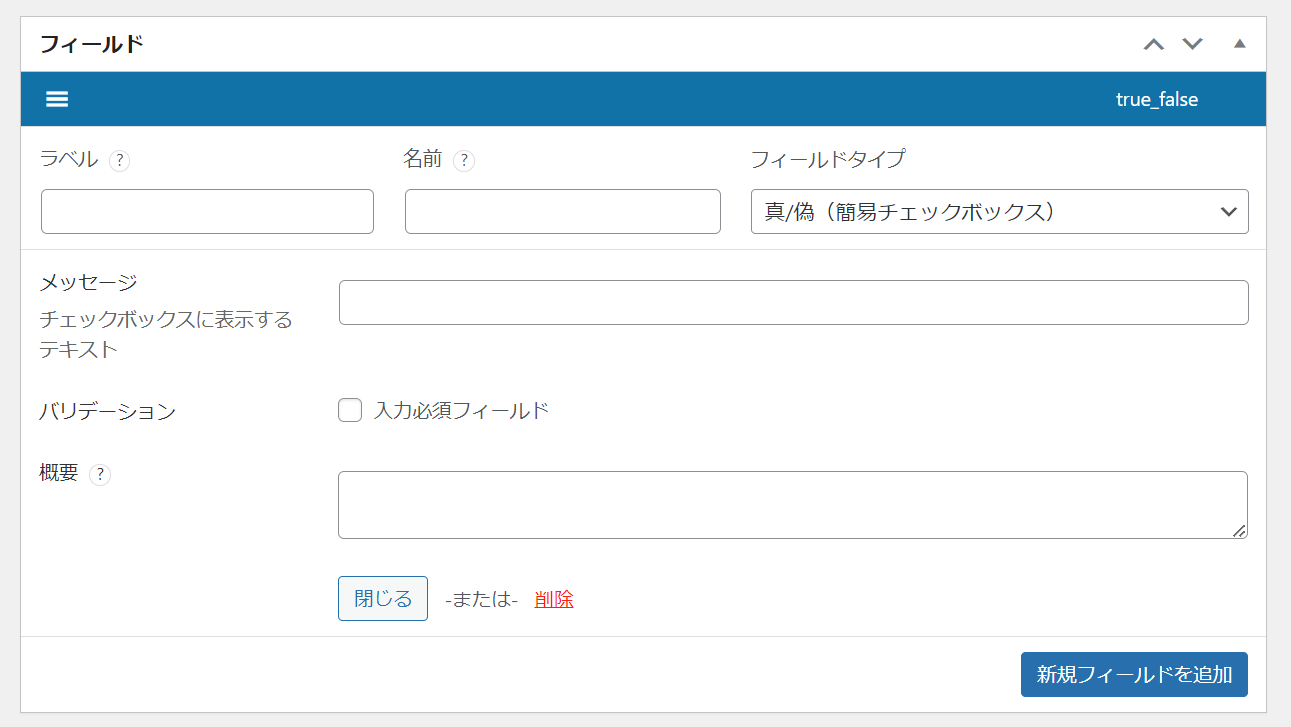
真/偽(簡易チェックボックス)

「真/偽(簡易チェックボックス)」は単一のチェックボックスを追加することができます。
チェックを入れた場合に特定の要素を表示または非表示にしたいときなどに使えます。
| メッセージ | チェックボックスに表示されるラベルを設定します。 |
| バリデーション | 必須項目にしたい場合はチェックを入れます。 |
| 概要 | カスタムフィールドについての概要を入力します。備考のような使い方がいいと思います。(値を入力する際に管理画面にのみ表示されます。) |
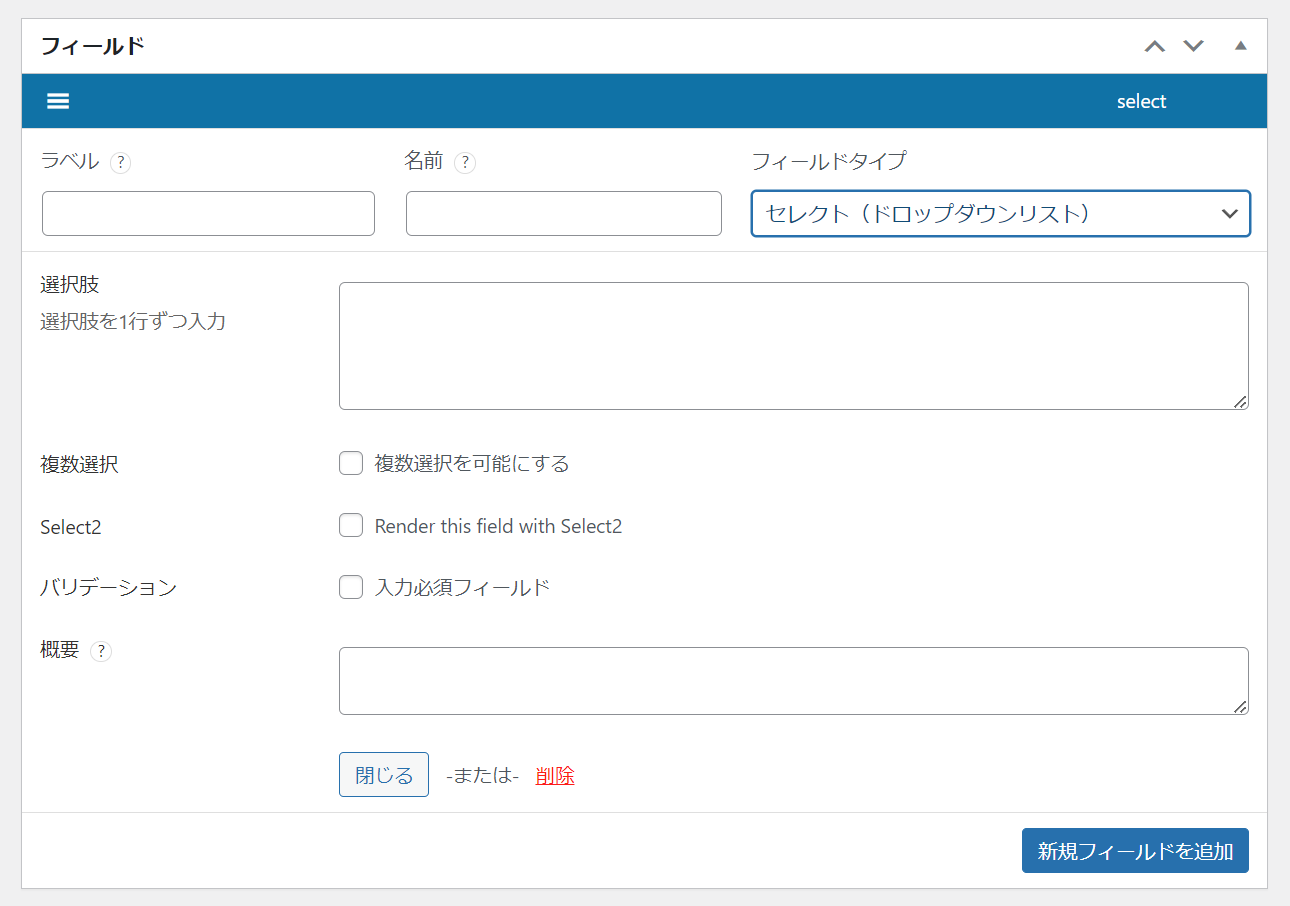
セレクト(ドロップダウンリスト)

