【メール例付き】フリーランスとして継続案件を獲得するためのメール対応術とは?

Web制作を行っている上でクライアントワークの多くを占めるメールやチャットなどの対応。普段何気に行っているメールやチャットをみなさんは意識的に行っているでしょうか?
在宅で仕事をしている人も増えている中でメール対応をする場面はさらに増えてきています。
もしかするとメール対応一つで、フリーランスとしての評価が上がったり、逆に信頼を失ってしまう場合もあるかもしれません。評価が上がれば、その後の継続受注にも大きくつながってきます。
今回はそんなメール対応について実際のメール例付きで詳しく解説してきたいと思います。
目次
メール対応術を意識した結果
これからご紹介するメール対応を意識した結果、いままで繋がった制作会社さんとは100%継続受注になり、現在は制作会社6社と業務提携を結ぶことができました。
また、実際に以下のような評価もいただき、良好な関係を築くことができ、適正単価での受注ができています。

また、メール対応術をココナラでも応用したところ、コーディングジャンルでの検索では最高1位を獲得し、評価もすべて★5をいただいています。

メール対応は意識したその日から改善できる
コーディングなどスキルは学習中から実務に至るまで、一つひとつ経験を積んでいかなければなかなk身につきません。
一方、メール対応などのクライアントワークの対応スキルは意識したその日から改善することができ、うまく改善できれば、クライアントと良好な関係が築くことができ、そのまま継続受注になる可能性もあります。
クライアントも人を選ぶ際に、コーディングスキルだけではなく、メール対応などのクライアントワークや人柄など人間的な部分も多く見ています。
実際、私も駆け出しのころはスキル不足があったものの、細かな報告や提案の姿勢など、案件へのアプローチが評価され、継続受注につなげることができました。
メール対応テンプレート化しよう!
よく使うメールやチャットの文章はメモアプリや文章管理のツールなどでテンプレート化してまとめておいて、いつでも呼び出せるようにしておくと便利です。
私の場合はNotionのデータベースを使ってメール定型文を管理しています!
メール対応をテンプレート化しておくことで、クライアントへの返信時間の短縮など効率化にもつながります。(テンプレート化していないときは気づいたら午前中すべてメール返信で終わっていたなんてときもありました…💦)
ワンクリックで呼び出せるようにするのもオススメ
私はデスクトップ(windows)、ノートパソコン(mac book)を常に行き来して作業しているのでどちらの環境からでもアクセスできるNotionを使っていますが、普段使っているPCが固定であれば、下記のアプリを入れると右クリックなどですぐに定型文にアクセスできるので、オススメです。
短い定型文は辞書登録しておく
一行で終わるような定型文はPCやスマホの辞書登録機能に登録しておくと便利なのでオススメです!
- 自分の名前
- 署名
- よろしくお願いいたします。
- ご確認よろしくお願いいたします。
- お世話になっております。
メール対応を意識すべき9つのシーン
Web制作において、メールやチャット対応する場面は様々ありますと思いますが、今回はその中でも意識して欲しい9つのシーンに分けて解説したいと思います。
いつもなんとなく報告や連絡、相談などメールのやり取りをしているだけという人は、もしかすると気づかないうちにもったいない対応をしているかもしれません。継続案件を獲得するためには、良好な関係を築くための意識的なメール対応が必要です。
それぞれメールの実例付きで解説していますので、実際のクライアントワークで使ってみてください!
- 報告・連絡・相談するとき
- 質問・提案するとき
- 納期を決めるとき
- できないことを断るとき
- 見積もりを提出するとき
- 打ち合わせがあるとき
- 修正対応をするとき
- 請求書を送るとき
- 納品後に連絡するとき
報連相するとき

Web制作におけるメール(チャット)対応で最も意識して改善して欲しいのは「報告・連絡・相談」、いわゆるホウレンソウです。
このホウレンソウはWeb制作にかかわらず、社会人としてマストのスキルだと思いますが、このホウレンソウができていないフリーランスが意外と多いです。
Web制作におけるホウレンソウは情報共有+認識のすり合わせ
そもそもWeb制作におけるホウレンソウはなにか?それは、報連相は相手との共通認識(共通理解)を作っていく作業だと考えています。
お互いの情報の認識に誤りがないのか、認識のすり合わせを丁寧にやっていくことで共通認識を作ることができれば、間違った方向に行くことも防ぐことができて出戻りも減ります。
このホウレンソウがきちんとできること=信用できるフリーランスになると個人的には思っているので、もう一度自分が行っているホウレンソウについて、細やかな対応が自分ができているのか?雑な対応になっていないか?を改めて点検して、改善していきましょう!
①報告
依頼しているディレクターなどのクライアントはとにかく制作やプロジェクトがきちんと進んでいるかが不安だと思う(特にフリーランスに頼む場合は)ので、常に自分は今、どんな状況なのかをクライアントへ共有しておくことが重要です。
具体的には下記の場合は必ず報告するようにします。
- 着手報告
- 進捗報告(最低1週間に一回)
- 完了報告
- 初稿完成時
- 修正対応完了時
- ミスが発生した場合
- スケジュールにずれが発生した場合
