デザインカンプからのコーディング方法【イラストレーター編】

コーディングする際はデザインカンプを渡されて、そのデザインカンプをもとにコーディングを行います。
このデザインカンプは主に4つのデザインツールで制作されている場合が多く、制作会社やデザイナーさんによって使われているツールは様々です。
- adobe illustrator
- adobe Photoshop
- adobe XD
- Figma
今回は上記のなかでもadobe illustrator(イラストレーター)からのコーディング方法についてご紹介します。
個人的にはイラストレーターは動作が重くて、余白も測りずらいのでコーダー泣かせだと思っているのですが、私の場合、コーディング案件の8割ぐらいがイラストレーターカンプからのコーディングなので、だいぶ鍛えられました(笑)
紹介した4つのツール以外にもパワーポイントやワード、エクセルでデザインされたものからコーディングお願いしますと依頼がある場合があります。しかし、これらはそもそもデザイン作成ツールではない上に、コーディングに必要な画像やフォント、余白などがうまく取得できないので、そういった依頼はまず受けない方がオススメです。
目次
イラストレーターの環境設定
まずイラストレーターを扱う前にイラストレーターの環境設定を行います。
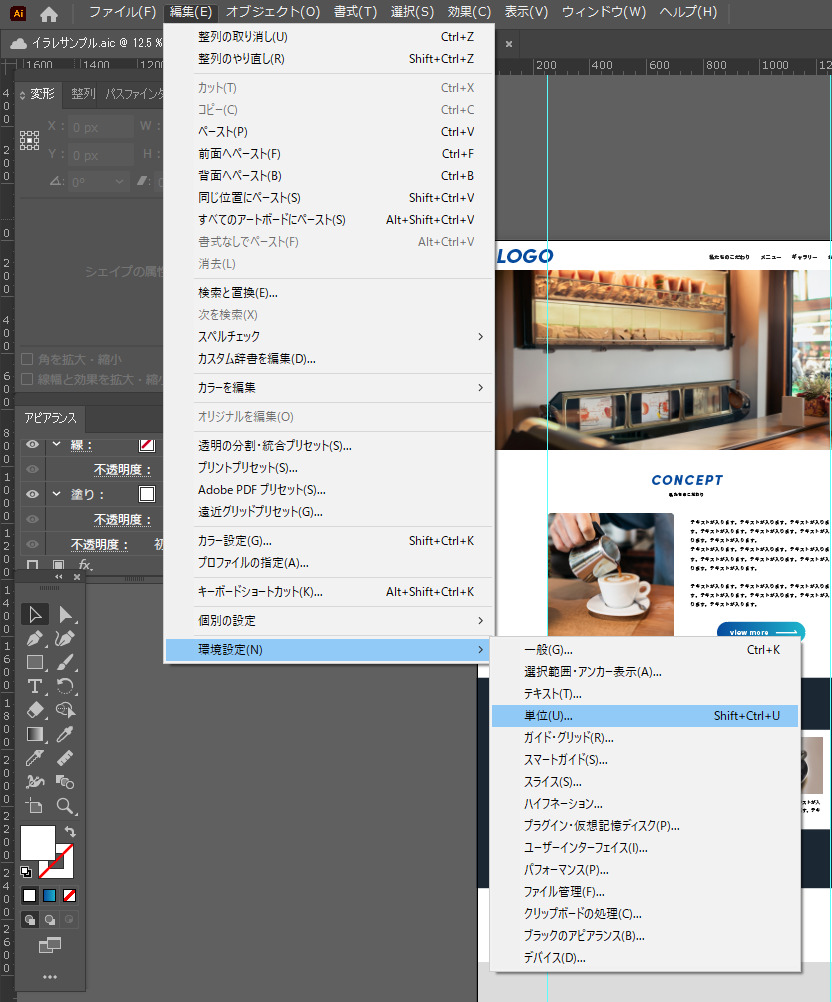
イラストレーターを起動して、メニューバーにある「編集」→「環境設定」→「単位」をクリックしてください。
ショートカットキーを使う場合は、WindowsであればShift+Ctrl+U、Macであればshift+command+Uでも開くことができます。