「セレクト(ドロップダウンリスト)」はドロップダウン式のセレクト要素を追加することができます。
| 選択肢 | ドロップダウンリストの選択肢を入力します。(選択肢毎に改行します) |
| 複数選択 | ドロップダウンリストの選択肢を複数選択可能にします。 |
| Select2 | チェックを入れると入力欄がタグ入力のようなUIに変わります。 |
| バリデーション | 必須項目にしたい場合はチェックを入れます。 |
| 概要 | カスタムフィールドについての概要を入力します。備考のような使い方がいいと思います。(値を入力する際に管理画面にのみ表示されます。) |
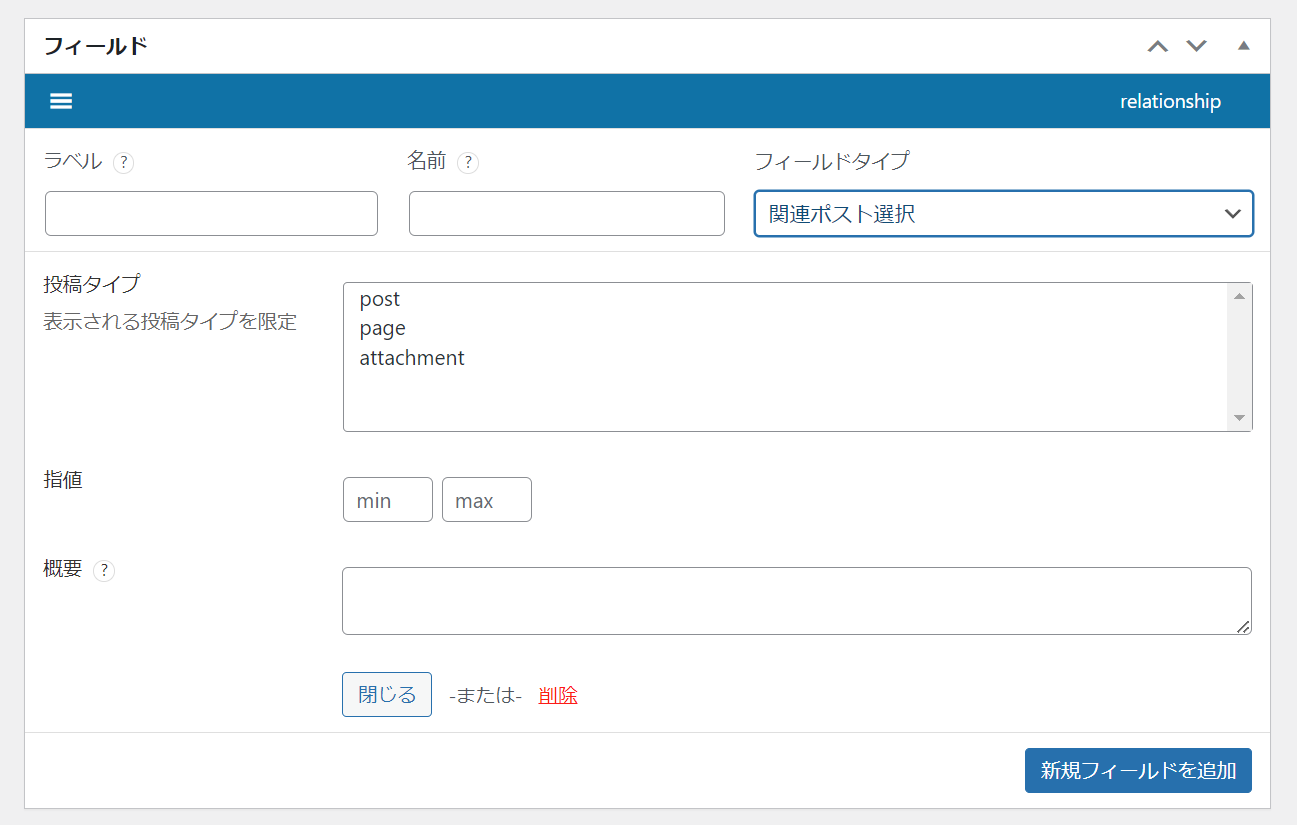
関連ポスト選択