なかでも、ミスが発生してしまった場合やスケジュールを見誤って納期が怪しくなった場合は変に取り繕わずにすぐに報告したほうが吉です。 経験上、後回しにしてもいいことはないですし、それだけリカバリー対応する時間がなくなっていくのでとにかく早く報告することを心がけましょう!
いくつかメールの例文も紹介しますので参考にしていただければと思います!
着手報告
プロジェクトや案件を開始した際にクライアントへ報告します。
着手報告のポイントは初稿提出日と納期を着手時にも添えて再確認しておくことです。また、進捗報告もいつのタイミングで行うかも事前に伝えておくことで、クライアントの安心感にもつながります。
○○様
いつもお世話になっております。■■です。
先ほどは、デザインデータをいただきありがとうございました。
デザインデータは校了済みとのことで、コーディング作業の方を着手させていただきます。
初稿提出に関しては〇月△日を予定しております。
その他のスケジュールについては下記にてご確認いただけるようになっております。
進捗管理シートのURLを記載する
また、納期は●月〇日中とのことですので、それまで毎週木曜日に進捗報告させていただきます。
それ以外にも進捗がありましたら、都度お知らせいたします。
引き続き、どうぞよろしくお願い申し上げます。
■■
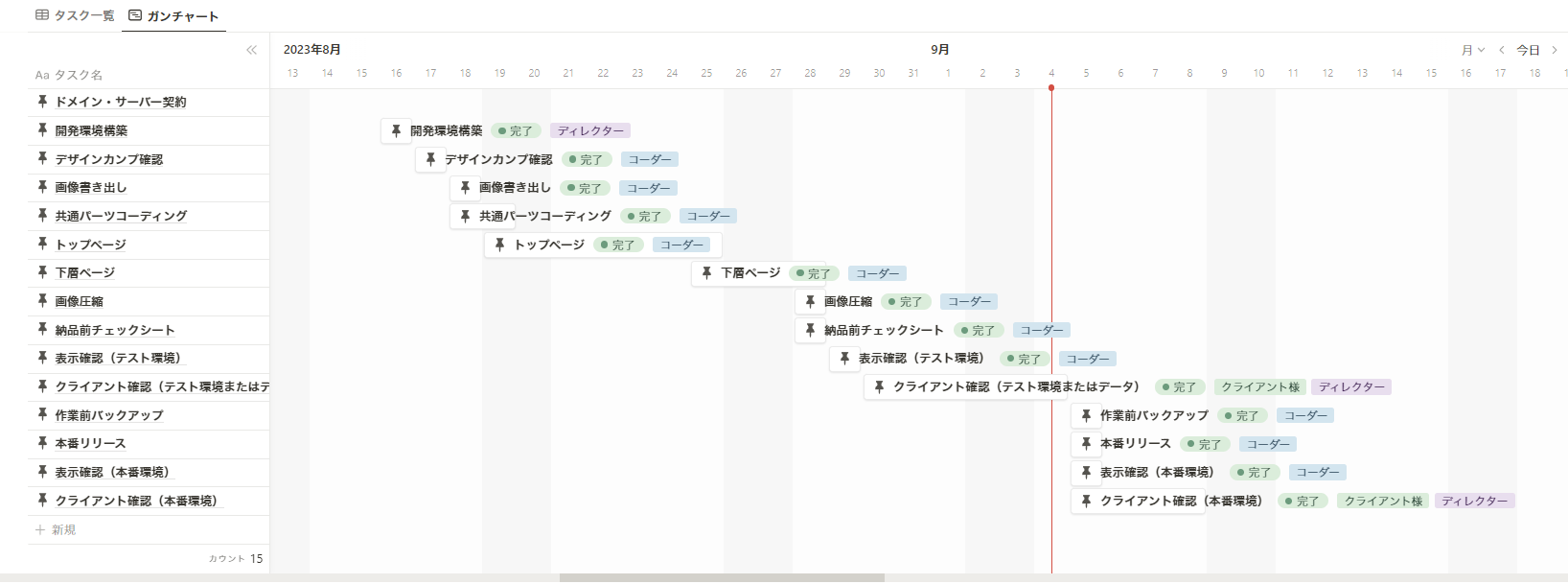
さらに可能であればNotionやGoogleスプレッドシートなどで進捗が分かるシートを作成しておき、URLを共有できるといいです。
私の場合はNotionで下記のようなシートを作成して共有することが多いです。

進捗報告
作業に一定の進捗があった場合にクライアントに報告します。
進捗報告は前項のメール例でも記載した通り、毎週木曜日に行うようにしています。報告が月曜日や金曜日だと週初めや週末で忙しかったりして確認がしてもらえない可能性があるのと、週末の場合は進捗時に合わせて質問事項などがあると、回答が週明けになってしまう可能性もあるためです。
また、進捗管理シートを事前に共有しているので、「進捗シートを見てください」でも問題ありませんが、少し手間を加えてメールを見ただけで、大まかな進捗が分かるように記載している点もポイントです。
クライアントが進捗管理シートのURLをクリックして確認するというのも一つの手間なので、相手目線にあった工夫ができると喜ばれます。
件名:【案件名】コーディングの進捗状況について
○○様
いつもお世話になっております。■■です。
現在のコーディング進捗についてご報告いたします。
ご確認いただき問題がなければ返信はご不要です。←質問事項がない場合は記載する
▼進捗率
50%
▼デザイン
デザインがXDやFigmaなどURL共有されている場合は記載する
▼対応済みページ
・トップページ(1/1)
トップページ:完了
・下層ページ(3/6)
私たちについて:完了
サービスページ:完了
事例紹介ページ:完了
お問い合わせ:作業中
▼テスト環境
================
テスト環境
https://~
WordPress管理画面
https://~
ユーザー名:○○○○
パスワード:○○○○
BASIC認証
ユーザー名:○○○○
パスワード:○○○○
================
▼質問事項
質問事項があれば記載する
詳しい進捗状況については下記の進捗管理シートでもご確認いただけます。
進捗管理シートのURLを記載する
また、進捗状況に変化があればご連絡させていただきます。
引き続きよろしくお願いいたします。
■■
上記のように定期的な進捗報告とは別に次のようなタイミングでも進捗報告を行います。
- トップページが完成したとき
- 下層ページがある程度まとまったページ数完成したとき
- 投稿機能や検索機能が完成したとき
初めてやり取りするクライアントの場合はヘッダーやフッター、ファーストビューが完成した段階で一度コーディングに問題ないか、チェックしてもらうと出戻りが少なくなるので、オススメです。(レスポンシブ対応や構築方法に問題ないかチェックしてもらう)
完了報告(初稿提出)
コーディング作業が完了した場合やリリース作業が完了した際に報告します。
完了報告はただ「完了しました」と報告するだけでではなく、納品前チェックなど自己チェックをしてクオリティ管理していることも伝えておくことも大切です。
もし、修正が必要な場合は細かい調整も対応できますよと事前に伝えておくと柔軟性のあるフリーランスとして評価があがり、継続でのお仕事も見込むことができます。
件名:【案件名】コーディング完了のご報告
○○様
いつもお世話になっております。■■です。
コーディングに関して作業完了しております。
テスト環境に反映しておりますので、ご確認よろしくお願いいたします。
=====
▼テスト環境
https://~
▼WordPress管理画面
https://~
ユーザー名:○○○○
パスワード:○○○○
▼BASIC認証
ユーザー名:○○○○
パスワード:○○○○
=====
提出前に自己チェックを行っておりますが、コーディングミスや細かい調整など必要な箇所があればお申し付けください。
修正や調整が必要な場合、下記に課題管理シートをご用意いたしましたので、そちらにご記入いただけますでしょうか?
課題管理シートのURLを記載する
お忙しいところ恐縮ですがご確認よろしくお願いいたします。
■■
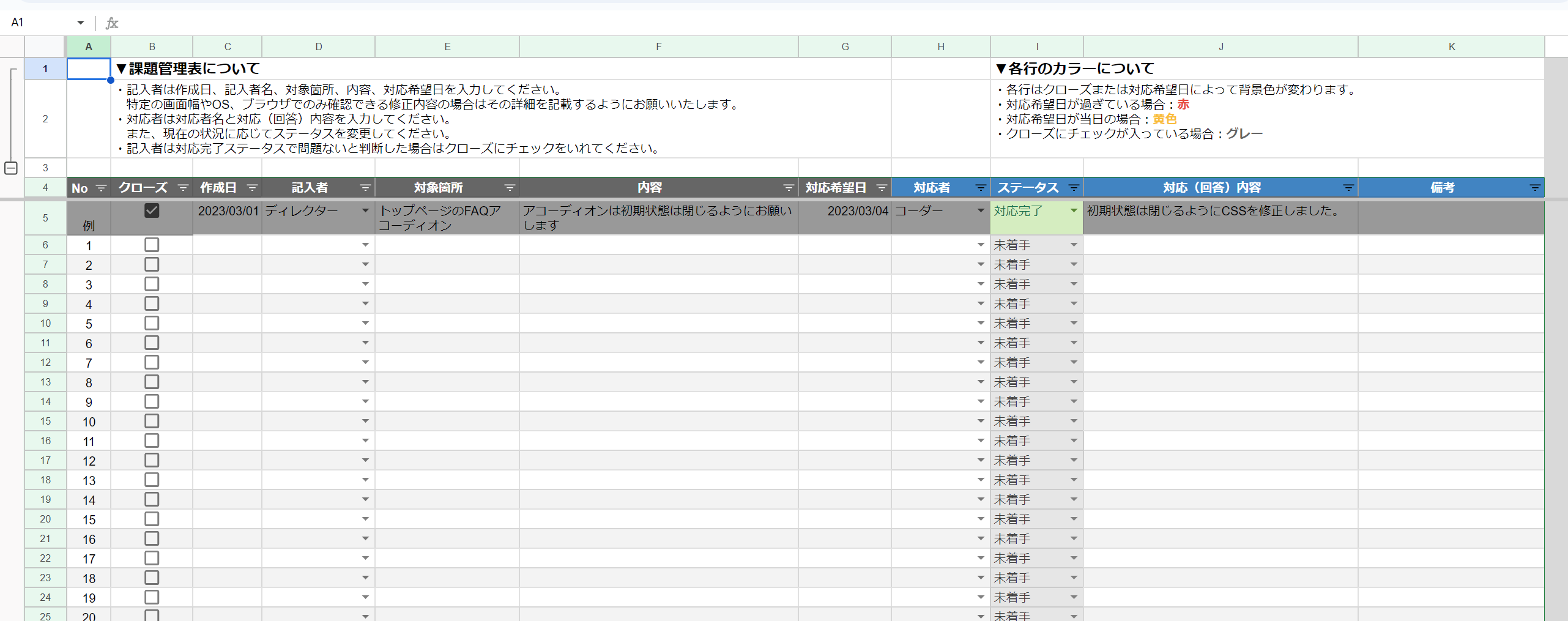
修正の際は修正項目が分かりやすいように、下記のような課題管理シートを作成して、共有しておくと便利です。

クライアントによっては独自のフォーマットで修正管理していたり、monjiなどの修正指示ツールを使っている場合もあるので、その場合はそちらに従いましょう!