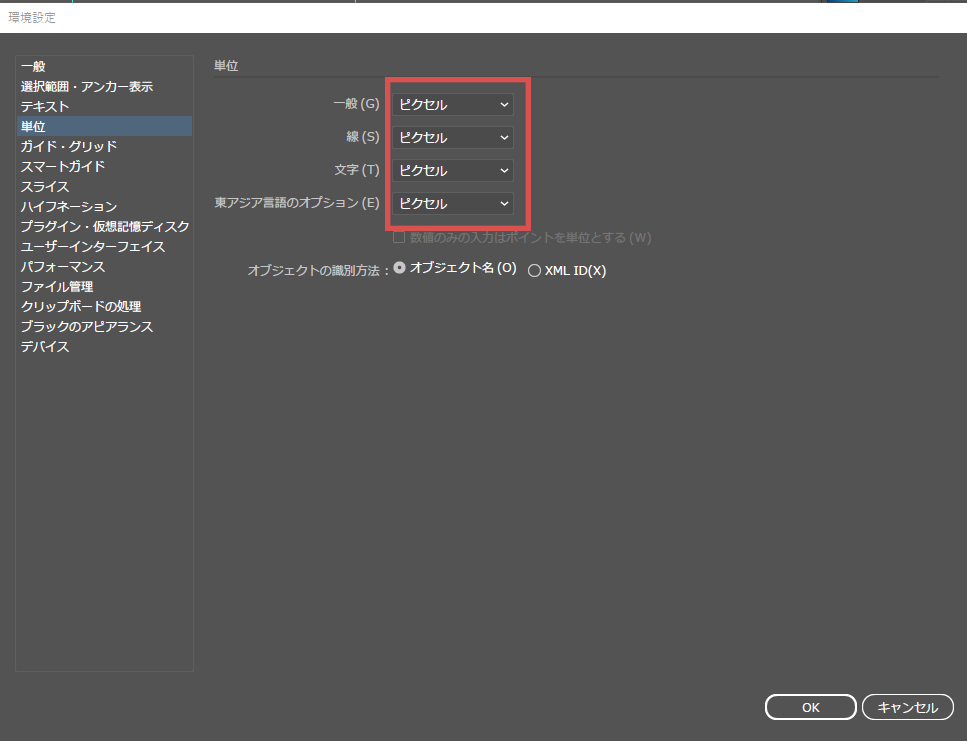
単位設定画面が表示されるので、すべての項目を「ピクセル」に変更して、OKボタンを押してください。

作業前にデザインカンプで確認しておくべきこと
ここからは、画像の書き出しや各プロパティの情報を見て、コーディングを行っていくわけですが、その前に実務で役立つポイントとして、コーディング前にデザインカンプを渡されたときに確認しておくべきポイントもご紹介します。
使用されているフォント
まずはデザインに使われているフォントを確認しましょう!
フォントが「游ゴシック」や「メイリオ」など一般的なデバイスに標準フォントとしてインストールされているフォントであれば、font-familyで指定してそのまま使うことができます。
また、Google FontsのようなWebフォントが使われている場合もheadタグ内でコード埋め込むことでサイトに使用することができます。
adobeフォントも埋め込みコードをheadタグで埋め込むことでWebフォントとして使用できますが、サイト所有者がAdobe Creative Cloud のサブスクリプションライセンスを契約し、埋め込みコードを発行する必要があるので、事前にライセンスについてはクライアントに確認しておきましょう。
また、有料で販売されているフォントがデザインに使用されている場合は、特に注意が必要です。サイトに使用するためにはフォントファイルが必要です。実際にサイトに表示する際にこのフォントファイルを読み込んで使用するからです。
また、その有料フォントが商用利用可能なのかなどライセンス周りはクライアントに要確認です。
環境にないフォントを確認する
環境にないフォントについては、デザインカンプを開いた際にも画面が表示される他、メニューバーの「書式」→「環境にないフォントを解決する」をクリックでも確認することができます。
アウトライン化されたデザインカンプをもらう
環境にないフォントが使用されていた場合はどうするのか?それはテキストをアウトライン化することで解決ができます。
アウトライン化とは文字などのテキストも図形(パス)として変換することです。
アウトライン化したデータがあれば、テキストは文字情報でなく、図形データになっているので、自分の環境にフォントがインストールされていなくてもデザイン通りに表示されます。
また、図形データになってテキストを画像として書き出してコーディングすることで、どのデバイスでみても同じデザインを再編することができます。
イラストレーターからコーディングする際は、着手前に必ずアウトライン化データももらうようにしましょう。
画像がリンク切れになっていないか?
また、デザインカンプをもらってデータを開くと、画像が表示されないことがあります。
イラストレーターにはデザインカンプに画像データを埋め込む方法と画像データをリンクファイルとしてデザインデータとは別に管理する方法があります。
後者の場合は、デザインカンプ(.ai)のファイルとは別に「Links」フォルダが生成されて、そこに画像データが格納されます。この「Links」フォルダがデザインデータを渡してもらう際に含まれておらず、画像が表示できないということが割とよくあります。
その場合は画像をデザインカンプに埋め込んでもらうか、「Links」フォルダを含んだデータをもらえるようにお願いしましょう。
小数点以下の数値の扱い
デザインを確認していると、フォントサイズやコンテンツの余白などが以下のように小数点以下の数値がある場合があります。