「関連ポスト選択」では他の投稿を選択するための入力欄が追加されます。
| 投稿タイプ | 関連ポストの選択肢として表示する投稿タイプを選択します。(複数選択可) post:投稿 page:固定ページ カスタム投稿が定義されている場合はカスタム投稿名も選択肢に表示されます。 |
| 指値 | 選択できるアイテムの最小数および最大数を設定する |
| 概要 | カスタムフィールドについての概要を入力します。備考のような使い方がいいと思います。(値を入力する際に管理画面にのみ表示されます。) |
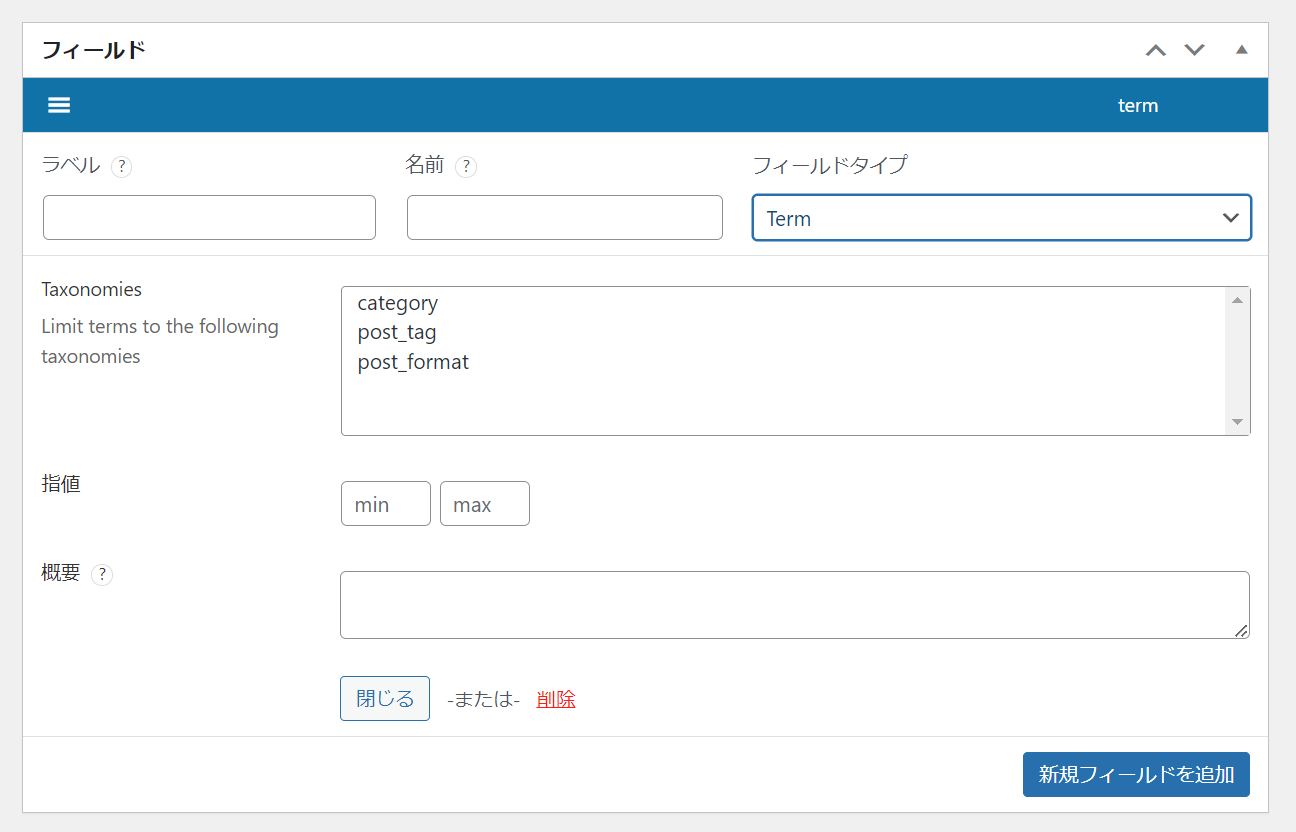
Term

「Term」ではタームを選択するための入力欄が追加されます。
| Taxonomyes | 選択肢として表示するタクソノミーを選択します。(複数選択可) カスタムタクソノミーが定義されている場合も選択肢に表示されます。 |
| 指値 | 選択できるアイテムの最小数および最大数を設定する |
| 概要 | カスタムフィールドについての概要を入力します。備考のような使い方がいいと思います。(値を入力する際に管理画面にのみ表示されます。) |
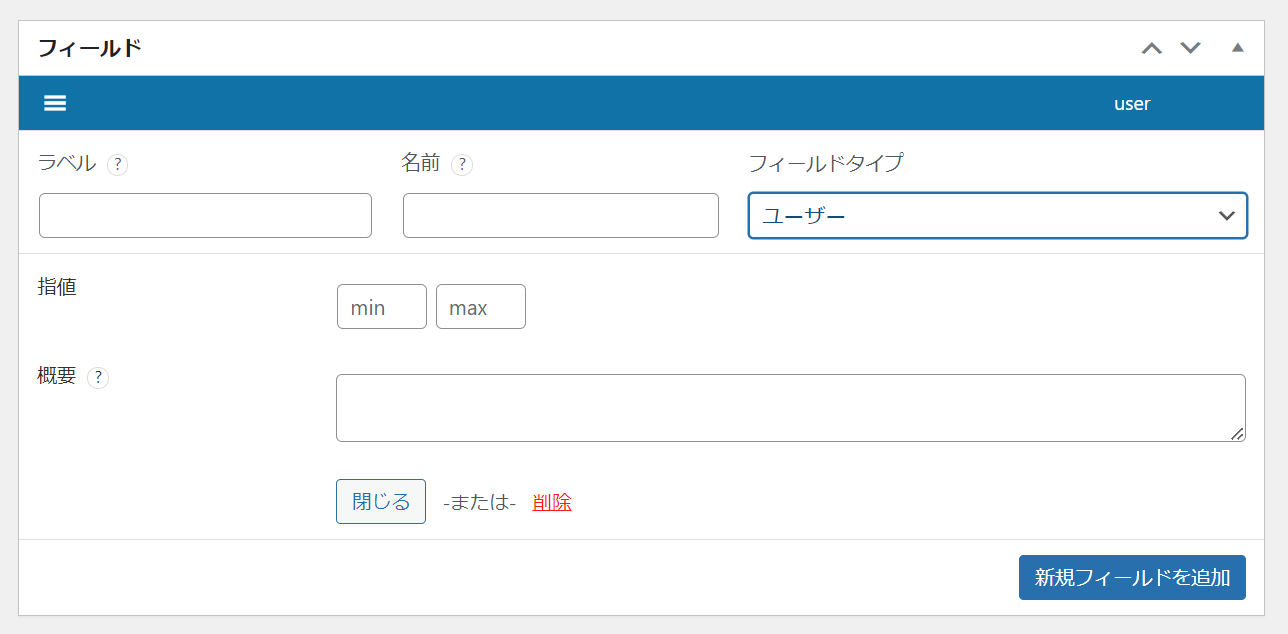
ユーザー