修正対応報告
修正対応が完了した際の報告が必要です。
件名:【案件名】修正対応完了のご報告
○○様
いつもお世話になっております。■■です。
○○サイトの修正について対応完了しております。
・ヘッダーの○○箇所修正
・○○ページの○○修正
https://○○○○~
・○○ページの○○修正
https://○○○○~
↑修正内容を要約してまとめておく、テストページがあれば一緒に共有すること
=====
▼修正内容
先に共有した課題管理シートURLなどがあれば記載しておく
▼テスト環境
https://~
▼WordPress管理画面
https://~
ユーザー名:○○○○
パスワード:○○○○
▼BASIC認証
ユーザー名:○○○○
パスワード:○○○○
=====
お忙しいところ恐縮ですがご確認よろしくお願いいたします。
■■
ミスが発生した場合
本来、あってはいけませんが、作業中にミスやトラブルが発生してしまった場合はすぐに報告しましょう!
ミスが自分が原因でなくてもそれに気づいたら指摘することで評価があがりますし、もし原因が自分の場合は、言い訳はせずに素直に謝罪することが大切です。(プライドは捨てましょう!)
また、メールの内容にはどんなミスが起きているのか事象と原因を報告をした上で、謝罪および問題解決に向けた解決策の提案をしっかりと行いましょう。
件名:【案件名】サイト修正のご連絡とお詫び
○○様
いつもお世話になっております。■■です。
先日納品させていただいた、○○様のサイトについて一部ミスが発生しており、ご連絡させていただきました。
具体的には、お問い合わせページの電話番号を正しく設定せず、誤ったリンク情報が記載されていた点です。詳細は以下の通りです。
=====
対象サイト:○○様コーポレートサイト
対象箇所:お問い合わせページの電話番号のaタグのリンク
内容:
誤)href=”tel:123-456-789″
正)href=”tel:789-012-345″
原因:私がコーディングの際に別のサイトのデータを使用してしまい、電話番号が正しく置き換えられていなかったため、誤った番号のリンクになっていました。
=====
この度のミスにより、ご迷惑をおかけしましたことを深くお詫び申し上げます。
上記解決のため、本番環境の対象箇所を修正させていただきたいと考えております。しかしながら、その前にご了承いただけるかどうかをお伺いいたしたく、このメールをお送りしております。
今後はこのようなことがないよう、納品前の品質チェックを更に徹底し、再発防止に努めます。
何卒ご検討いただき、ご不明点やご質問等がございましたら、ご連絡いただけますと幸いです。
誠に恐縮ではございますが、何卒よろしくお願い申し上げます。
■■
ミスも気付いたからといって勝手に修正はせず、クライアントの判断を仰ぎ、さらに今後の再発防止策についても言及しておきましょう。
ミスの内容によっては直接、電話をして報告・謝罪を行った方がいい場合もありますので、緊急性やミスの重大さによって使い分が必要です。
スケジュールにずれが発生した場合
ミスが発生した場合と同様に、スケジュールにずれが発生しそうな場合には即報告するようにしましょう。
あらかじめ、スケジュールに多少ずれが発生することを加味したスケジューリングをしておくことが必要ですが、それでも納期や初稿提出など提示していた期日に間に合わないなどが予測される場合はクライアントへスケジュール調整が可能か早めに相談しましょう。
件名:
○○様
いつもお世話になっております。■■です。
○○様のコーディングの納期について調整をお願いしたくご連絡させていただきました。
本来、納期は〇月〇日となっておりましたが、工数の見積もりに誤りが生じ、
現状のタスク進行状況を鑑みると、上記の納期に納品をすることが難しい状況となってしまいました。
誠に申し訳ございませんが、納期を●月●日に変更いただくことは可能でしょうか?
お手数をおかけし、大変恐縮ではございますが、ご検討いただけますと幸いです。
何卒、よろしくお願い申し上げます。
■■
②連絡
着手前や作業中の案件に対しての情報共有するための連絡も欠かさず、行いましょう!
- 即レス(5分以内)
- 土日祝日も対応
フリーランスの場合は即レスができるとそれが一つの武器になります。連絡しても2,3日後に返事が返ってくるフリーランスと5分以内に返事が返ってくるフリーランスでは絶対に後者の方が継続でのお付き合いしたいとなりますよね?
また、土日祝日や夜間など普通の制作会社であれば対応できない時間帯にも対応できればこれも強みになります。
確認に時間がかかる連絡内容や別件対応中の場合など5分以内に具体的な返信ができない場合は、「確認して連絡させていただきます。」「打ち合わせ中のため、後ほど確認させていただきます。」などの返事でもいいので、返信しましょう。
とにかくクライアントには連絡が伝わっていると認識してもらうことが大切です。
○○様
いつもお世話になっております。■■です。
新規の案件相談、誠にありがとうございます。
この後、別件で打ち合わせがあり、返信が遅くなる可能性がございます。
打ち合わせ後に詳細を確認し、本日中にご回答させていただきます。
お忙しいところ恐縮ですが、お待ちいただけますと幸いです。
何卒、よろしくお願いいたします。
■■
○○様
いつもお世話になっております。■■です。
お見積りのご相談ありがとうございます。
現在、別件対応中のため、今すぐにお返事することが難しい状況です。
大変申し訳ありませんが、〇月〇日までには回答させていただきます。
お忙しいところ恐縮ですが、お待ちいただけますと幸いです。
何卒、よろしくお願いいたします。
■■
また、連絡を行うのは主に以下の場合です。
- 打ち合わせの際のリマインド
- 変更点や修正点があったとき
- リソースに空きがあるとき
- 対応が難しい期間があるとき
- 相手から返信がないとき
リソースに空きがあるとき
フリーランスの場合、相手は自分の稼働時間の把握が難しいので依頼しずらいという面もあるので、リソースに余裕があるときは自ら連絡して巻き取れる案件がないか聞いてみるのも継続受注につながる可能性があります。
件名:今月のリソース状況について
○○様
いつもお世話になっております。■■です。
先日は△△様のコーポレートサイトのコーディングをご依頼いただき、誠にありがとうございました。
今月に関してはまだリソース状況に空きがございますので、何かお手伝いできる案件がございましたら、いつでもお声がけいただけますと幸いです。
その他、ご相談やご質問がございましたら、ご気軽にご連絡ください。
何卒よろしくお願い申し上げます。
■■
対応が難しい期間があるとき
スケジュール的に対応が難しい期間がある場合も事前にメールなどと返事が来なくて信用をなくすなどを防ぐことができます。
○○様
いつもお世話になっております。■■です。
突然のご連絡となり、誠に恐れ入りますが、私用のため、次の期間においては稼働ができない状況となります。
不在期間: 〇月〇日から△月△日まで
この間、業務においてご不便をおかけするかもしれませんが、何卒ご容赦いただきますようお願い申し上げます。
緊急の連絡事項がございましたら、不在期間中であっても、メールでお知らせいただければ幸いです。緊急時には適切な対応を取らせていただきます。
不在期間明けには、通常通りの稼働に戻りますので、再度お力添えできればと思います。
何かご質問やご要望がございましたら、お気軽にお知らせください。
何卒よろしくお願い申し上げます。
■■
また、短期間の場合はチャット欄のプロフィール名に「~8/20は終日対応遅れます」など一時的に変更して自分の状況を伝えたりすことも有効です。

相手から返信がないとき
やり取りしていると突然相手から返信がなくなってしまったり、先方確認中のまま進捗状況が分からなくなっている状況は多々起こります。(特にクラウドソーシング)
そういった場合はメールで状況確認を行い、催促を行う必要があります。
ただ単に確認を失念している場合もありますが、もしかすると、相手が体調を崩していたり、身内の不幸があったり、担当者の移動があったりと状況はさまざまです。
催促する場合もあからさまな催促ではなく相手に配慮した文面にしておきましょう。
○○様
いつもお世話になっております。■■です。
〇日にお送りした初稿に関してですが、ご確認いただいておりますでしょうか?