このような小数点以下の数値は、コーディングの際に煩雑になるので、数値を四捨五入などして丸めるなど、コーダー側で調整していいのか確認しておきましょう。
画像の書き出し
ここから実際にコーディングするために、画像を書き出していきます。
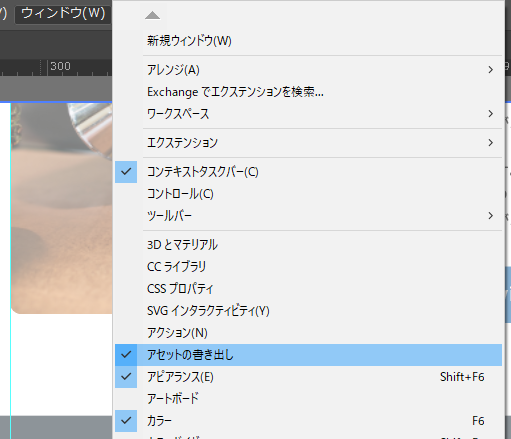
まずは「ウィンドウ」→「アセットの書き出し」をクリックして、アセット書き出しパネルを表示させます。

ダイレクト選択ツールを使う
続いて、書き出したい画像を選択しますが、ここでは「ダイレクト選択ツール」を選びましょう。
デフォルトの「選択ツール」だとレイヤーがグループ化されている場合にそのグループを選択してしまいます。
「ダイレクト選択ツール」であればグループ化されていても、クリックしたオブジェクトのみを選択することができます。
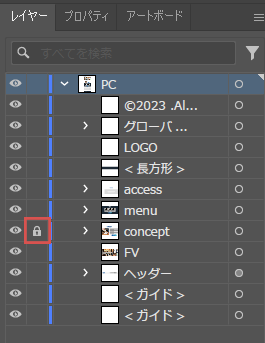
画像を書き出すために、選択しようとしても選択できない場合があります。その場合は選択しようとしているレイヤーがロックされていないか確認しましょう。
メニューバーの「ウィンドウ」→「レイヤー」を選択して、レイヤーパネルを表示します。
レイヤーの中で対象のレイヤーを探しロックがかかっている場合はロックのアイコンをクリックすると解除できます。

書き出したいレイヤーを選択できたら、先ほど表示した、アセット書き出しパネルにドラッグ&ドロップします。
または選択した画像を右クリックして「書き出し用に追加」→「単一のアセットとして」を選んで追加することも可能です。