「ユーザー」ではユーザーを選択するための入力欄が追加されます。
出力時は選択したユーザーのユーザーIDを配列で取得することができます。
| 指値 | 選択できるアイテムの最小数および最大数を設定する |
| 概要 | カスタムフィールドについての概要を入力します。備考のような使い方がいいと思います。(値を入力する際に管理画面にのみ表示されます。) |
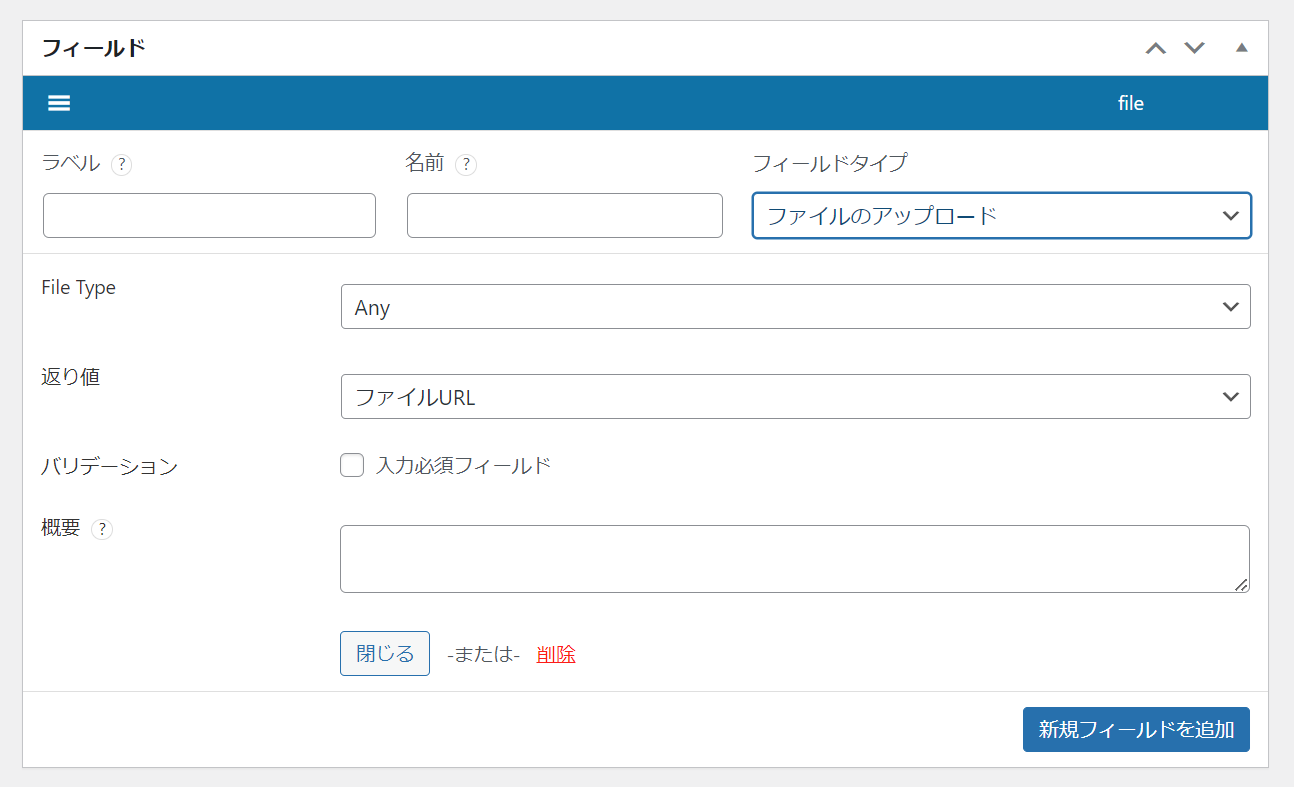
ファイルのアップロード

「ファイルのアップロード」ではWordPressにアップロード可能なファイルをアップロードすることが可能です。
| File Type | アップロード可能なファイル形式を選択できます。(複数選択不可) Any:制限なし Image:画像ファイル Audio:音声ファイル Video:動画ファイル |
| 返り値 | 出力時にファイルのURLまたは添付ファイルIDで返すか選択します。 |
| バリデーション | 必須項目にしたい場合はチェックを入れます。 |
| 概要 | カスタムフィールドについての概要を入力します。備考のような使い方がいいと思います。(値を入力する際に管理画面にのみ表示されます。) |
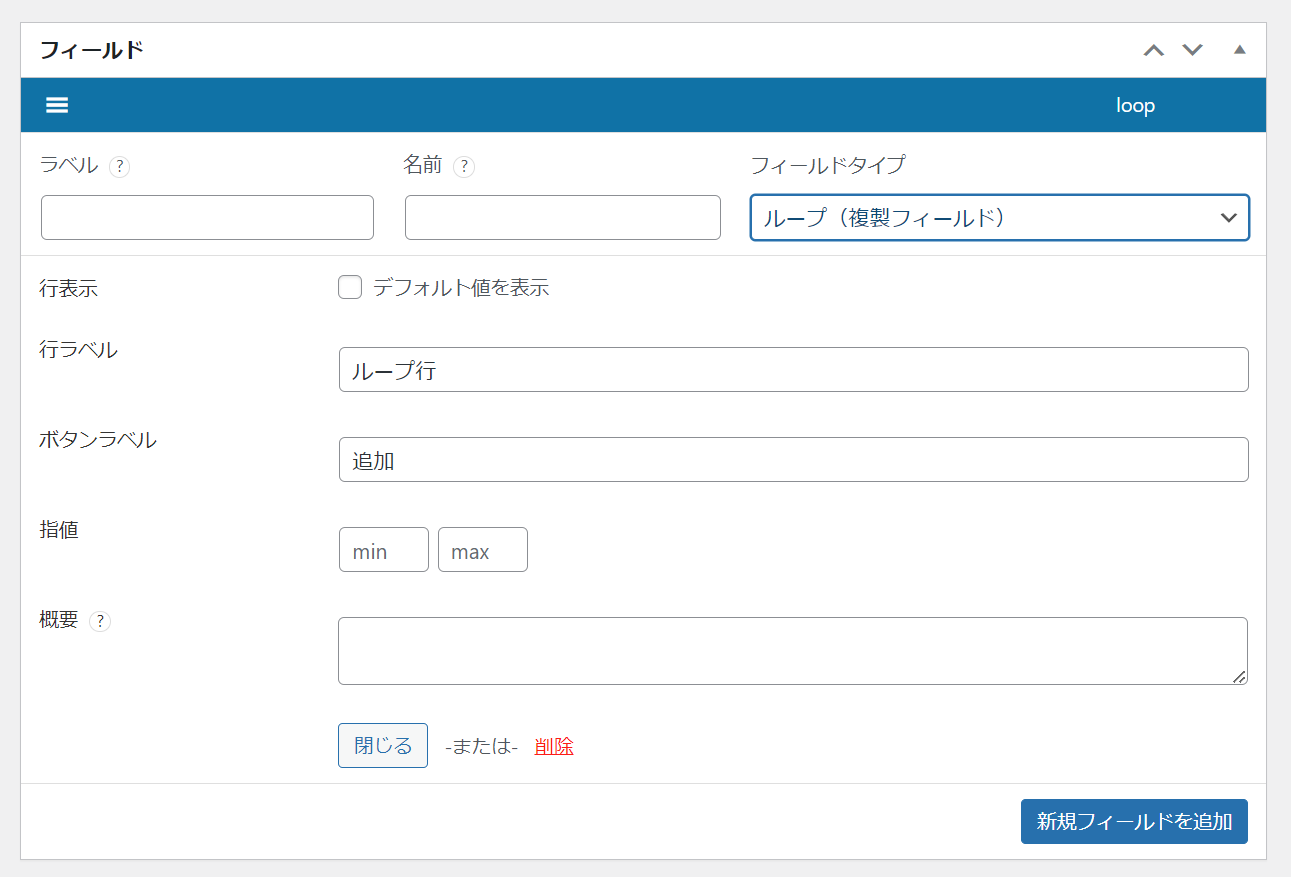
ループ(複製フィールド)