念のため、内容を再送させていただきますので、ご確認お願いいたします。
なお、大変恐縮ではございますが別件対応等もありますので、●月〇日までにご確認いただけますと幸いです。
お手数ですが、ご確認いただき問題ない場合もご一報いただけますと助かります。
その場合は、請求書発行の手続きに進めさせていただければと思います。
お忙しいところ恐縮ですが、よろしくお願いいたします。
■■
③相談するとき
スケジュールに関する相談や実装に関する不明点や疑問点に対しての相談になります。
①②の報告や連絡まではできているフリーランスはいますが、この相談についてはしっかりとできている方は少ない印象です。
とにかく分からない点などがあった際に勝手に判断してしまうことが最悪なので、「不明点があればすべて聞く」という意識をもって、さらに後述の質問や提案も適切に行いましょう。
・デザインカンプの渡しが遅れたので、納期もその分延長されていると判断する
・ヘッダーの仕様は記載がないが勝手に固定追従にする
・フォントがWebフォントにないフォントだったので、勝手に置き換える
質問・提案するとき

着手前や着手してからも不明点や疑問点などは少なからず発生します。そういった気になる点があった場合は必ず質問をするようにしましょう。
- 納期っていつまで?
- ヘッダーは固定?追従?
- SPデザインはあるの?
ついついやってしまいがちなのが、不明点・疑問点があった場合に勝手に判断して、作業を進めてしまうことです。
「ここはたぶんこういうことだろう」
勝手に自己判断せず、きちんと確認することが大切で、相手に余計な修正の手間やコストをかけさせないように意識しておく必要があります。
逆に、不明点や疑問点を見つけたときに、きちんと確認することで、「聞いてくれてありがとう!」と信頼を獲得することにもつながります。
また、クライアントからすると自分(コーダー)がどこが分からないかが分からないので、とにかく分からない点があればすべて聞くということを意識して欲しいです。
質問したとこがあったときに、あとでまとめて聞こうと思っていると、案外「あれ?何が気になったんだっけ?」となるので、殴り書きでもいいので、とりあえずメモしておきましょう!
私の場合、Notionで案件毎の管理ページがあるので、どんなに細かい箇所でも気になった箇所はとりあえずコメント欄にメモをして、あとで質問できるようにしています。(メモをしていないと気になったことも忘れて何が不明点だったかも忘れてしまうので💦)

また、質問をする際の注意点として、質問内容がばーっとテキストの羅列で、内容もまとめられていないような文章を送る人がいますが、これは絶対にNGです。
そういったメッセージは非常に読みづらいですし、どこが確認すべきポイントなのか分からないので、要点が伝わりません。(人によっては読んですらくれないかも)
○○様
お世話になっております。■■です。
先ほどはデザインカンプを送付いただきありがとうございました。
デザインカンプについて下記をご確認いただけますでしょうか?
トップページのFVとお知らせセクションの仕様についてご共有いただけますと幸いです。
下層ページのSPデザインはありますでしょうか?
お問い合わせフォームは確認画面や完了画面は必要でしょうか?
ご確認よろしくお願いいたします。
■■
また、どこに対しての質問なのかが明確に伝わるように画像や動画などで分かりやすいように説明できると尚よいです!
質問と提案はセットで!
次に、お伝えしたいのは、クライアントワークでは常に「提案する姿勢」というのを持ってほしいということです。これは、自分自身も忘れないように常に意識している点でもあります。
・案件に追われているとき
・納期が短いとき
・単価が安いとき
・修正依頼が多いとき
こんな時はついつい提案を避けがちになってしまうのですが、提案を積極的に行うことは継続的な案件獲得につながりますし、提案力を持つフリーランスは必ず重宝されます。
この記事を読んでいる皆さんにはぜひ、「ただの言われたことをやるだけのロボット」のようなフリーランスではなく、提案しながら一緒により良いものを作っていけるフリーランスになってほしいです。
自分が提案するなんてと思う人もいると思いますが、ディレクターやエンドクライアントでは気づけない、コーダー目線だから気づけるものも必ずあります。
例えば、デザインの指示にはないけど「ここは管理画面で変更できると便利かもしれません」「このアニメーションを追加するとサイトのクオリティが上がります」「自動バックアップやセキュリティ対策も導入を検討しましょう」
上記はコーディングやWordPressの専門的なスキルがあるからこそ気づける点なので、これまでやってきたことに自信をもって提案していいと思います!
もし、提案した内容が間違いだったり、見当違いだったらどうしようという不安もあると思いますが、そこは気にせず提案してしまっていいいと思います!
もし間違った方向の提案であれば、ディレクターが適切に判断してくれると思いますし、何より「提案する姿勢」をクライアントは評価してくれるので、間違いかどうかを恐れる必要はないです。
そして何より、提案をすることでより良いWebサイトをつくることにつながり、クライアントやその先のエンドクライアントの満足度にもつながってくるので、積極的に提案は行っていきましょう!
○○様
お世話になっております。■■です。
先ほどはデザインカンプを送付いただきありがとうございました。
デザインカンプを確認させていただいたのですが、4点ほど質問よろしいでしょうか?
=====
▼トップページについて
①トップページのFV(ファーストビュー)は画像のスライダーになりますでしょうか?
また、スライダー画像はクライアント様のほうで差し替える可能性があれば管理画面上で編集可能にすることも可能です。
②お知らせセクションのお知らせは最新の投稿を5件でよろしいでしょうか?
もし、管理画面上で選んだ投稿をピックアップしてお知らせに表示することも可能です。
▼下層ページについて
③いただいたデザインカンプには下層ページのSPデザインはありませんでしたが、ご共有いただけますでしょうか?
もし、SPデザインがない場合も私のほうでよしなに対応も可能です。その際はレイアウトなど参考サイト等をご共有いただけますと幸いです。
▼お問い合わせページについて
④お問い合わせは確認画面、完了は必要でしょうか?
必要な場合はデザインをいただけますと幸いです。
また、デザインがない場合はこちらもよしなに対応可能ですので、コーディング後に微調整等ご指示いただければと思います。
=====
お手数をおかけしますが、ご確認よろしくお願いいたします。
■■
上記のメールのポイントはまず、質問がいくつあるのかを明確にしつつ、各質問にも①~④というように番号を振っています。
また、質問事項を聞く際は3段階+提案する形で質問をしています。
①気になった点(不明点・疑問点)を明確に示す
不明な点や疑問点、理解できない箇所について、相手がどの部分か分かるように説明しましょう。必要であれば画像や動画などの視覚的な補足情報も提示できると良いです。
②自分の認識を共有する
気になった点について、自分がどのように受け取ったかについても共有しましょう。相手に自身の認識を伝えることで、誤解を防ぎます。
③必要な情報を求める
気になった点に対して必要な情報が不足している場合、必要な情報を具体的にリクエストしましょう。
+提案(必要な場合)
必要に応じて①に対しての解決策を提案できるといいです。
特に大事なのが、「自分の認識を共有する」ことです。
相手の意図しない形で自分が解釈している場合もあるので、①と③だけでなく自分がどう受け取っているのかも伝えると、間違っていた場合、相手も訂正がしやすいです。
また、提案に関しても、不明点や疑問点に対してただどうすればいいか投げるだけでなく、解決策の提案があればクライアントはYesかNoで答えることができるので、相手の考える手間がなくなります。
納期を決めるとき
どんなに高いコーディングスキルを持っていても、納期を守れなければフリーランスとしての信頼はゼロです。継続受注をもらいたいのであれば、絶対に納期は守りましょう!
そうならないためにも、着手前に正確な納期を設定しておくことが大切です。
次のメールは制作中のデザインカンプを共有してもらい、それに対する納期を教えてほしいと要望があった場合のメール例です。
○○様
お世話になっております。■■です。
いただいたデザインカンプを確認させていただきました。
〇点ほど確認事項がございますので、下記ご確認いただけますでしょうか?