アセット書き出しパネルの使い方

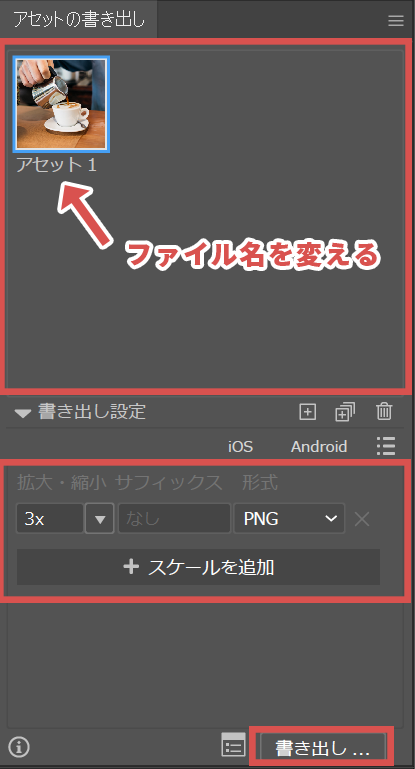
アセットパネルの上部に先ほど追加した画像が表示されていると思います。画像の下に名前がついていますが、これが書き出した画像のファイル名になるため、管理しやすい任意の名前に変更しましょう。
誤って画像を追加してしまった場合は右下にあるゴミ箱アイコンをクリックするとアセットパネルから削除されます。(デザインカンプ自体からは削除されません)
また、下部の書き出し設定で、書き出す画像の設定を行います。
拡大・縮小率
拡大・縮小はデザインと同じサイズで書き出す場合は「1x」を選択します。高解像度のRetinaディスプレイ対応を想定した場合は2倍サイズで画像を書き出す必要があるので、「2x」を選択しましょう。
サフィックス
サフィックスは書き出した際にファイル名の最後に指定した文字列をつけて書き出すことができます。
例)「concept-img」に「@2x」というサフィックスを指定してpng形式で書き出した場合⇒「concept-img@2x.png」になる
このサフィックスをつける理由は画像が何倍書き出しされたものか判断しやすくできるほかにも、VScodeでwidthやheightを指定する際にも役立ちます。
形式
最後に書き出す画像形式を選択します。画像を書き出す際は適切な形式を選択して、書き出す必要があります。
基本はアイコンやロゴ、イラスト、アウトライン化したテキストはSVG、背景透過が必要な写真やイラストはPNG、それ以外はJPGという考え方でいいと思います。
・PNG
PNG-24形式で書き出します。背景など透過させたい部分がある場合に選択します。PNGの場合は基本的にこの形式。
・PNG8
PNG-8形式で書き出します。扱える色情報が少なくファイルサイズが小さくできる一方、写真やグラデーションがうまく表現できない場合があります。
・JPG 100~JPG 20
JPG形式で書き出します。背景透過が必要ない、写真はこれで書き出します。
各形式についている、品質は100などの数字は品質で、100が一番きれいに書き出すことができます。
・SVG
SVG形式で書き出します。単色のアイコンやロゴ、イラスト、テキストをアウトライン化したものはSVGで書き出します。拡大・縮小しても劣化がありません。ただ、写真や複雑なパスを含むものをSVGで書き出すとファイルサイズが大きくなるため、注意が必要です。
・WebP
WebP形式で書き出します。Googleが開発した次世代画像フォーマットで画像の圧縮率が高い。画像が軽いことでページの読み込み速度の改善が期待でき、SEO的にもプラスに働きます
最新のブラウザであれば、WebP形式の画像を表示可能ですが、使用するかしないか制作会社などによって判断も異なるため、要確認です。
書き出し
最後に一番下部にある書き出しボタンを押し、保存先のフォルダを選んで書き出し完了です。
書き出すと指定したフォルダにPNGやJPGの場合は指定した画像サイズ名のフォルダ(1xや2x)、SVGの場合はSVGフォルダというようにフォルダが生成されて、その中に画像が書き出されています。
各プロパティの取得方法
ここからは実際にコーディングしながら各オブジェクトのプロパティの取得していきます。
ここで正しい値を取得できないと、デザインと違う見た目になってしまうので、しっかりとプロパティの取得ができるようになっておきましょう。
テキスト情報の取得
まずテキストをコピーするにはツールパネルから「テキストツール」を選択します。

テキストツールが選択できたら、選択したいテキストをドラッグ&ドロップで選択します。
テキスト選択ができたら、Ctrr+Cまたは⌘+Cでコピーします。コピーができたら、コードエディタにCtrl+Vまたは⌘+Vで貼り付けましょう。