「ループ(繰り返しフィールド)」では同じ入力フィールドを繰り返し使いたい場合に使用します。
この繰り返しフィールドを無料で使えるのがCusutom Field Suiteの一番の強みです。
繰り返しの設定ができるのはもちろん、繰り返しの中に繰り返しのように入れ子構造にすることができます。
| 行表示 | 入力欄をデフォルトで行を展開するかどうか |
| 行ラベル | 入力欄で表示する行のタイトル |
| ボタンラベル | 行を追加する際のボタンの名前 |
| 指値 | ループの最小数および最大数を設定する |
| 概要 | カスタムフィールドについての概要を入力します。備考のような使い方がいいと思います。(値を入力する際に管理画面にのみ表示されます。) |
繰り返しフィールドを設定する際はフィールドにラベル・名前・フィールドタイプなどを設定後、一度公開または更新ボタンを押して保存する必要があります。
保存後、繰り返したい入力フィールドをループフィールド内にドラッグ&ドロップすることで繰り返しフィールドとして設定することができます。
タブ

「タブ」は入力フィールドにタブを追加できます。
タブを設定するとそれより下に設定した入力フィールドをグループ化してタブとして表示することができます。
| 概要 | カスタムフィールドについての概要を入力します。備考のような使い方がいいと思います。(値を入力する際に管理画面にのみ表示されます。) |
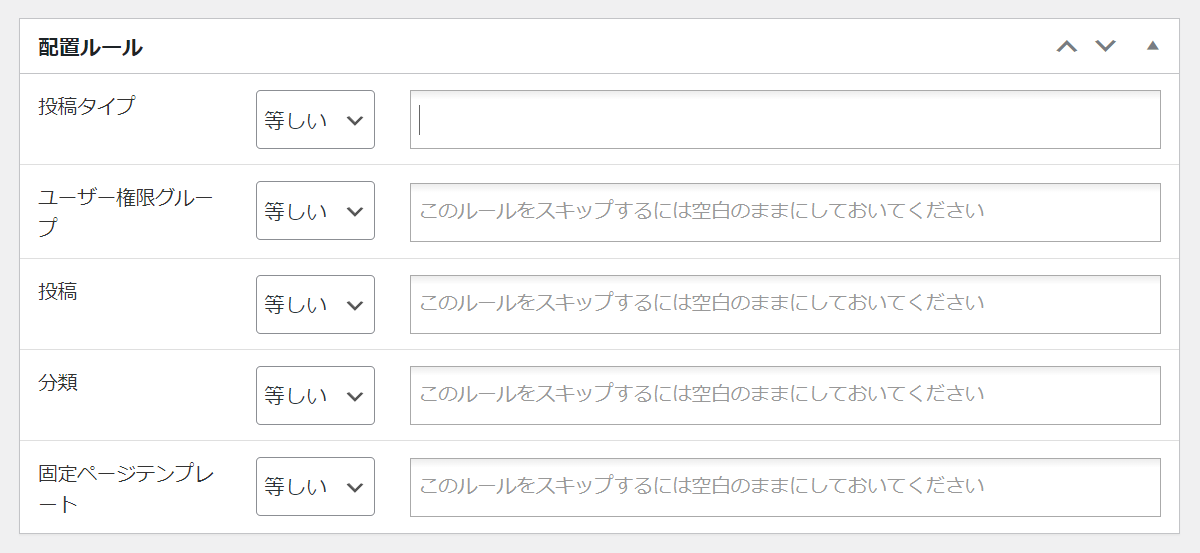
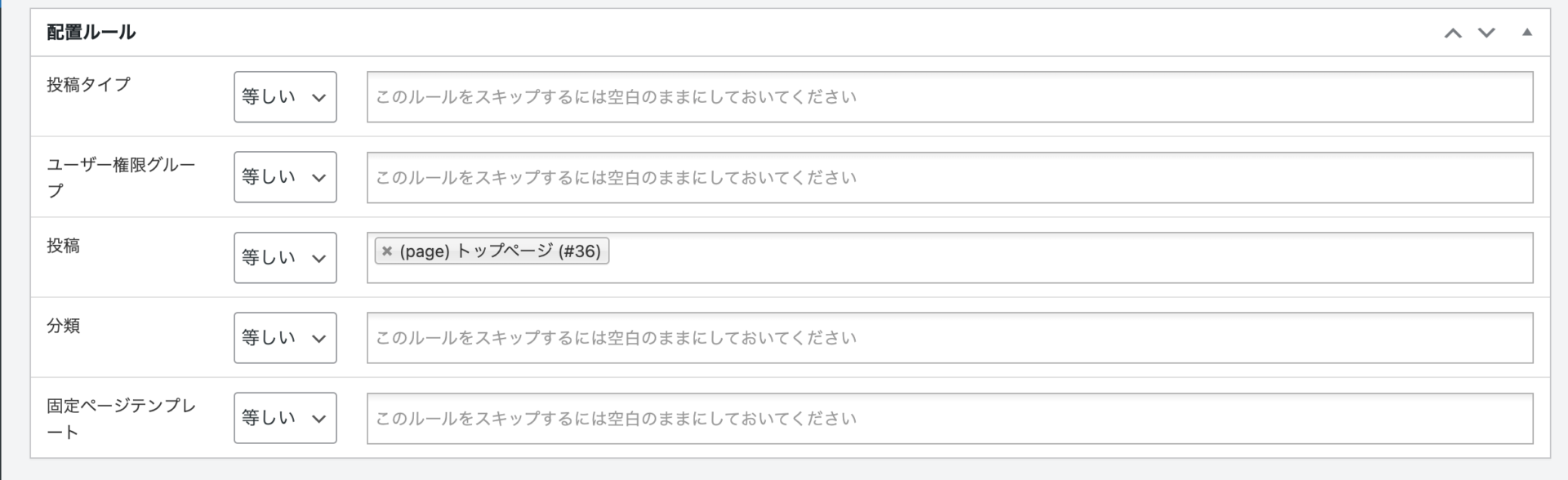
③配置ルール