▼質問事項
質問事項があれば記載する
▼納期について
現状のデザインですと、校了済みのカンプをいただいてから約3週間ほどで納品可能です。
トップページの初稿は着手から1週間で提出させていただき、ご確認いただき問題なければ下層ページに進ませていただければと思います。
※デザインや実装する機能によって納期等は前後するためご依頼が確定しましたら、スケジュールシートをご用意して、共有させていただきます。
また、お急ぎの場合は特急料金(全体料金の+30%)で対応も可能です。
▼納品形式について
納品形式はコーディングファイル一式の納品でよろしいでしょうか?
本番サーバーへのアップロードが必要な場合はその旨、お伝えいただけますと幸いです。
▼料金について
この時点でお見積りが出せれば記載する(テキストで記載orPDFで添付する)
ぜひ、ご検討いただけますと幸いです。
よろしくお願いします。
■■
納期を提示する際のポイントは6つです。
- 最大工数で納期を見積もる
- デザインはいつ受け取れるのか?
- 校了済みデザインであること
- 特急料金も用意しておく
- 納品形式も決めておく
最大工数で納期を見積もる
納期を提示する際は最大工数を見積もった納期を設定しておきましょう。
デザインが確定していない場合や細かい仕様などが曖昧な状態で相談が来た場合は、想定される最大工数を算出して、納期にも反映しておきましょう。
例えば、クライアントがサイトに検索機能をつける検討をしているという状態であれば、検索機能を実装した場合の工数で納期を見積もるべきです。
検討段階だからといって工数に入れておかないと、機能実装することになった場合に、当然納期が後ろにずれることになりますが、クライアントからは納期を後ろにはずらせないと言われてトラブルになる可能性も考えれらます。
最大工数を見積もるには普段からどの作業にどれだけ作業時間がかかっているのか把握しておく必要があります。
この工数把握は見積もりのときにも役立つので普段からかかる時間を測っておいてだいたいこれくらいで作業できるというのがわかるようにしておきましょう!
①デザインはいつ受け取れるのか?
着手前にデザインカンプはいつ受け取れるのかはしっかりと確認しておきましょう!
例えば、LPのコーディングを依頼されて「〇日までに納品可能でしょうか?」と聞かれ、10日間くらいあるから大丈夫!と受注したら、デザインを渡されたのは納期の4日前だったという可能性があるからです。(実際の経験談です…💦)
②校了済みデザインであること
デザインを受けとる際にデザインは校了済みでこれ以降デザイン変更がないかどうかも確認しておきましょう。
コーディング中にデザインの変更やテキストや画像の差し替えの可能性があると、その分の変更作業分も考慮した納期設定が必要ですし、そのボリュームによっては工数分を追加料金として請求する必要があります。
③初稿提出はいつなのか?
もし、納品日に何も修正なく、文句なし!の完璧な制作物を納品できるのであれば問題ないかもしれませんが、一発で納品完了ということは稀です。最終納品とは別に修正期間を考慮した初稿提出の日付も決めておくとお互いに安心です。
初稿提出の際に何%の状態で提出すべきかについては、個人によって異なります。
私の場合、初稿提出は自分の中で完璧である100%の状態で提出するように心がけていますが、実際には毎回一つも修正がない状態で一発で納品することは難しいです。
一方で、外注を依頼する際には逆の立場に立つことがあり、初稿提出は一通りの形が整っていれば良いという認識で80%ほどのクオリティで提出するフリーランスも存在します。
もし自分がクライアントの立場の場合、初稿が80%のクオリティで修正が20個や30個とあるフリーランスと、初稿から100%のクオリティで提出してくれて、2,3個の修正で済む場合であれば、明らかに後者のフリーランスを選びたいと考えるのは明白です。
④特急料金も用意しておく
通常より短納期での対応が必要な場合などは特急料金を用意しておきましょう。
私は短納期の場合は合計金額の30%を特急料金としてもらうようにしています。(LPコーディングで4営業日以内に納品を求められた場合など)
また、もう一つの目的として特急料金があるということを事前に伝えておくことで、見積もり後に後出しで短納期での納品をお願いされたときにきちんと料金を請求できるので、自分を守ることにもつながります。
⑤納品形式を決めておく
納品形式を事前に明確に決めておくことは非常に重要です。納品形式を決定することで、自分の担当範囲も明確になり、案件自体の進行もスムーズに進むので、クライアントにしっかりと確認しておきましょう。
逆に納品形式を決めておかないと、自分はコーディング作業のみという認識だったが、クライアントはコーディング~公開作業までやってもらえると思っていた場合など認識のずれが生じて、トラブルになる可能性がありますし、その工数追加分は損してしまうかもしれません。
・ファイル一式を納品
・サーバーへのアップロード
LPなどの静的サイトの場合はファイル一式を納品するか、指定されたサーバーへのアップロードが主な納品方法です。
ファイル納品の場合はメールやチャットツール(ChatworkやSlackなど)に添付またはオンラインのファイル転送サービス(ギガファイル便など)、オンラインストレージ(GoogleDrive、Dropbox、OneDriveなど)などで送付します。
サーバーへのアップロードの場合は、クライアントが指定したサーバーへFTPでファイルをアップロードします。この際、事前にFTPアップロードの手順を確認し、必要な設定や操作に慣れておくことが重要です。
・テーマファイル納品
・サーバーへのアップロード(プラグインが便利)
・Gitへのアップロード
WordPressの場合はテーマ作成の場合は制作したテーマファイルをまとめて納品します。
ただ、WordPressはデータベース、メディアにアップロードした画像、プラグインなどテーマファイルファイル以外にも必要なものがあるので、納品には何が必要なのかも事前に確認しておく必要があります。
サーバーへのアップロードの場合は上記の必要なファイルと本番サーバーなどの指定のサーバーへアップロードします。
テーマファイルやプラグインなどはFTPツールでアップロードすればいいですが、データベースを開発環境から本番環境などへの移行は難易度が高いので、プラグインを使ってのアップロードが便利です。
「All-in-One WP Migration」というWordPressのプラグインを使えばサイト丸ごとバックアップして他のサーバーへ移行ができるのでおすすめです。
納期を設定する場合、実際の納品日に納品完了しているのでは、継続受注をもらえるフリーランスになるのは難しいです。
継続受注をもらいたいなら、約束の納期よりも早めに提出できることが理想的です。
そのためには実際の納期より早い自分の中で完成させる期日を決めておき、早めに納品するようにします。
私が駆け出しの頃には納期が2週間の場合は初稿提出は4日、納品は1週間というように納期の半分で納品していました。
できないことを断るとき

クライアントワーク中には、それは対応が難しいというようなケースがよく起こります。(時にはかなり理不尽な要求がある場合もあります💦)
- 金額的に難しい
- 納期的に難しい
- 自分のスキル不足のため難しい
- もともとの依頼内容と違うため難しい
フリーランスだとそのままつい受注してしまい、自分にとっては不利益な状態となってしまので、勇気をもって断るのも大切です。
そんな場合はできない理由をハッキリと伝えて自分を守ることもフリーランスにとっては大切です。
しかし、ただ「できません!お断りします!」と突っぱねるだけでは、折角の案件獲得のチャンスがもったいありません。
できない理由をハッキリと伝えた上で、さらにどうすれば対応できるのか代替案も併せて提案すれば、好条件や適正単価で受注できる可能性もあります。
ただ、下記のようなクライアントの場合はお付き合いすると疲弊するだけの可能性があるので、2つ以上当てはまる人はお断りしたほうがいいかもしれません。
- 上から目線
- 極端に返事が遅い
- 予算や納期の話を避ける
- 依頼内容が短納期や低予算
- 質問をしているのにスルー
- コーダーの仕事を理解していない
できないことを伝える際のテンプレート
できない場合の伝え方と代替案の提案方法をテンプレートにしてみたので、どうやって伝えようかな迷っている場合にはぜひ参考にしてみてください。
金額的に難しい
提示された予算では、対応が厳しい場合は、まず、自分はいくらであれば対応可能なのか見積もりを提示します。
その際は詳しく見積もりを提示してしっかりと金額の根拠も分かるようにすることが大切です。
また、見積りの内訳を詳しく伝えることで、不要な項目があれば相手も金額調整ができますし、クライアント側で対応可能な項目があれば巻き取ってもらうことも選択肢として提示できます。
○○様
いつもお世話になっております。■■です。
先ほどは新規での案件ご相談いただきありがとうございました。
ご依頼の概要やデザインを拝見させていただいたところ、大変申し訳ありませんが、ご提示の予算内ではすべての対応が厳しい状況となっております。
現状の内容からお見積りさせていただきますと下記の通りとなります。
気持ち程度ではありますが、初めてのご依頼ですので、初回割引としてお値引きさせていただいております。
======
お見積り金額:○○○○円
#内訳
・○○○○:○○○○円
・○○○○:○○○○円
・○○○○:○○○○円
・○○○○:○○○○円
・初回割引(合計金額の10%引き): -○○○○円
======
見積もりの内訳で不要な箇所や削減可能な箇所があればその分、金額調整可能ですので、ご希望のご予算に近づけることも可能です。
ぜひ、ご検討いただけますと幸いです。
よろしくお願いいたします。
納期が難しい
提示された希望の納期では対応が難しい場合は、まず、自分の対応可能なスケジュールを提示した上で、納期スケジュールの調整が可能かどうか相談します。
○○様
いつもお世話になっております。■■です。
いただいたデザインを確認させていただきましたが、問題なくコーディング可能です。
▼料金について ご提示の予算内で対応可能です。
お見積りとしては下記になります。
=====
お見積りを記載する
=====
▼納期に関して
一点納期についてご相談があるのですが、現在私のリソースが今月いっぱいまで埋まってしまっており、ご希望の納期での対応が難しい状況です。
来月に関しては3日以降はまだリソースが空いておりますので、納期を〇月×日に調整いただくことは可能でしょうか?