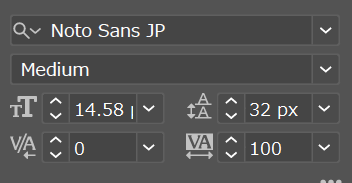
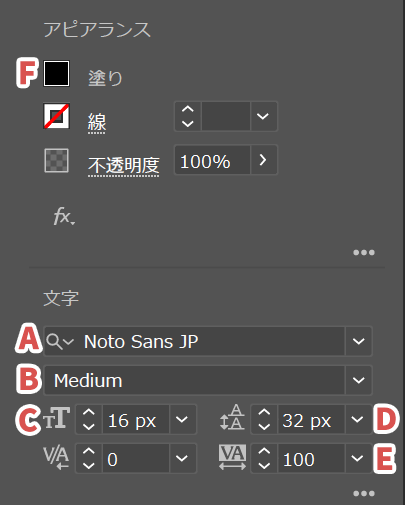
テキストの設定はメニューバーの「ウィンドウ」→「プロパティ」をクリックすると表示される文字パネルで確認できます。
この文字パネルでは以下の情報が取得できます。
- A:フォント(font-family)⇒ Noto Sans JP
- B:フォントスタイル(font-weight)⇒ Mediaum(500)
- C:フォントサイズ(font-size)⇒ 16px
- D:行送り(line-heigth)⇒ 2(32px/16px)
- E:トラッキング(letter-spacing)⇒ 0.1em(100/1000)
- F:塗り(color)⇒ #212121
オブジェクトのプロパティの取得
画像や図形の横幅や縦幅などの値を取得します。
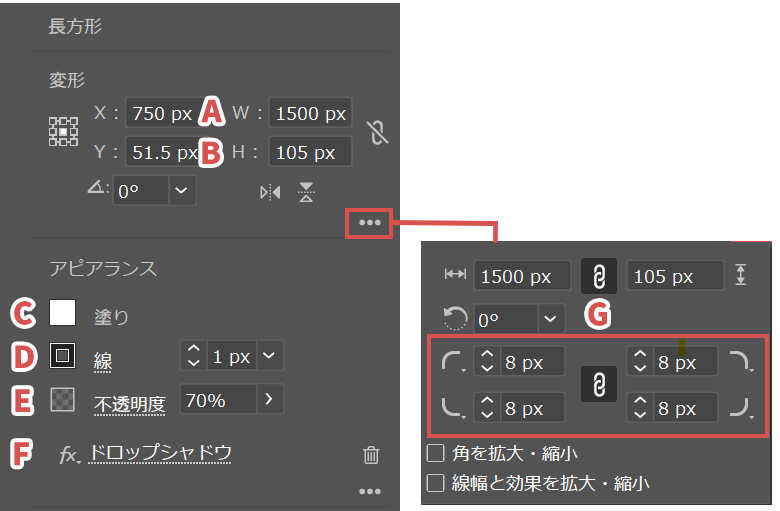
情報を取得したいオブジェクトを選択し、メニューバーの「ウィンドウ」→「プロパティ」をクリックすると変形パネルおよびアピアランスパネルが表示されます。
変形パネルの右下の3点リーダー(・・・)をクリックするとパネルの詳細を表示することができます。

- A:幅(width)⇒ 1500px
- B:高さ(height)⇒ 105px
- C:塗り(colorまたはbackground-color)⇒ #fff
- D:線(border)⇒ 1px solid #212121
- E:透明度(opacity)⇒ 0.7
- F:効果(box-shadow)⇒ 7px 7px 12px rgba(0, 0, 0, 0.1)
- G:角丸(border-radius)⇒ 8px
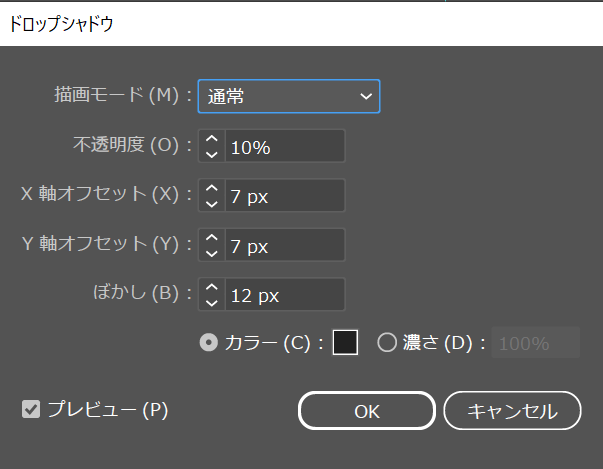
Fの効果についてはクリックすると詳細なプロパティを表示することができます。