②で作成したカスタムフィールドをどの管理画面に表示するか設定します。
「等しい」を選んだ場合は右の入力欄でマッチする投稿、「等しくない」を選んだ場合は入力欄とマッチしない投稿にカスタムフィールドが表示されます。
投稿タイプ
特定の投稿タイプに表示したい場合は指定します。(post:投稿、page:固定ページなど)
独自のカスタム投稿を定義している場合はカスタム投稿のスラッグ名が表示されるので、選択してください。
ユーザー権限グループ
特定のユーザー権限に表示する場合は選択します。(administrator:管理者、editor:編集者など)
いろいろ選択肢がありますが、基本はadminisratorでいいと思います。
投稿
特定の投稿(カスタム投稿や固定ページも含む)を指定する場合は選択します。
投稿や固定ページのタイトルを入力すると選択候補が表示されます。
分類
特定のタクソノミーにカスタムフィールドを表示する場合に設定します。
デフォルト投稿のカテゴリーや独自に作成したカスタムタクソノミーなども選択肢として表示されます。
固定ページテンプレート
固定ページテンプレートにのみ表示する場合は設定します。
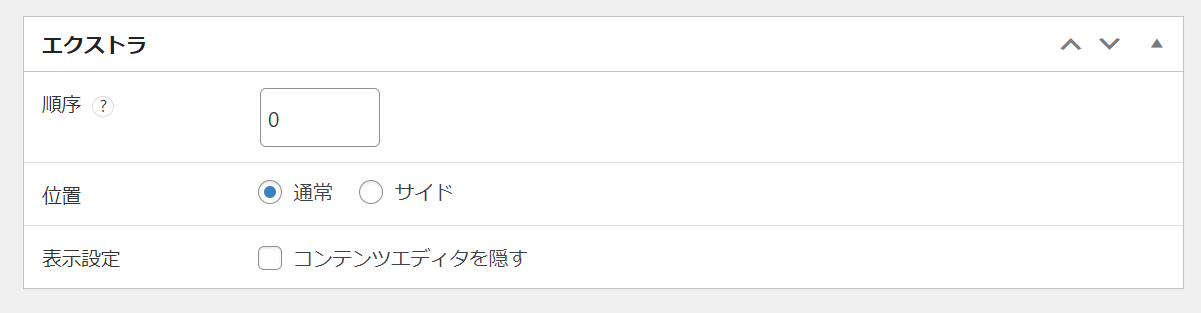
④エクストラ

カスタムフィールドの表示順や位置などを設定します。
順序
同じページに複数のフィールドグループが設定されている場合、この順序で設定された数字が小さい方が優先的(上)に表示されます。
位置
フィールドグループを編集画面の下部に表示(通常)するかサイドバーに表示するか選択します。
表示設定
チェックを入れるとデフォルトの投稿入力欄が表示されなくなります。(現状、ブロックエディタではうまく動作せず、設定が反映されないようです。未検証)
Custom Field Suiteの出力方法
カスタムフィールドの設定ができて、値を入力できたら、実際に出力してみましょう。
ループ(繰り返しフィールド)については別の項目で解説しています。
Custom Field Suiteの値の取得方法
Custom Field Suiteで設定したカスタムフィールドの値を取得するには専用の関数を使います。
CFS()を使う方法と$cfsを使う方法と2通りありますが、どちらを使っても問題ありません。
echoと組み合わせることで出力が可能です。
// CFS()関数を使って値を取得する場合
<?php echo CFS()->get('カスタムフィールド名'); ?>
// $cfs関数を使って値を取得する場合
<?php echo $cfs->get('カスタムフィールド名'); ?>カスタムフィールドはWordPressの標準機能なので、上記の専用の関数を使わずにget_post_meta()で値を取得することもできます。
もし、Custom Field Suiteのプラグインが意図せず無効になったり、停止した場合は上記の関数を使っているとエラーやワーニングになるので、こちらの方法で記述しておくのもオススメです。
<?php echo get_post_meta($post->ID, 'カスタムフィールド名', true); ?>単一行テキスト
// 単一行テキスト
<?php echo CFS()->get('カスタムフィールド名'); ?>テキストエリア
// テキストエリア
<?php echo CFS()->get('カスタムフィールド名'); ?>テキストエリアの設定で「改行を<br />タグに変換する」を選択すると出力時に自動で改行が反映されます。
「変換しない」を選択した場合でも改行させたい場合はPHPのnl2br関数を使うことで改行を反映させることができます。
// テキストエリア
<?php echo nl2br(CFS()->get('カスタムフィールド名')); ?>リッチエディタ
// テキストエリア
<?php echo CFS()->get('カスタムフィールド名'); ?>ハイパーリンク
ハイパーリンクの設定で出力形式を「HTML」にした場合は下記の方法で出力できます。
// テキストエリア(HTML形式)
<?php echo CFS()->get('カスタムフィールド名'); ?>出力形式で「PHPの配列」を選んだ場合は取得したカスタムフィールドの値がPHPの配列に入った状態で取得できます。
入力時に設定した「URL」「リンクテキスト」「リンク先」が配列になっているので、出力時にそれぞれの値を取り出して出力する必要があります。
// テキストエリア(PHPの配列形式)
<?php
$link = CFS()->get('カスタムフィールド名');
echo $link['url']; //URL
echo $link['text']; //リンクテキスト
echo $link['target']; //リンク先
?>
// 実用例
<?php $link = CFS()->get('カスタムフィールド名'); ?>
<a href="<?php echo $link['url]; ?>" target="<?php echo $link['target']; ?>"><?php echo $link['text']; ?></a>
日付フォーマット
// 日付フォーマット
<?php echo CFS()->get('カスタムフィールド名'); ?>上記で出力すると2023-10-06のようなハイフン形式で出力されます。
日付のフォーマットを2023/10/06のようなフォーマットで出力したい場合は下記の方法で出力可能です。
// 日付フォーマット(フォーマット変換)
<?php echo date( 'Y/m/d', strtotime( CFS()->get('カスタムフィールド名') ) ); ?>その他のフォーマットに変換したい場合は「php date関数」などで調べると様々なフォーマットで出力する方法が出てくるので試してみてください。
カラーピッカー
// カラーピッカー
<?php echo CFS()->get('カスタムフィールド名'); ?>出力される際は設定した色が#ffffffなどの16進数のカラーコードで出力されます。
真/偽(簡易チェックボックス)
// 真/偽(簡易チェックボックス)
<?php echo CFS()->get('カスタムフィールド名'); ?>
// 実用例
<?php if( CFS()->get('カスタムフィールド名') ): ?>
<p>チェックがある場合はこっちが表示される</p>
<?php else: ?>
<p>チェックがある場合はこっちが表示される</p>
<?php endif; ?>チェックがある場合は”1”が出力されて、チェックがない場合は”0″が出力されるので、if文を使って条件分岐に使うことができます。
セレクト(ドロップダウンリスト)
// セレクト(ドロップダウンリスト)
<?php
$select = CFS()->get('カスタムフィールド名');
foreach( $select as $key => $label ) {
echo $label;
}
?>セレクトに関しては出力する際に少し工夫が必要です。
取得した値は連想配列になっているため、セレクトで選択したものを出力するにはforeach文を使う必要があります。
関連ポスト選択
// 関連ポスト選択
<?php
$values = CFS()->get('カスタムフィールド名');
foreach( $values as $post_id ) {
// $post_idをもとに関連ポストを取得
$relation_post = get_post($post_id);
// 関連ポストの情報を出力
echo $relation_post->ID; // ID
echo $relation_post->post_title; // タイトル
echo $relation_post->post_name; // スラッグ
echo get_permalink($relation_post->post->id); //パーマリンク
}
?>取得した値はpost_idが配列になっています。
post_idが分かればいろいろと情報を取り出すことができるので、いろいろ試してみてください。