もし、納期の調整可能でしたら、その他は問題ございませんので、ぜひお受けしたいと思います。
大変申し訳ありませんが、ご確認よろしくお願いいたします。
■■
自分のスキル不足のため難しい
本当はこのようケースがないことが一番ですが、駆け出しのころは自分のスキル不足によって対応が難しいことはよくあると思います。
この場合、実装経験がなくてもある程度、調べて実装できそうな可能性が見えたらできると回答してもいいと思います。(私の場合はググって7割ほど実装方法が見えたら未経験でも「できます!」と回答して何とか乗り越えていました💪)
ただ、調べても実装方法などの検討が付かない場合は、正直にその旨を伝えましょう。受注後に、結局対応できずトラブルになることが一番最悪なので、無理をして受注するのは避けましょう。
○○様
いつもお世話になっております。■■です。
この度は新規コーポレートサイトのコーディングについてご相談いただきありがとうございました。
本件、WordPressで会員制サイトの構築が必要とのことで承知いたしました。
ただ、正直なところ、私自身が会員制サイトの構築経験がなく、構築方法など調べたのですが、私のスキルでは少々対応が難しそうです。
もし、過去に構築済みの会員制サイトなどがあれば参考に拝見させていただくことは可能でしょうか?
また、貴社内で会員制サイト構築の知見のある方がいらっしゃいましたらサポート等をお願いすることは可能でしょうか?
私のスキル不足で大変申し訳ありませんが、上記が難しい場合は貴社にご迷惑をおかけすることも考えられますので、本件はお断りさせていただけますと幸いです。
何卒よろしくお願いいたします。
もともとの依頼内容と違うため難しい
着手後にもともとの依頼内容と異なる内容の作業を頼まれた場合は、改めて依頼内容の確認と対応方法の検討を行います。
また、異なる作業分に追加費用が発生する場合は訂正した見積もりも提示します。
○○様
先ほどは、ページ追加について指示書の送付ありがとうございました。
指示書の方を確認させていただきましたが、指示の⑥に今回の追加ページの作業範囲と異なる、サイト全体のフォントサイズやヘッダーの動きに関する修正指示がございました。
こちらは大変申し訳ありませんが、今回の新規ページ追加とは異なる範囲の作業となり、別途料金での対応となりますが、よろしいでしょうか?
その場合はお見積りに下記が追加となります。
===================
お見積り金額:○○〇〇円
#内訳
・○○○○:○○○○円
・○○○○:○○○○円
・○○○○:○○○○円
・○○○○:○○○○円⇚追加分
===================
ご確認いただけますと幸いです。
よろしくお願いいたします。
そもそもこのような依頼内容に関してお互いに認識がずれないように、受注前に作業範囲を明確にしておくことを徹底しましょう。
見積もりを提出するとき

見積もりを提出するときにも注意すべきポイントがたくさんあります。
最初から見積もりは詳しく
最初にお見積りを依頼されたときにどのような見積もりを提示するでしょうか?
案件概要がある程度分かればその時点で可能な限り、詳しい見積もりを行い提出します。もし、デザイン等を確認したときに、要件としては記載されてないが追加になりそうな項目やプラスアルファで提案できる内容があれば、そこも含めたお見積りを提示できるといいです。
詳しく見積もりするからといって、決してその見積もりが確定ではなく、詳細なヒアリングをしてから見積もりの変動があっても問題ありません。
あくまでクライアントへ大体の金額とその根拠を伝えておくことが主な目的です。
最初から詳しく提示することで、クライアントも予算に対してどれくらいなのかの料金感を把握することができますし、極端に料金が高ければその時点でお断りになるケースが多いです。
もし、詳細なヒアリングを行って、メッセージを5回、10回とやり取りした後に見積もりを提出したら、金額感が合わずに失注になるとお互いに時間の無駄になります。
例えば以下のようなお見積りがきた場合相手はどう思うでしょうか?
○○様
お世話になっております。■■です。
新規コーポレートサイトのコーディングについてご相談いただきありがとうございます。
先ほどいただいた、案件の概要とデザインをもとにお見積りさせていただきました。
お見積り金額:200,000円
ぜひ、ご検討いただけますと幸いです。
よろしくお願いいたします。
■■
見積もりは一番最初のプレゼンである
NGメール例を見ると、ただ見積金額のみが記載されています。
ココナラなどのクラウドソーシングの場合、クライアントによっては全く相場が分からない方も多く、上記のような、見積もり金額だけ提示されると、「えっ高くない!?ぼったくられてる?」と不安になると思います。
そうならないためにも、見積もりは一番最初のプレゼンだと思って、できるだけ詳細に「なぜ?この金額なのか?」が分かるように記載するようにしましょう。
以下のように詳しく見積もりを提示できれば、相手も金額に対して納得して依頼できますし、ここは必要、必要ないと項目ごとに相手も取捨選択ができ、金額調整も可能になります。
私も実際にココナラで10万円の予算できた相談も、詳しい見積もりを提示することで、最終的には18万円で受注できた経験もあります。
○○様
お世話になっております。■■です。
新規コーポレートサイトのコーディングについてご相談いただきありがとうございます。
先ほどいただいた、案件の概要とデザインをもとにお見積りさせていただきました。
▼質問事項
デザインなどを確認しての不明点や疑問点があれば記載する
▼料金について
いただいたデザインカンプをもとにお見積りさせていただきました。
※料金については柔軟に対応いたしますので、ご気軽にご相談ください。
===============
お見積り金額:200,000円
#内訳
・環境構築
WordPress構築・設定費:○○○○円
・トップページ
トップページ:○○○○円
・下層ページ
会社情報:○○○○円
サービス:○○○○円
お知らせ一覧:○○○○円
お知らせ詳細:○○○○円
実績一覧:○○○○円
お問い合わせ:○○○○円
プライバシーポリシー:○○○○円
・アニメーション
スライダー(FV):○○○○円
スクロールアニメーション:○○○○円
・機能実装
お知らせ投稿機能:○○○○円
ページ検索機能:○○○○円
お問い合わせ機能:○○○○円
・その他
セルフチェック:○○○○円
テスト環境構築:○○○○円
本番環境リリース作業:○○○○円
===============
▼納品形式について
納品形式について確認する
▼納期について
納期について確認する
その他、気になる点などございましたら、ご気軽にご相談ください。
ぜひ、ご検討いただけますと幸いです。
よろしくお願いいたします。
■■
見積もりの形式もクライアントによって変える
前述のメール例にはメール内に直接、見積もりの詳細を記載していました。
ココナラなどクラウドソーシングの場合はお見積りをPDFなどで添付しても気づかなかったり、見てもらえないパターンが多いので、直接文面に記載するようにしています。
見積もりをGoogleスプレッドシートで作成してURLを共有することもできますが、ココナラなどの場合、規約違反になるので、避けるようにしています。
見積もりを制作会社に提出する場合は、会計ソフトで作成した見積書を発行するようにしています。
きちんとしたお見積りを発行することで、フリーランスとしての信頼感やプロ感などがありますし、事務処理や社内共有する都合上、その方が好まれると思います。
打ち合わせがあるときとき

打ち合わせがある際はどのような対応をしているでしょうか?