例ではドロップシャドウになっていますが、その他にもいろいろな効果が設定できます。
角丸はGのパネルでも指定できますが、Fにある「角を丸くする」という効果でも指定できるので、注意しましょう。
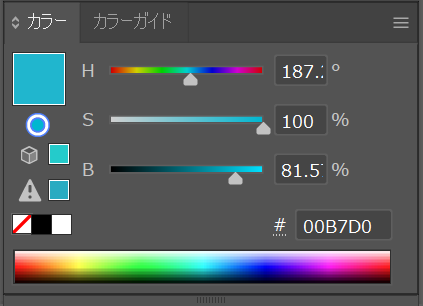
色の取得
色の情報は前述のアピアランスでも取得できますが、「ウィンドウ」→「カラー」を選択し、カラーパネルを表示することでも確認ができます。

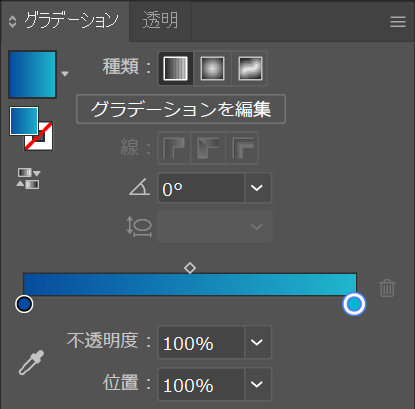
グラデーション
グラデーションが指定されている場合は「ウィンドウ」→「グラデーション」を選択し、グラデーションパネルを表示します。

グラデーションに表示されている〇をダブルクリックするとカラーの詳細を表示することが可能です。
- グラデーション(background-color)⇒ linear-gradient(0deg, #004CA2, #00B7D0)
余白の取得
最後はオブジェクト間の余白(marginやpadding)を取得する方法です。
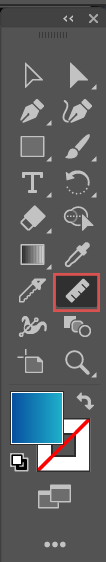
イラストレーターは他のデザインツールのように簡単に余白の間隔を表示することができません。そのため、イラストレーターでは「ものさしツール」を使って地道に余白を測ることになります。
ものさしツールはスポイトツールなどの中に隠れている場合があるので、ツールを長押しして、ものさしツールが隠れていないか確認しましょう。

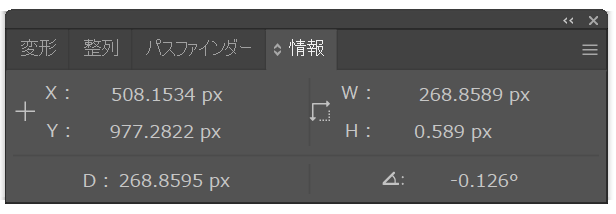
ものさしツールで測った数値が確認できるように「ウィンドウ」→「情報」で情報パネルを表示しておきましょう。

ものさしツールを選択した状態でドラッグすると線が表示され、間隔を測ることができます。先ほどの情報パネルに値が表示されるのでmarginやpaddingの値として使用します(ドラッグする際にShiftを押すとまっすぐに測定するとができます。)
まとめ:イラストレーターのデザインカンプからのコーディング方法
ここまでイラストレーターのデザインカンプからコーディングする方法について解説しました。
解説した方法を使えば、画像の書き出しやコーディングに必要な基本情報の取得はできるようになると思います。
みなさんがイラストレーターのデザインカンプからコーディングする際の参考になれば幸いです。
それではまた!
Contact - お問い合わせ
お問い合わせはこちら
お仕事のご依頼、サイト制作に関するご相談、
こんなこと一緒にやってみない?というお誘いなど
まずはお気軽にお問い合わせください。