Term
// Term
<?php
$values = CFS()->get('カスタムフィールド名');
foreach( $values as $term_id ) {
$term = get_term($term_id);
echo $term->name; //ターム名
echo $term->slug; //タームスラッグ
echo $term->id; //タームID
echo $term->description; //説明
echo get_term_link($term->slug,'column_cat'); //タームリンク
}
?>取得した値にはタームIDが入っているのでそれをもとに様々なターム情報を出力することができます。
ユーザー
// ユーザー
<?php
$values = CFS()->get('カスタムフィールド名');
foreach( $values as $user_id ) {
$the_user = get_user_by('id', $user_id);
echo $the_user->ID; //ユーザーID
echo $the_user->user_login; //ユーザー名
echo $the_user->nicename; //スラッグ
echo $the_user->email; //メールアドレス
}
?>取得した値にはユーザーIDが入っているのでそれをもとに様々なユーザー情報を出力することができます。
ファイルのアップロード
// ファイルのアップロード
<?php CFS()->get('カスタムフィールド名'); ?>
// 実用例(ファイルのURL)
<img src="<?php echo CFS()->get('カスタムフィールド名'); ?>" >
// 実用例(添付ファイルID)
<?php
$file_id = CFS()->get('カスタムフィールド名');
echo wp_get_attachment_image($file_id, 'large');
?>
出力形式で「ファイルのURL」を選択した場合はアップロードしたファイルのURL、「添付ファイルID」を選択した場合はアップロードしたファイルのIDを取得できます。
添付ファイルIDの場合は出力するためにwp_get_attachment_imageを使用します。urlのみ取り出したい場合はwp_get_attachment_image_srcを使います。
Custom Field Suiteの条件分岐
カスタムフィールドを設けていても、入力がない(値が空の)場合は中身のないタグが出力されてしまい見た目がおかしくなってしまう場合があります。
その場合は下記のように値がある場合のみ出力するようにしておきましょう。
<?php if( CFS()->get('カスタムフィールド名') ): ?>
<p>カスタムフィールドの値がある場合のみ表示する</p>
<?php endif; ?>Custom Field Suiteの繰り返し(ループ)フィールドの出力方法
Custom Field Suiteで繰り返しフィールドを出力するためにはforeach文を使って出力します。
// 繰り返しフィールド
<?php
$fields = CFS()->get('繰り返しフィールド名');
foreach( $fields as $field ) {
echo $field['繰り返しフィールドの中のカスタムフィールド名①'];
echo $field['繰り返しフィールドの中のカスタムフィールド名②'];
}
?>繰り返しフィールドの中に繰り返しフィールドがある(入れ子構造の)場合はforeach文の中でさらにforeach文を使えば出力することが可能です。
Custom Field Suiteの応用
最後にCustom Field Suiteの実用的な使い方を少しだけ紹介します。
Custom Field Suiteでスライダーを表示する
サイトのトップページのファーストビューに画像スライダーがあり、その画像を管理画面の固定ページから変更できるようにしたい場合にどのようにカスタムフィールドを設定すればいいでしょうか?
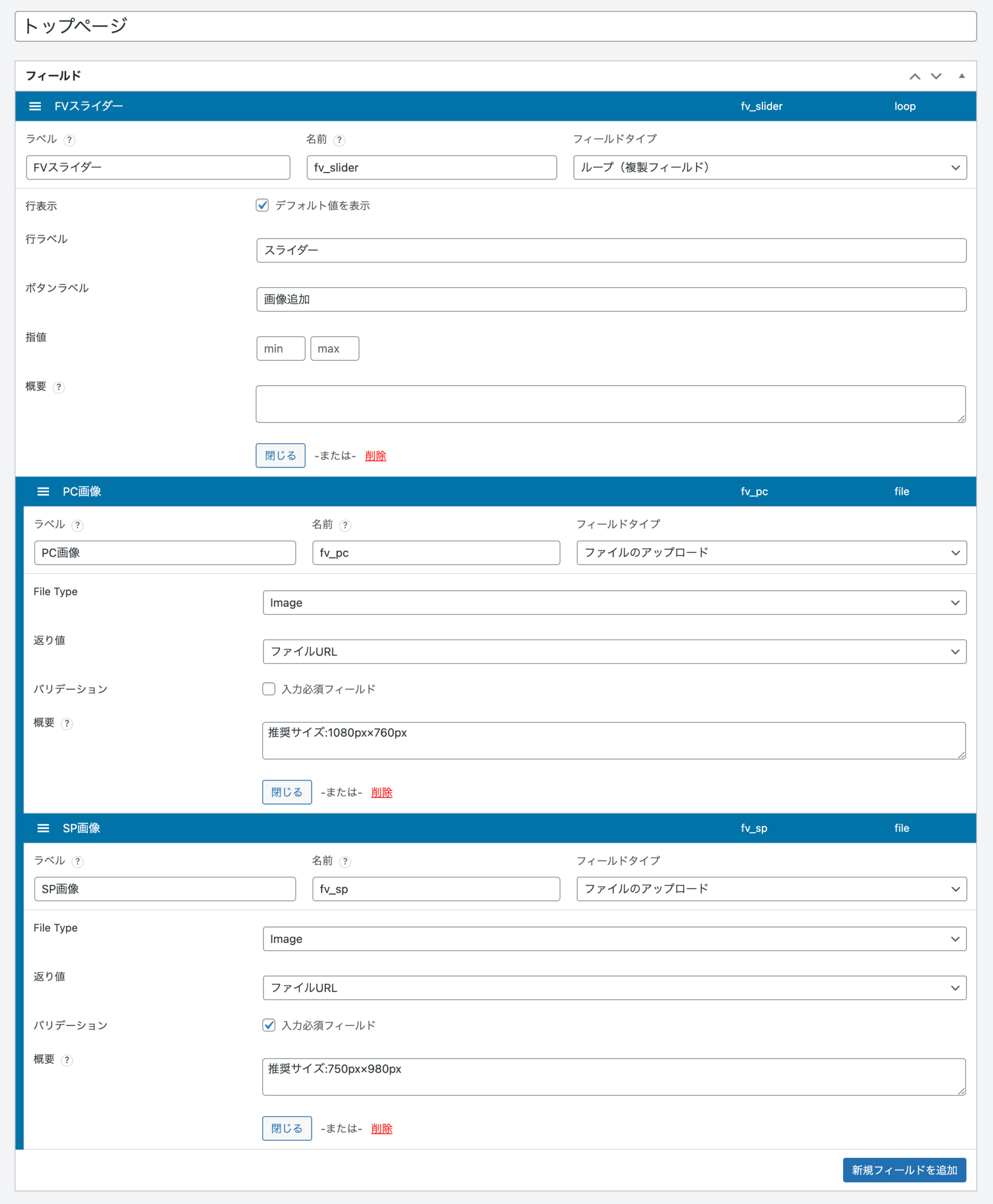
カスタムフィールドの作成
スライダーの画像が枚数を任意かつ、PCとSPで画像切替られるような想定で作成してみます。