・相手に打ち合わせの日程を出してもらう
・ZOOMのURLを用意してもらう
・当日はただ打ち合わせに参加する
このような対応はすべてNGです。打ち合わせについても受け身にならず、こちらからアクションを取るように心がけましょう。
具体的には下記を意識しましょう。
- 日程調整は自分から日程候補を出す
- ZOOMのURLは自分から用意する
- 打ち合わせ前にリマインドをする
- 打ち合わせ後にお礼+議事録送付する
日程調整は自分から日程候補を出す
打ち合わせ時には必ず日程調整が必要です。その際はクライアントに日程候補を出してもらうのではなく、自分から日程候補を出すようにします。
○○様
お世話になっております。■■です。
○○様のサイトについてお打ち合わせが必要とのことで承知いたしました。
下記の日程でお打ち合わせ可能です。
・9月11日(月)10:00~18:00
・9月12日(火)14:00~18:00
・9月14日(木)10:00~15:00
もし、上記の候補日が難しい場合は18日(月)以降は10:00~18:00で日程調整可能ですので、ご希望の時間をお伝えいただけますと幸いです。(ご希望であれば土日祝での対応も可能です)
お忙しいところ恐縮ですが日程のご確認よろしくお願いいたします。
■■
日程の候補は3日くらいがベストだと思います。あまりに候補が多いと選ぶのも手間になるのでオススメしません。(3日あればだいたい日程調整可能なことが多いです。)
万が一、候補日で日程調整が難しい場合はそれ以外の日程も調整できることも伝えておくと安心です。
また、クライアントが個人の場合は平日が忙しい場合もあるので土日祝など休みの日程でも対応ができることも伝えられると日程調整がしやすいかもしれません。
メールやチャットで日程候補を出して、調整でももちろんいいと思います。
それ以外にも日程調整が簡単にできて、GoogleカレンダーやZOOMとも連携できるツールもあるので、一度試してみてもいいかもしれません。
・日程調整のNitte
・TimeRex
・Spir
ZOOMのURLは自分から用意する
打ち合わせ日程が決まった際にZOOMなどのビデオ会議のURLを相手に用意してもらうのは避けましょう。
ただ、クライアントによってはホスト権限でミーディングを用意したい場合などがあるので、相手に用意しますと言われたら用意してもらうのはOKです。
○○様
お世話になっております。■■です。
それではお打ち合わせは〇月〇日11:00~でよろしくお願いいたします。
当日は以下のZOOMミーティングURLからご参加いただけますと幸いです。
=====
内容: ○○様 ○○サイトお打ち合わせ
時間: 2023年月〇月〇日(曜日)11:00~
場所:ZOOM
ミーティングURL
https://○○~
ミーティングID: ○○○○○○○○
パスコード: ○○○○〇
=====
ご予定にお変わりあれば、再度、日程調整可能ですので、いつでもご連絡くださいませ。
それでは当日はどうぞよろしくお願いいたします。
■■
またワンポイントとしては、ZOOMの場合はミーティング名が「Zoom meeting invitation – ○○のZoomミーティング」というような少し分かりづらい名前で発行されるので、誰とどんなミーティングなのか分かりやすいような名前に変更することをオススメします。
打ち合わせ前にリマインドをする
打ち合わせ当日はただ打ち合わせ時間にミーティングに参加するだけでなく、事前にリマインドメールをするようにしましょう。
クライアントも人間なので打ち合わせがあることを忘れてしまっている場合や体調不良や諸事情で打ち合わせができないという可能性もあります。
件名:【ご確認】○○様○○サイトお打ち合わせ
○○様
お世話になっております。■■です。
○○様の○○サイトのお打ち合わせが明日となりましたので、改めてご連絡させていただきました。
ご予定にお変わりありましたら、ご連絡いただけますと幸いです。
======
内容: ○○様 ○○サイトお打ち合わせ
時間: 2023年月〇月〇日(曜日)11:00~
場所:ZOOM
ミーティングURL
https://○○~
ミーティングID: ○○○○○○○○
パスコード: ○○○○〇
=====
それでは当日は何卒よろしくお願いいたします。
■■
以下に日程調整時のメールを引用しておく
リマインドメールを送るタイミングは3日前~前日がいいと思います。
あまり早くリマインドメールを送っても、忘れてしまう場合もありますし、当日に連絡してもすでに別の予定が入ってしまっていて調整できない可能性もあるからです。
打ち合わせ後にお礼+議事録送付する
打ち合わせ後にそのまま終わりではなく、お礼のメールを送るようにしましょう。打ち合わせではなく、面談などの場合も同様にお礼メールを送ると好印象です。
また、仕様など細かい決め事があった場合は議事録もまとめて送付すると後でいった言わないということにならずにトラブル防止にもなります。
○○様
いつもお世話になっております。■■です。
先ほどは貴重なお時間をいただきまして、ありがとうございました。
お打ち合わせでご提案いただいた機能については実装可能かどうかも含めて確認させていいただきます。
上記に関しては〇月〇日(曜日)までに回答させていただきますので、お待ちいただけますと幸いです。
その他、ご不明点やご質問などございましたら、ご気軽にお申し付けください。
今後ともよろしくお願いいたします。
■■
○○様
いつもお世話になっております。■■です。
先ほどは貴重なお時間をいただきまして、ありがとうございました。
早速ですが、打ち合わせの際にご確認いただいたものに関する資料を添付いたします。ご査収の程よろしくお願いいたします。
その他、ご不明点やご質問などございましたら、ご気軽にお尋ねください。
今後ともよろしくお願いいたします。
■■
修正対応するとき

Web制作をやっているうえで避けては通れないのが、修正作業です。
たとえ校了済みのデザインだったとしても、コーディング後にデザインの変更やテキスト変更はかならずあるよねくらいの気持ちで私の場合は作業していますし、それを考慮したスケジュールリングを普段からしておくべきです。
細かい修正なども気持ちよく受けよう!
細かい修正依頼って正直、大変ですし、面倒な部分が多くて手間がかかります。でも、ここでの対応次第で継続受注をもらえるチャンスとなるかもしれません。
まず、修正といってもその種類には様々あります。
- デザインの変更による修正
- 仕様追加による修正
- アップデートによる不具合修正
- コーディングミスによる修正
- 納品後の修正
■修正が内的要因の場合
もし、修正がコーディングミスによるものなど自分が原因の場合は、すぐに修正対応するべきです。
いままで外注した中には、コーディングの誤りを指摘しても修正対応に応じてもらえず、非常に困った経験があるので、上記のような修正はすぐに修正しましょう!(切実)
ただ、納品後にこういったミスがあった発覚した場合は、クライアントも検収済みのはずですので、責任はクライアントにあると考えていいでしょう。できるだけ無償での対応は検討しますが、報酬の減額など理不尽な要求された場合は断りましょう。こういったトラブルを避けるためにも事前に責任分界点はハッキリさせておくことが大事です。
■修正が外的要因の場合
コーディング着手後のデザインの変更やテキストや画像の差し替えなど、自分ではコントロールできない外的要因での修正が発生した場合、あなたはどのように対応しているでしょうか?