まず、スライダー画像を任意の枚数設定できるように繰り返しフィールド(fv_slider)を使います。
次にその繰り返しフィールドの中にPC画像とSP画像用のカスタムフィールドを設定します。

作成したカスタムフィールドは固定ページの中の「トップページ」で使いたいので、配置ルールの投稿で「トップページ」を指定します。(管理画面の表示設定で「トップページ」をホームページとして表示するように設定している前提です。)
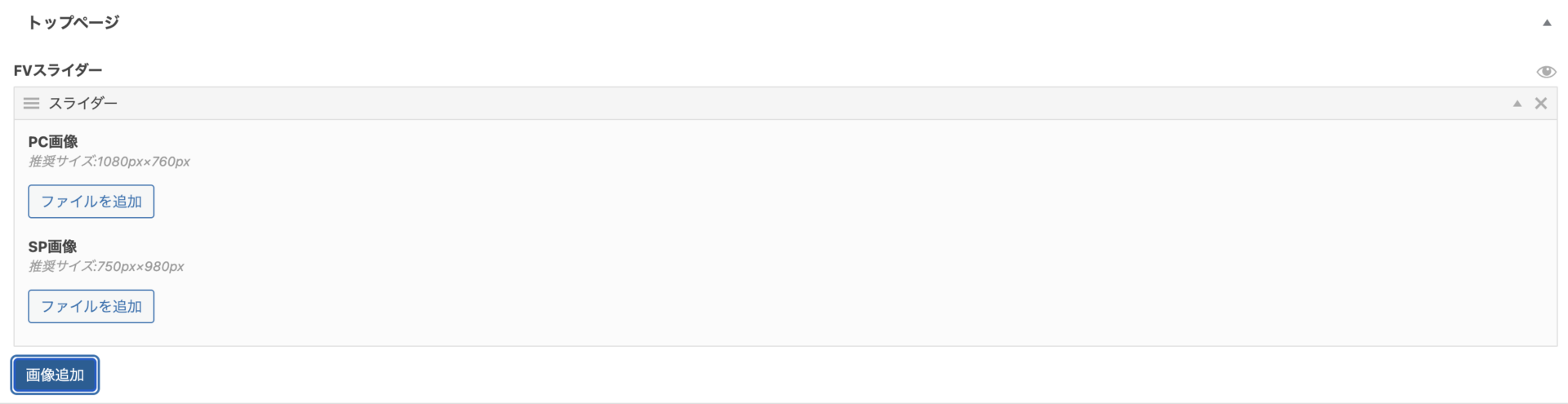
カスタムフィールドに値を入力する

固定ページ内の「トップページ」の編集画面に行くと、先程設定したカスタムフィールドが表示されているはずです。

画像追加を押すと繰り返しフィールドが表示されて、その中にPC画像とSP画像を設定できるようになっています。
PC用とSP用の画像が追加できたら、その下の画像追加を押すと新たなスライダー画像を追加できるようになっているので、任意の枚数分、画像を追加しましょう。
追加が終わったらページを保存して設定完了です。
テンプレートファイルの作成
カスタムフィールドの設定ができたら、最後にスライダーを表示するためにテンプレートファイルに出力用のコードを作成します。
※今回はSwiperでスライダー画像を表示させる場合を想定しています。HTML構造やCSS、JavaScriptなどは適宜、変更や追加してください。
<!-- スライダー画像をカスタムフィールドで出力する -->
<section class="fv">
<?php if(CFS()->get('fv_slider')): ?> <!-- スライダー画像が設定されている場合のみ表示する -->
<div class="swiper">
<ul class="swiper-wrapper">
<?php
// スライダー用の繰り返しフィールドを取得
$sliders = CFS()->get('fv_slider');
// スライダー画像を1つずつ取り出す
foreach($sliders as $slider):
?>
<li class="swiper-slide">
<picture>
<source media="(min-width: 768px)" srcset="<?php echo esc_url($slider['fv_pc']); ?>"> <!-- PC画像 -->
<img src="<?php echo esc_url($slider['fv_sp']); ?>" alt="<?php the_title(); ?>"> <!-- SP画像 -->
</picture>
</li>
<?php endforeach; ?>
</ul>
</div>
<?php endif; ?>
</section>
まずif文を使って、スライダー画像が一枚も設定されていない場合はスライダーが表示されないようにしています。
次に$sliders変数にFV用の繰り返しフィールドの値を取得しておきます。
$slidersの中はスライダー画像の配列になっているので、foreach文でスライダーの枚数分をループさせます。
そして、$sliders変数の中のPC画像とSP画像をそれぞれ取り出して、pictureタグを使ってレスポンシブで切り替わるようにしています。
PC画像とSP画像のURLを出力する際にesc_url()という関数で囲まれていて、これはエスケープ処理というのを行っています。
WordPressはセキュリティ的に脆弱な部分があり、そのまま値を値を出力すると悪意のあるデータを埋め込んで、スクリプトを実行するクロスサイトスクリプティング(XSS)という攻撃を受けてしまう可能性があります。
エスケープ処理をすると悪意のあるコードが埋め込まれても実行されないようにできるので、攻撃を防ぐことができます。
まとめ:Custom Field Suiteの使い方
Custom Field Suiteを使えば、カスタムフィールドを簡単に設定することができ、繰り返しフィールドも無料で使用することができます。
管理画面もシンプルでわかりやすく、タブでグループ分けなども使えるので個人的にはかなりオススメのプラグインです!
ぜひ、これを機会にCustom Field Suiteを使ってみてはいかがでしょうか?
この記事が役に立った!という方はぜひ、シェアしてもらえると嬉しいです!
それではまた!
Contact - お問い合わせ
お問い合わせはこちら
お仕事のご依頼、サイト制作に関するご相談、
こんなこと一緒にやってみない?というお誘いなど
まずはお気軽にお問い合わせください。