もちろんかかる工数分を追加費用として請求することは当然権利としてはあると思います。
しかし、ここは戦略的にあえて追加費用はもらわずに、気持ちよく修正を受けることで継続案件につなげましょう!
もし、クライアントが制作会社の場合は追加費用となると
- エンドクライアントへ追加分について説明・了承
- 自社内での追加分の料金について稟議
- 追加費用のすり合わせにかかるコミュニケーション
などなど、相手は追加費用のために、上記のような手間が発生することが容易に想像できます。
毎回修正の度に追加費用3,000円を請求して、単発で終わってしまうのと、多少の修正であれば、「修正させていただきます!」と答えて、迅速に修正をし、結果的に継続受注で15万円のコーディング案件をもらえるのではどちらが利益になるかは明白です。
目先の利益だけで判断するのではなく、その先の見込める利益とを天秤にかけて、どう行動をするのがベストなのかということを戦略的に考えるといいと思います。
修正の際の対応例
○○様
いつもお世話になっております。■■です。
修正に関して、承知いたしました。
テキストや画像差し替えなど校了済みのデザインカンプのはずですので、
これ以降の修正に関しては追加料金を検討させてください。
また、修正完了しましたら、ご連絡させていただきます。
引き続きよろしくお願いいたします。
■■
修正を依頼したときにこの人は嫌々修正しているなーというのは文面からでも伝わってきます。そういう人にはまた頼みたいと思いません。
逆に「修正ですね!全然大丈夫です!」とスタンスで来る人はその気持ちが文面にもでているので、気持ちよく取引できますし、なんとか修正費用だせないかな?次回以降もお願いたいなと思いますよね。
私もコーダーなので修正が大変な気持ちは、とても分かりますが、相手の立場にたって考えて自分の立ち振る舞いも考えていくと後の利益につながってきますよ!
○○様
いつもお世話になっております。■■です。
初稿のご確認いただきありがとうございます!
修正に関しても、承知いたしました。
いただいた修正は〇月〇日の午前中までに対応予定です。
上記の修正以外にも訂正や修正が必要な箇所があればお申し付けください。
また、作業が完了しましたたら、ご連絡させていただきます。
引き続きよろしくお願いいたします。
■■
修正の際には修正がいつ完了するのかというのはクライアントとしては把握しておきたいので、必ず記載するようにしましょう。
また、追加の修正なども対応できることをメールで示すことができると柔軟性があるフリーランスとしてアピールできます。
どこまで修正費をもらわずに対応するのか
気持ちよく修正を受けるといってもすべて無料で対応してしまうと疲弊してしまいます。先方理由での修正で修正ボリュームや修正回数が許容範囲を超えている場合は追加費用をお願いすることもあります。
それでは、どこまでは無償対応でどこからは有償なのかの線引きはどうすればいいのでしょうか?
例えば、先方都合でテキスト変更5か所と画像差し替えが2か所あった場合。
・テキスト変更5か所:5分
・画像差し替え2か所(画像書き出し含む):10分
・修正後の確認:10分
1回にかかる作業時間が30分~1時間以内に見込める場合は無料で対応しています。
※あくまで私の場合なので、それぞれ無償対応で許容できる範囲の基準値を設定してください
また、修正回数も基本は無制限ですが、同じボリュームの修正が5回以上や内容が二転三転する場合は追加料金を検討します。
フリーランスにとっては迷っている時間ももったいないので、基準値を設定しておき、これは修正費用とる!これはとらない!と即断できることで効率化にもつながります。
請求書を送るとき

請求書を送る際もテンプレートを作成しておきましょう。
請求書を送付する際は会計ソフトなどで作成した、必要事項がきちんと記載されたものをPDFにして送付しましょう。クライアントによって必要事項やフォーマットなどが異なる場合があるので、事前に請求書の形式などは確認しておきましょう。
また、請求書内には金額や振込期限などは必ず記載すると思いますが、メールの文面にも記載しておくと支払い漏れなどを少なくすることができます。(ファイルのみ添付だと中身を確認してもらえなかった場合に支払いタイミングの認識にずれが発生する場合があります。)
件名:ご請求書の送付【2023年〇月分】
○○様
いつもお世話になっております。■■です。
掲題の件につきまして、請求書を作成させていただきました。
○月分請求書を添付にて送付させていただきます。
ご査収の上、請求書記載のお振込先に◯月◯日までにお振込みいただくようお願い申し上げます。
=====
請求書番号:○○○○
請求金額:〇〇,○○○円
支払い期限:2023年〇月○日
=====
なお、誠に勝手ながら振込手数料はご負担いただきますようお願いいたします。
万が一、ファイルや内容に不都合がございましたら、お手数ですが一報いただければ幸いです。
今後ともどうぞよろしくお願い申し上げます。
■■
また、意外とありがちなのが、請求書を送った後に入金日までに入金されない場合です。私も実際に未入金のトラブルは何度か経験をしています💦
そういった場合は入金の催促が必要ですが、その前に請求書を送ったつもりで送れていない場合もあるので、送信済みかを確認した上でメールしましょう。
○○様
いつもお世話になっております。■■です。
先日、○○サイトのコーディングについてご請求書をメールにて送付させていただいたのですが、お手元に届いておりますでしょうか?
お振込み期限を〇月〇日までとしておりましたが、本日時点で入金の確認ができておりません。
行き違いでお振込みの手続き済でしたら、大変恐縮なのですが、念のため貴社の経理ご担当者様にご確認をお願いできますと幸いです。
もし、内容に不備等がありましたら、訂正させていただきますので、その旨ご連絡いただけますと幸いです。
お忙しいところ大変申し訳ありませんが、よろしくお願いいたします。
■■
納品後に連絡するとき
納品後にも連絡するの?という人もいると思いますが、納品後も、クライアントに連絡をしてみましょう。ここに思わず継続受注につながるチャンスがある場合があります。
まず、納品後に連絡する一つの目的として、納品完了後に実際にシステムを運用して問題がないか確認することは重要です。
また、もう一つの目的として、納品後に新たなエンドクライアントからの仕様変更や機能追加などがサイトの利用していくなかで改修の要望があるかもしれません。さらに、クライアント自身で運用や保守管理が難しいと感じた場合、その後の運用保守について巻き取る形で継続受注になる可能性もあります。
案件はタイミング
意外と案件はタイミングが重要だったりします。
こういった納品後も連絡をとることで、「実は別の案件について相談があるんですが」というように、連絡したタイミングによっては新たな案件の話が持ち上がることもあります。
もし、そのタイミングで案件がなくても、メール内でスケジュールについて言及するだけでも、継続的な案件に繋がる可能性があるので、積極的に試してみてください。
○○様
いつもお世話になっております。■■です。
先日は△△様のコーポレートサイトのコーディングをご依頼いただき、誠にありがとうございました。
その後、サイトの運用について問題は発生しておりませんでしょうか?
もし不具合や改修が必要な場合、どんな些細なことでもお気軽にご連絡ください。必要であれば、運用や保守についてもサポートさせていただきます。
また、来月以降もリソースはご利用いただけますので、別の案件やご相談がございましたら、いつでもお気軽にご連絡いただければと思います。
今後とも変わらぬお付き合いをお願い申し上げます。
どうぞよろしくお願いいたします。
■■
まとめ
今回はフリーランスとしては欠かせないメール対応について解説してみました。
- 報告・連絡・相談するとき
- 質問・提案するとき
- 納期を決めるとき
- できないことを断るとき
- 見積もりを提出するとき
- 打ち合わせがあるとき
- 修正対応をするとき
- 請求書を送るとき
- 納品後に連絡するとき
メール対応一つでフリーランスとしての評価や信頼が全然変わってくるので、もし、ここは今まで気にしていなかったという点があれば、今すぐに実践してもらえると嬉しいです!
すべてのポイントを意識して実行できれば必ず継続受注につながるフリーランスになれるはずです!
皆さんが継続受注がもらえること祈っています!それではまた!
Contact - お問い合わせ
お問い合わせはこちら
お仕事のご依頼、サイト制作に関するご相談、
こんなこと一緒にやってみない?というお誘いなど
まずはお気軽にお問い合わせください。